 Ob eine Webseite mobil optimiert ist, das wird Google ab dem 21.04 für das mobile Ranking berücksichtigen, das hatten wir bereits gesagt. Seiten, die für eine Darstellung auf mobilen Geräten wie Smartphones und Tablet-PCs optimiert sind, bekommen ab dem 21. April einen Vorteil im mobilen Ranking. Grund dafür ist das Google mobile Update! Was sich genau ändert, was Google von den Änderungen erwartet und wie Ihr prüfen könnt, ob eure Webseite auch für Google’s sicht der Dinge mobil optimiert ist, könnt Ihr hier lesen.
Ob eine Webseite mobil optimiert ist, das wird Google ab dem 21.04 für das mobile Ranking berücksichtigen, das hatten wir bereits gesagt. Seiten, die für eine Darstellung auf mobilen Geräten wie Smartphones und Tablet-PCs optimiert sind, bekommen ab dem 21. April einen Vorteil im mobilen Ranking. Grund dafür ist das Google mobile Update! Was sich genau ändert, was Google von den Änderungen erwartet und wie Ihr prüfen könnt, ob eure Webseite auch für Google’s sicht der Dinge mobil optimiert ist, könnt Ihr hier lesen.
Google Webmaster
Creative Commons Links – Follow oder NoFollow verwenden?
Webmaster sind bei der Verlinkung im Moment besonders vorsichtig. Ob Widgets, Infografiken oder Bannerwerbung, häufig wird das Attribut noFollow verwendet. Wenigsten wird im offiziellen Google Webmaster Blog nach den passenden Regeln gesucht. Aber wie sieht es bei den Creative Commons Links aus? Verwende ich da einen Follow Link, oder sollte ich besser einen NoFollow Link nehmen? Was sagt Google?
Rundumschlag aus der Webmaster Zentrale
Neben dem kommenden Google Update, was das mobile Ranking durcheinanderwerfen wird, hat Google in diesem Monat noch einiges an Neuerungen geplant und verkündet. So viel ist recht selten los, in der Google Webmaster Zentrale. Als Beispiel nenne ich mal den Februar, es gab nur den Hinweis, das es ein neues oder verbessertes Mobiles Ranking geben wird.
Im März (und der Monat geht ja noch ein paar Tage) gab es dann noch einmal drei nette Hinweise an Webmaster. Welch ein Arbeitseifer in der Google Webmaster Zentrale. Nun braucht Ihr nicht alles im deutschen (http://googlewebmastercentral-de.blogspot.de/) oder im englischen (http://googlewebmastercentral.blogspot.de/) Webmaster Blog lesen. Der englische hat noch 2 Hinweise mehr, als der deutsche Blog.
Google verwendet auch nach dem 21.April Desktop-Signale für das mobile Ranking
Auch wenn Google für das mobile Ranking ab dem 21.04.2015 die mobile Optimierung als Rankingfaktor verwendet, heißt das nicht, dass Google keinen der vorhandenen >200 Desktop-Rankingfaktoren mehr für das mobile Ranking von Webseiten verwendet. In einfachen Worten ausgedrückt: Hast du eine langsame Version deiner Webseite für mobile Geräte, wird das Dein Ranking nicht beeinflussen, solange deine Desktop-Webseite schnell ist! Bei einem responsive Design sind beide Versionen natürlich gleichschnell (oder langsam), aber responsive ist ja nicht die einzige Art der mobilen Optimierung.
Ein neues Google-Update – gerade jetzt!
Ein Google-Update ist offensichtlich auf dem Weg, viele Quellen sind sich einig.
Das MOZ-Wetter (Mozcast) sagte für Mittwoch:
90° und stürmisch. Stürmisch bedeutet, dass etwas Großes passiert. Es bedeutet, dass die Rankings auffällig durcheinander geschüttelt werden!
Das Algorithmus-Update von Google passiert also gerade jetzt, das kann man an vielen Stellen nachlesen, z.B. von Barry Schwartz auf Seroundtable. Dank dem 90°-Wetter wissen wir auch, es handelt sich um ein Mayor-Update, es ist kein kleiner „Fisch“, sondern eher ein Panda oder Pinguin.
Eine Menge Diskussionen laufen auf Webmasterworld, aber nichts das etwas Klares vermuten lässt, oder zeigt, um wen es sich handelt.
Auch Searchmetrics oder Algoroo sehen es ähnlich, da läuft ein Google Tier durchs Netz!
Google belohnt mobile Seiten im Ranking
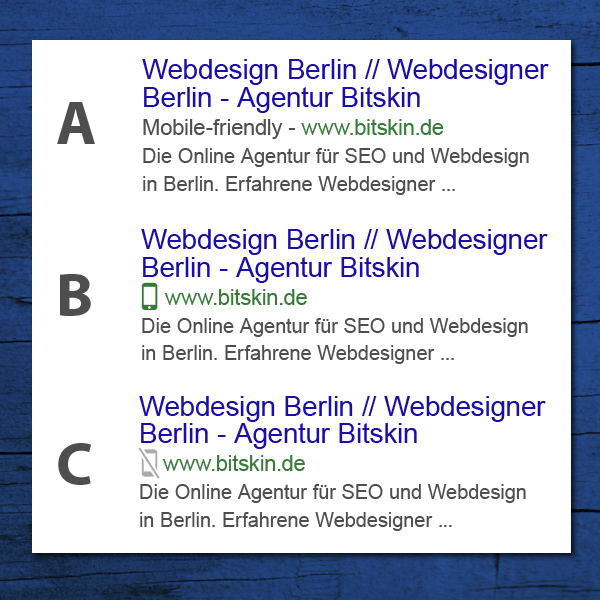
 Google feilt mal wieder an seiner Suchmaschine, diesmal an Icons und Textauszeichnungen für Seiten, die mobil optimiert sind – oder eben nicht. Auf der Test-Spielwiese der amerikanischen Version google.com werden seit Oktober mehrere Varianten der Auszeichnung getestet.
Google feilt mal wieder an seiner Suchmaschine, diesmal an Icons und Textauszeichnungen für Seiten, die mobil optimiert sind – oder eben nicht. Auf der Test-Spielwiese der amerikanischen Version google.com werden seit Oktober mehrere Varianten der Auszeichnung getestet.
Enttäuschung vom Smartphone und Tablet-Nutzern vermeiden
Google will mit der Auszeichnung der Internetseiten böse Überraschungen vermeiden. Nutzer die mit Smartphones auf Seiten kommen, die nicht für mobile Geräte optimiert sind, verlassen diese Seiten schneller und kehren auch seltener zurück.
Dabei sind drei Varianten im Umlauf: Variante A zeigt einen simplen Text, Variante B zeichnet die Webseite mit einem Symbol als „mobil optimiert“ aus, Variante C macht das Gegenteil und „warnt“ den mobilen Nutzer vor diesem Suchergebnis.
Kriterien nach denen Google eine mobile Webseite bewertet
Google empfiehlt schon seit langem Webseiten so zu designen, dass sie auch für die mobile Darstellung geeignet sind. Besondere Freude lösen Responsive Designs aus, also Webseiten, die ohne Weichen über externe Domains oder Subdomains, Inhalte abhängig von der Größe der „Viewports“ also der Pixelbreite des Betrachter-Displays präsentiert. Dies kann simpel über sogenannte „Media Queries“ passieren, die für jedes Gerät z.B. andere Schriftgrößen ausgeben. Auch in den Webmaster Tools kann man neuerdings ablesen, ob eine Webseite für die mobile Darstellung geeignet ist.
Die fünf Hauptkriterien sind auch in den Google Webmaster Tools zu sehen. Wir wollen sie euch kurz vorstellen, vielleicht könnt ihr ja ein paar Schrauben an eurer Webseite drehen, um sie fit für die mobile Zukunft zu machen.
Viewport nicht konfiguriert
Mit dem Viewport Metatag legt man fest, dass die Breite der Webseite der Bildschirmgröße des Geräts entspricht, auf der man Sie betrachtet. Das Viewport-Metatag gehört wie alle anderen Metatags in den Head-Bereich einer Webseite:
<meta name="viewport" content="width=device-width, initial-scale=1">
Google überprüft, ob das Metatag gesetzt ist – damit ist ein Anhaltspunkt für „Mobile-friendly“ gegeben.
Touch-Elemente zu klein
Sind die Touch oder Navigationselemente einer mobilen Webseite zu klein, haben Smartphone-Nutzer Schwierigkeiten diese mit Ihren Fingerspitzen zu bedienen ohne zu zoomen. Google empfiehlt eine Mindestgröße von 48px für Touch-Elemente.
Kleine Schriftgrößen
Ebenfalls sollte die Schriftgröße entsprechend angepasst sein, damit die Seite ohne zoomen gut lesbar ist. Der Zeilenabstand sollte 1.2 entsprechen, die Zeilenlänge ein Kompromiss zwischen Lesbarkeit und der Höhe der Webseite (wie weit man scrollen muss).
Benutzung von Flash
Verwendet man Flash-Elemente auf den eigenen Webseiten, schließt man damit ein Große Zahl potentieller Besucher einfach aus, z.B. die Apple Gemeinde mit iPhones und iPads. Adobe Flash tritt zwar bereits den Rückzug auf normalen Webseiten an, wird dennoch oft bei interaktiven Elementen oder als Spielerei eingesetzt. Lieber darauf verzichten!
Inhalte werden nicht auf die Größe des Viewports angepasst
Das Metatag Viewport im Header zu haben ist schön und gut, wenn man eine Webseite hat, die Elemente mit fester Breite enthält. Dazu zählen oft Grafiken, die besser mit einer variablen Breite ausgezeichnet werden: Also lieber „max-width: 100%“ oder „width: auto“ statt „width: 500px“.
Fazit
Wer seine Webseite jetzt für die Darstellung auf mobilen Geräten optimiert, sorgt nicht nur dafür, dass sie für eine breitere Masse sichtbar ist, sondern auch, dass sie mit vorn dabei ist, wenn (mit Sicherheit) diese Optimierung zu einem Rankingfaktor wird.
3 Gründe warum der Penguin so trödelt!
 Das aktuelle Penguin Update von Google, ist eines der langsamsten Algorithmus-Rollouts in der jungen Geschichte der Suchmaschine. Recht früh sagte John Mueller der Rollouts sei vorbei, korrigierte sich dann aber. Nun hieß es der Penguin ist ein langsamer aber weltweiter Rollout . Knapp einen Monat später ist der Penguin noch immer am Schwimmen, aber warum?
Das aktuelle Penguin Update von Google, ist eines der langsamsten Algorithmus-Rollouts in der jungen Geschichte der Suchmaschine. Recht früh sagte John Mueller der Rollouts sei vorbei, korrigierte sich dann aber. Nun hieß es der Penguin ist ein langsamer aber weltweiter Rollout . Knapp einen Monat später ist der Penguin noch immer am Schwimmen, aber warum?
Warum dauert der Penguin-Rollout so lange?
Es kann viele verschiedene Gründe geben, alle hier aufgeführten Möglichkeiten, sind nur Möglichkeiten. Warum der Penguin-Rollout wirklich so lange dauert, das weiß nur Google selbst. Und sicher nicht jeder bei Google, da John Mueller den Rollout schon für beendet hielt.
Vorschlag 1 – das Algorithmus-Update war nicht gut genug
Fast ein Jahr hat man bei Google an der neuen Penguin Version gefeilt. Nun wurde der Rollout gestartet und schon kurze Zeit später twitterten diverse BlackHat SEOs, dass BlackHat immernoch funktioniert. Wir haben mit BlackHat unsere Konkurrenten überholt – es geht nochimmer Google! Solche Tweets konnte man häufig lesen. Es ist also durchaus möglich, dass Google nun nach Lösungen sucht, den Algorithmus zu verschärfen und auch diese Seiten zu bestrafen.
Vorschlag 2 – viele Beschwerden, weil keine Verbesserungen eintreten
Aktuell werden viele Disavows und Reconsideration-Requests gestellt. Viele Webmaster beschweren sich, dass es nach einem Penguin Update keine Verbesserung gibt, obwohl die schlechten Links abgebaut sind. Auch das ist ein Problem, welches einen Rollout verzögern kann. Besonders weil viele sich beschweren. Nicht wegen der Beschwerde selbst, aber man kann diese Beschwerden prüfen und den Algorithmus anpassen. Google ist nicht evil in person – ist man zu unrecht noch immer in einem Filter (wie dem Penguin) gefangen, wird Google versuchen, zu helfen. Vielleicht bin ich naiv, aber davon bin ich überzeugt.
Vorschlag 3 – etwas weiter hergeholt – die SERP Qualität leidet
 Es war Matt Cutts der sagte, das Google die Suchmaschine auch ohne Beachtung von Links testet, die Ergebnisse aber nicht gut sind. Die Suchmaschine ist, um die Qualität der Suchergebnisse zu bewahren, auf Backlinks angewiesen. Das könnte bedeuten, wenn der Penguin alle bestraft, die bestraft werden müssten, dann könnten die Suchergebnisse schlechter werden. Warum? Weil auch die aktuell qualitativ wertvollen Webseiten, vor einiger Zeit böses Linkbuilding betrieben haben. Alle zu bestrafen, dass könnte vielleicht zur Qualitätsminderung der SERPs führen. Und wenn Google eines will, dann ist das Qualität in den Suchergebnisseiten, den SERPs. Das ist etwas weit hergeholt, aber eine Möglichkeit.
Es war Matt Cutts der sagte, das Google die Suchmaschine auch ohne Beachtung von Links testet, die Ergebnisse aber nicht gut sind. Die Suchmaschine ist, um die Qualität der Suchergebnisse zu bewahren, auf Backlinks angewiesen. Das könnte bedeuten, wenn der Penguin alle bestraft, die bestraft werden müssten, dann könnten die Suchergebnisse schlechter werden. Warum? Weil auch die aktuell qualitativ wertvollen Webseiten, vor einiger Zeit böses Linkbuilding betrieben haben. Alle zu bestrafen, dass könnte vielleicht zur Qualitätsminderung der SERPs führen. Und wenn Google eines will, dann ist das Qualität in den Suchergebnisseiten, den SERPs. Das ist etwas weit hergeholt, aber eine Möglichkeit.
Was denkst du?
Hat der Penguin Probleme? War das Update einfach nur schlecht umgesetzt? Muss Google deshalb noch einmal ran und den Algorithmus anpassen? Oder hat Google die Notbremse gezogen, weil Suchergebnisseiten immer schlechter wurden? Oder habt Ihr andere Ideen, woran es liegen könnte?
Googles Webspam Guru macht länger Pause

Der Kopf des Google Webspam Teams, Matt Cutts, verlängert seine Abwesenheit bei Google. Der Erfinder von Safesearch und langjähriger Vorantreiber des spam-freien Internets will sich mehr Zeit für seine Frau nehmen.
Schon im Juli diesen Jahres beschloss Cutts dem Webspam Team eine Weile den Rücken zu zu kehren. Vage formulierte er, dass er Ende Oktober wieder zurückkehre. Kurz vor dem Ablauf dieser Frist erklärte er seine Auszeit bis ins Jahr 2015 zu verlängern. Zweifler vermuten, er kehrt gar nicht mehr zu Google zurück, zumindest nicht in Ausübung seiner bisherigen Position.
Einer der Gründe für seine Verlängerung ist, dass das Webspam Team bestens ohne ihn funktioniert hat:
„I’ve been talking to people on both the algorithmic and manual webspam teams during my leave, and they’ve been doing a top-notch job.“
Da das Webspam Team auch ohne Cutts reibungslos funktioniert, braucht ihr euch um schwerwiegende Auswirkungen auf eure Suchmaschinenoptimierung keine Sorgen zu machen. Die Panda- und Pinguin-Updates rollen natürlich nach wie vor kontrolliert und vorangekündigt aus, nach wie vor wird daran gearbeitet, die Suchmaschine weiter zu verbessern. Achtet weiterhin regelmäßig auf Warnungen und Tipps in euren Webmaster Tools, dann kann nichts schiefgehen.
Nur auf seine reizenden Videos müsst ihr verzichten… Dafür gibt es eine große Auswahl an Hilfequellen, die sehr übersichtlich und anschaulich sind:
- die Webmaster Academy
- den SEO Guide
- die Google Webmaster Zentrale
Also, keine Angst: Google lässt euch nie allein 🙂
Foto: “Matt Cutts Headshot” by Jehochman
Pinguin keep rollin‘

Am 20. Oktober hat Google das Pinguin Update ausgerollt, und noch immer rollt es. Laut Google kann es noch einige Wochen dauern, bis man von einem Abschluss des Updates sprechen kann. Ohnehin sind nur 1% der Suchergebnisse weltweit betroffen.
Kurz nach dem Hype um das Update „Pinguin 3.0“ war schnell klar, hier rollt gar nichts. Sehr langsam macht sich der Pinguin auf den Weg. Zwar berichteten schon renommierte SEOs aus dem englischsprachigen Bereich über einige Fluktuationen ihrer Webseiten, allerdings häufig mit marginalen Veränderungen. Seiten, die der letzte Pinguin heftig getroffen hatte und danach artig aufgeräumt wurden (durch Abwertung von Links), verzeichnen jetzt einen positiven Trend.
Auch das letzten Panda Update rollte langsam aus, die Veränderungen waren nicht schlagartig zu bemerken. Wieder muss man die Veränderungen kontinuierlich beobachten und ständig sein Linkprofil im Auge behalten. Vielleicht will Google uns in dieser Hinsicht erziehen, nicht spontan auf große Updates zu reagieren sondern regelmäßig auf unsere Links zu achten.
Nichtsdestrotrotz sollten wir unsere Webseiten im Auge behalten, auch wenn wir keine großen Sprünge in den Rankings zu erwarten haben. Besonders im Fokus sollten natürlich Seiten mit vielen eingehenden und ausgehenden Links sein. Falls es Nachrichten über das Ende des Updates geben sollte, informieren wir euch sofort!
Neue Richtlinie für Webmaster! CSS, Images und JS nicht verbieten!
 Quick Update: Im Webmaster Blog gibt Google eine etwas angepasste oder neue Richtlinie für Webmaster bekannt.
Quick Update: Im Webmaster Blog gibt Google eine etwas angepasste oder neue Richtlinie für Webmaster bekannt.
Das Verbieten des Crawlings von Javascript-Dateien oder auch CSS-Dokumenten (zum Beispiel mithilfe der Robots.txt der Webseite) schadet dem Ranking bei Google ganz direkt! Denn es verhindert ein optimales Rendern und Indexieren des Inhaltes der Webseite und das führt zu einem nur noch suboptimalen Rankings.
Disallowing crawling of Javascript or CSS files in your site’s robots.txt directly harms how well our algorithms render and index your content and can result in suboptimal rankings.