Von der ersten Anmeldung bis zum WordPress Dashboard ist es nicht weit. Wir erklären euch das Menü und wo die Plätze für Beiträge, Seiten und allgemeine Einstellungen sind. Also: Keine Angst vor der Schaltzentrale eures CMS-Systems. Backend, ahoi!
Archives
Bei Google gefunden werden ist mehr als nur Keywords

Suchmaschinen sehen Webseiten längst nicht so, wie es Menschen tun. Daher wird unter anderem die OnPage Suchmaschinenoptimierung benötigt, um die Webseite für eine Suchmaschine lesbar und verständlich zu machen, um bei Google gefunden werden zu können. OnPage Optimierung ist aber weit mehr als Keywords!
Viele OnPage SEO Tools beziehen sich direkt auf Keywords und deren Positionierung auf der Webseite. Um unter einem bestimmten Suchbegriff gefunden werden zu können, ist es sehr hilfreich, wenn man dieses Keyword wenigstens einmal erwähnt. Viel wichtiger als das Erwähnen selbst ist, wo das Keyword verwendet wird. In einem Alt-Tag, im Content, in einer Überschrift oder sogar im Seitentitel…
Wie unter anderem bei Searchmetrics zu lesen ist, werden die Keywords immer unwichtiger, aber einmal muss man (wenigstens einen verwandten Begriff) wohl verwenden.
Warum eine seriöse SEO Agentur keine Platzgarantien geben kann
 Bitskin gibt bei der Suchmaschinenoptimierung (SEO) keine Platzgarantien. Warum kann eine wirklich seriöse SEO Agentur keine Platz-1-Garantie, oder irgendeine andere Platzgarantie geben? Eigentlich ist die Antwort recht einfach, wie kann man etwas garantieren, worauf man keinen direkten Einfluss hat? Natürlich kann man mit den richtigen Optimierungen das Ranking einer Webseite verbessern. Natürlich ist auch ein Platz 1 bei Google möglich, nur Garantieren könnte Platz 1 nur Google, denn nur Google selbst hätte wirklich direkten Einfluss auf die Suchergebnisse. Nur wird Google niemandem ein solches Angebot machen.
Bitskin gibt bei der Suchmaschinenoptimierung (SEO) keine Platzgarantien. Warum kann eine wirklich seriöse SEO Agentur keine Platz-1-Garantie, oder irgendeine andere Platzgarantie geben? Eigentlich ist die Antwort recht einfach, wie kann man etwas garantieren, worauf man keinen direkten Einfluss hat? Natürlich kann man mit den richtigen Optimierungen das Ranking einer Webseite verbessern. Natürlich ist auch ein Platz 1 bei Google möglich, nur Garantieren könnte Platz 1 nur Google, denn nur Google selbst hätte wirklich direkten Einfluss auf die Suchergebnisse. Nur wird Google niemandem ein solches Angebot machen.
Google selbst warnt vor den SEO Agenturen, die behaupten gute Kontakte zu Google zu haben, oder Positionen in Suchergebnissen garantieren.
No one can guarantee a #1 ranking on Google
So lief der Bitskin Blog im Jahre 2014
 Das Jahr 2014 neigt sich dem Ende, wie es in der SEO Zukunft aussehen wird, das haben wir im Bitskin Blog ja bereits vorhergesagt. Auch, dass wir 2013 mit den Vorhersagen ziemlich richtig lagen, kann man hier lesen. Ob das Orakeln auch in diesem Jahr funktioniert hat, dass wissen wir in etwa 365 Tagen.
Das Jahr 2014 neigt sich dem Ende, wie es in der SEO Zukunft aussehen wird, das haben wir im Bitskin Blog ja bereits vorhergesagt. Auch, dass wir 2013 mit den Vorhersagen ziemlich richtig lagen, kann man hier lesen. Ob das Orakeln auch in diesem Jahr funktioniert hat, dass wissen wir in etwa 365 Tagen.
Bleibt nur noch ein wenig Statistik zu tun:
- Welcher Post wurde am häufigsten gelesen?
- Welcher Beitrag am häufigsten bei Google gefunden?
- Welcher Artikel wurde am meisten kommentiert?
- Welcher Beitrag wurde am häufigsten verlinkt?
- Was ging „viral“ und wurde in sozialen Netzen geteilt?
Am häufigsten über Google besuchter Beitrag:
Ist der Beitrag: Seo für Single Page Webseiten im OnPage Friday.
Hier wird das Optimieren von Webseiten erklärt, die dem One-Page oder Single Page Webdesign Trend folgen. Da viele Single-Page Webseiten zwar gut aussehen, aber leider unauffindbar sind, haben wir hier die Problemlösung veröffentlicht.
Ein Besucher blieb dabei im Durschnitt fünf Minuten und eine Sekunde auf der Seite und 85,99% der Leser haben im Anschluss eine weitere Seite gesehen.
In der Verweildauer wird dieser Beitrag nur noch durch den Beitrag SEO für mobile Webseiten übertroffen. Hier blieben die Besucher im Schnitt sieben Minuten lang auf der Seite. Hier geht es vor allem um responsive Webdesign als optimale Lösung für mobile Webseiten.
Dieser Beitrag ist auch der Beitrag, der am häufigsten überhaupt gelesen wurde. Wobei die Leser zu 79% über Google auf diese Seite gestoßen sind. Bei diesen 79% war dieser Beitrag natürlich auch die Einstiegsseite.
Der am häufigsten kommentierte Beitrag im Blog:
Ist der Beitrag Forenlinks – die wichtigsten Backlinks des Jahres. Generell liegt es wohl in der Natur der Sache, dass die Beiträge zum Thema Linkbuilding am häufigsten kommentiert wurden. Schließlich gibt es hier einen Backlink für jeden, der einen will.
Wir haben alle Kommentare entfernt, bei denen der Name ein Keyword war. Trotz des Beitrags und den Hinweis, dass dies nicht mehr so sein sollte, gab es 23 solcher Kommentare, die nicht genehmigt wurden.
Der am häufigsten verlinkte Beitrag des Bitskin Blogs:
Ist mit insgesamt 38 Backlinks von 12 Domains der Beitrag TLD SEO.
Mit 13 verlinkenden Domains ist die Kategorie des OnPage Friday um genau eine Domain häufiger verlinkt. Damit ist zwar bewiesen, dass auch relativ neue Webseiten Links natürlich generieren können, aber auch, dass es unglaublich schwer ist.
Viele dieser Links sind gar nicht mehr existent, aber die Google Webmaster Tools kennen sie trotzdem noch. Mich wunderte auch warum dotberlin.de den Beitrag TLD SEO verlinkt hatte…
Der in den sozialen Netzwerken beliebteste Beitrag
Zu den sozialen Netzwerken zählen wir mehrere. Der Blog hatte Besucher über folgende Social Networks (sortiert nach Besuchern):
- Facebook (36,63 %)
- Google Plus (24,49 %)
- Gutefrage.net (22,75 %)
- Twitter (7,71 %)
- StumbleUpon (3,47 %)
- Yelp (1,54 %)
- Blogger (1,29 %)
- XING (1,03 %)
- Pinterest (0,26 %)
- Pocket (0,13 %)
Wir analysieren die Daten von Twitter erst seit dem 11. September 2014.
Hier ist der erfolgreichste Beitrag die Dschungelcamp Relation. Hier haben wir mit Hilfe von Google Trends den Gewinner des RTL Dschungelcamps 2014 erfolgreich (!) vorhersagen können. Dicht gefolgt von dem Beitrag: Apps klauen eure Daten.
Im Schnitt hat der Blog 5 Besucher am Tag über soziale Netzwerke, wobei etwa einmal in der Woche ein neuer Beitrag gepostet und geteilt wird.
Bei Conversations haben die sozialen Netzwerke auch geholfen, allerdings hat ein Besuch über Google Plus zu doppelt so vielen Conversations geführt, wie ein Besuch über Facebook. Bei Google Plus waren SEO Themen deutlich beliebter, während bei Facebook Dschungelcamp-Beiträge die Aufmerksamkeit auf sich lenken konnten.
Generell lief es so im Bitskin Blog:
Im Jahr 2013 wurde noch regelmäßig gepostet. Frei nach dem Motto vieler SEOs: Mit viel Inhalt ergeben sich viele Ranking-Chancen. Wir denken aber, dass sich wirklich guter Inhalt viel besser auswirken kann! Dieses Jahr wurden nur Beiträge gepostet, die dem Besucher helfen können. SEO Tipps oder auch Trends im Webdesign mit viel zusätzlichem Wissen, welches nicht so häufig im Netz auftaucht. Der Besuch über Google hat sich damit verdoppelt. Dabei ist dies erst der 112-te Beitrag in diesem Jahr. Ein Wert der 2013 schon im Mai erreicht wurde. Dabei hat sich aber die Beitragslänge enorm verändert. So hat kein Beitrag nur noch 200 oder 300 Wörter, stattdessen hat z.B. der Beitrag: Google My Business-Einträge zu 100% optimieren über 1600 Wörter. Das entspricht diesem Beitrag plus 1000 weitere Worte!
Ein Blick in die SEO Zukunft 2015

Einen Blick in die SEO Zukunft haben wir schon im letzten OnPage Friday gewagt und schon jetzt sind einige Punkte wie etwa Bonuspunkte im Ranking für mobile Optimierung wahr geworden.
Das war aber nicht das Ende, lediglich der Anfang einer langen Reihe von Neuerungen, aber bevor wir das weiter ausschmücken, nochmal schnell ein Blick zurück!
Was wir im Jahr 2013 für 2014 erwartet hatten
- Auch hier war klar – die mobile Optimierung muss langsam belohnt werden, die Anfänge wurden getan und weitere Pläne gesteckt. Hier hatten wir nicht ganz unrecht.
- Guestblogging nahm ein solches Ausmaß, dass wir vermuteten, dass Google es bestrafen wird. Mit dem Fall von MyGuestBlog und vielen weiteren Beispielen hatten wir auch hier recht.
- Editorials konnten so auch nicht weitergehen, wir rechneten mit Strafen, Google beschloss Richtlinien. Wenn man bedenkt, dass eine Richtlinie besagt, dass Links aus Editorials No-Follow Links sein müssen, so kommt das einer Strafe schon sehr nahe, ist aber eigentlich keine.
- Infografiken nahmen (wie auch das Guestblogging) überhand. Wir haben zwar mit Strafen gerechnet, aber es gab schlagartig nicht mehr so viele Infografik-Backlinks. Vielleicht war das ein Grund, warum es hier keine nennenswerten Ereignisse gab.
Die Frage nach dem Stil oder… Wann ist es ok RA Musiol einen Lügner zu nennen?
Uns als Webagentur mit Reputation ist es sehr wichtig, eine klare Außenwirkung zu haben und diese entsprechend zu steuern. Was aber tut man, wenn man das Gefühl vermittelt bekommt, von einem Rechtsanwalt wiederholt zu Unrecht angegangen zu werden? Begibt man sich auf sein Niveau? Erhält man sein eigenes und geht nicht auf die Anschuldigungen ein? Wir würden sehr gerne das Thema: „Rechtsanwalt Musiol“ auf sich beruhen lassen. Allerdings nervt uns sein Verhalten so sehr, dass wir auch zu seiner letzten Aktion ein Statement liefern müssen, schon alleine weil wir glauben, das Gleichgewicht der Meinungsbildung aufrecht erhalten zu müssen.
Nun also, Herr Musiol, fangen wir an. Vorweg gestellt sei die Frage, ab wann darf und sollte man einen Menschen einen Lügner nennen? Wir wurden von Herr Musiol des öfteren so benannt. Von unserer Darstellung weicht diese Darstellung weit ab.
Aber langsam, der Reihe nach. Was war passiert?
Rechtsanwalt Musiol aus Nürnberg vertritt ein paar unserer Kunden, die uns als Webagentur beauftragt haben, aber dann der Meinung waren (gleich wo in der Wertschöpfungskette), unsere Arbeit nicht bezahlen zu wollen. Auch ein Vertragsrücktritt war dabei – von der Firma Bauausführungen Mario Drewes aus Berlin. Herr Drewes hat unsere Leistungen bestellt, es sich kurze Zeit später doch wieder anders überlegt und ist vom Vertrag zurückgetreten. Der Vollständigkeit halber sei erwähnt, dass er ganz kaufmännisch natürlich auch nichts bezahlen wollte, denn wenn bei ihm jemand einen Auftrag auslöst und dann sagt, er benötige diesen nicht mehr, dann ist das für ihn auch kein Problem und er storniert den Auftrag ohne Kosten und anstandslos. So wurde es uns zumindest bei einem Gerichtstermin vorgetragen. Da wir dies so nicht getan haben, hat Herr Drewes nun eine ziemlich schlechte Meinung von uns und scheint zu denken, dass er mit seinem Verhalten – sich nicht an unseren Vertrag zu halten – im Recht ist.
Da scheint ihm Rechtsanwalt Musiol gerade recht zu kommen. Rechtsanwalt Musiol aus Nürnberg betreibt auf seiner Webseite ziemlich auffällig Kundenfang, indem er behauptet, dass er den Leuten zu Ihrem Recht verhilft. Soweit wäre nichts daran auszusetzen. Problematisch ist nur, dass Rechtsanwalt Musiol es dabei mit der Wahrheit nicht so genau nimmt. An welchen Stellen und wie zeigen wir gleich:
Über uns hat er gesagt, wir würden vor Gericht falsches Beweismaterial vorlegen. Wir stellen uns selber ein Bein vor Gericht? Wäre ja ziemlich … dämlich. Stimmte natürlich nicht, was Rechtsanwalt Musiol sagt, wie hier nachzulesen ist. Er selbst behauptete dann noch, wir hätten einen Prozess gegen einen von ihm vertretenen Kunden verloren. Stimmt so schonmal auch nicht, schließlich hatten wir einen Prozess in der Berufung vor dem Landgericht Berlin gewonnen, wie hier nachzulesen ist. Das ziemlich obskure Urteil aus der vorherigen Instanz, dem Amtsgericht Mitte, wurde vom LG Berlin ziemlich deutlich widerlegt. Hat sich der Richter des AG aus erster Instanz eventuell von Herr Musiols Wertungen und Polemik beeindrucken und somit beeinflussen lassen? Wir werden es wohl nie herausfinden. Komisch anfühlen tut es sich dennoch, wenn zwei Urteile so auseinander gehen wie in diesem Fall.
Man sollte doch meinen, wenn man zweimal vor dem Landgericht wegen eigener Unwahrheiten gescheitert ist, müsste man gelernt haben, was es bedeutet die Wahrheit zu sprechen? Mitnichten… Rechtsanwalt Musiol tut es einfach wieder, und lügt.
Diesmal heißt es auf Musiols Webseite, wir würden uns mit fremden Federn schmücken und irreführende Referenzen angeben – strike out! Wie im Urteil vom 26.08.14 zur mündlichen Verhandlung vor dem Landgericht Berlin nachzulesen ist. Wie dumm wäre es, als Webagentur mit fremden Referenzen zu werben? Hallo RA Musiol, mal ein wenig nachdenken, das würde in fünf Sekunden auffliegen und wir hätten vom entsprechenden Unternehmen eine einstweilige Verfügung am Hals! Um beim Thema einstweilige Verfügung zu bleiben, die kam dann von uns zu Ihnen, lieber Herr Musiol. Da wir nachweisen konnten, dass wir einen Anspruch auf Durchsetzung haben, wurde diesem gegen den Anwalt Musiol stattgegeben und durch das Landgericht Berlin am 14.04.2014 bestätigt, somit wurden RA Musiols Behauptungen untersagt. Dieser fühlte sich wohl immer noch im Recht, widersprach dieser Gerichtsentscheidung und es kam am 26.08.2014 zur mündlichen Verhandlung vor dem Landgericht Berlin.
In dieser Verhandlung vor dem LG sträubte sich Musiol ausdrücklich, seine Behauptung zurückzunehmen, was den Richter nicht beeindruckte – warum haben wir ja bereits weiter oben erörtert. Dieser fragte Musiol, was er denn mit seinen Äußerungen überhaupt bezwecke, schließlich sei er ja kein Mitbewerber der Webagentur Bitskin. Die Antwort Musiols hat nicht überzeugt, denn auf diese Verhandlung folgte erneut eine Niederlage für den Nürnberger Rechtsanwalt – mit der erneuten! Bestätigung der einstweiligen Verfügung. Am 26.08.2014 wurde Musiol nun verurteilt seine Behauptungen über uns zu unterlassen.
Leider sind die gerichtlichen Entscheidungen noch nicht endgültig, da Rechtsanwalt Musiol meinte, hiergegen Berufung einlegen zu müssen, beziehungsweise weil Hauptsachverfahren laufen. Wer nicht weiß was das ist, kann es hier nachlesen (http://de.wikipedia.org/wiki/Hauptsacheverfahren). Fakt ist, es nervt und kostet wertvolle Lebenszeit, Mühe, Geld etc. sich damit zu beschäftigen, gerade wenn man wie wir, die Zeit doch in die Kundenbeziehung investieren möchte, um diese auszubauen.
Bei RA Musiol läuft das Verbreiten von Unwahrheiten möglicher Weise unter dem Topic: „strategische Beratung“, beziehungsweise „Engagement“ wie auf seiner Webseite nachzulesen ist:

Wir fragen uns: Glaubt Rechtsanwalt Musiol, es sei ein umfassendes Vorgehen, welches die Rechtsprechung positiv beeinflusst, wenn er über einen juristischen Gegner auf seiner Webseite Lügen verbreitet? Soll nicht gerade der Anwalt, der so lange studiert und fleißig sein musste für sein Erstes und Zweites Staatsexamen, die Charaktereigenschaft besitzen, fachliche Erfolge vor Gericht zu erzielen und nicht wie ein Marktschreier, die Kunden emotional zu beeinflussen??
Auch fragen wir uns: Nützt es dem Mandanten wirklich, wenn sein Anwalt lügt? Das möge jeder für sich entscheiden, wir finden das schäbig.
Wir können mit so einem Verhalten umgehen wie die Vergangenheit zeigt, würden es allerdings sehr gerne vermeiden und das Thema eher sachlich persönlich klären, als vor Gerichten Zeit und Geld zu investieren.
Ob sich Herr Musiol auch so fühlt? Vielleicht sollte sich Herr Musiol mal mit seinen Mitarbeitern beschäftigen, um die Kanzleistimmung zu verbessern? Das jedenfalls könnte man ihm raten, wenn man Folgendes liest: http://www.kununu.com/de/by/nuernberg/rs/rechtsanwalt-musiol/a/SkdpWVJy
Das Thema: „Rechtsanwalt Musiol“ wird uns wohl noch weiter beschäftigen. Der Prozess gegen den zahlungsunwilligen Bauunternehmer läuft jedenfalls noch. Wir würden uns darüber freuen, wenn wir seitens unserer Leser weitere Informationen über Herrn Rechtsanwalt Musiol aus Nürnberg und/oder seinen Mandanten den zahlungsunwilligen Herrn Mario Drewes aus Berlin erfahren würden. Wir erbitten eine erste Kontaktaufnahme über anwalt@bitskin.de, Vertraulichkeit sichern wir zu. Wir stehen zu unserem Wort.
Google belohnt mobile Seiten im Ranking
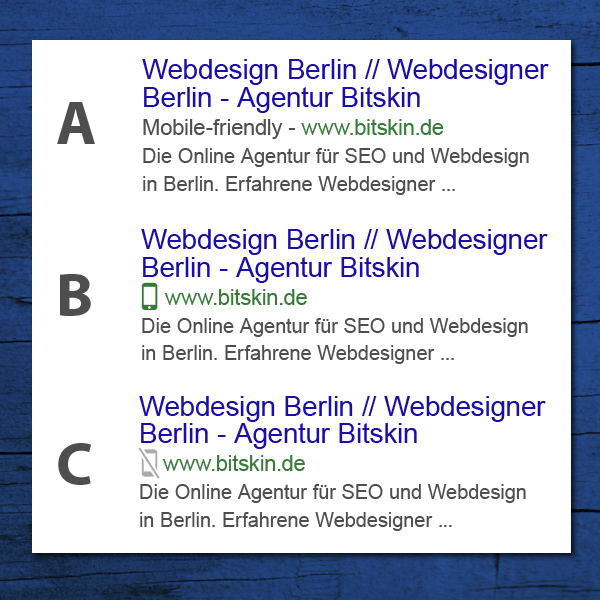
 Google feilt mal wieder an seiner Suchmaschine, diesmal an Icons und Textauszeichnungen für Seiten, die mobil optimiert sind – oder eben nicht. Auf der Test-Spielwiese der amerikanischen Version google.com werden seit Oktober mehrere Varianten der Auszeichnung getestet.
Google feilt mal wieder an seiner Suchmaschine, diesmal an Icons und Textauszeichnungen für Seiten, die mobil optimiert sind – oder eben nicht. Auf der Test-Spielwiese der amerikanischen Version google.com werden seit Oktober mehrere Varianten der Auszeichnung getestet.
Enttäuschung vom Smartphone und Tablet-Nutzern vermeiden
Google will mit der Auszeichnung der Internetseiten böse Überraschungen vermeiden. Nutzer die mit Smartphones auf Seiten kommen, die nicht für mobile Geräte optimiert sind, verlassen diese Seiten schneller und kehren auch seltener zurück.
Dabei sind drei Varianten im Umlauf: Variante A zeigt einen simplen Text, Variante B zeichnet die Webseite mit einem Symbol als „mobil optimiert“ aus, Variante C macht das Gegenteil und „warnt“ den mobilen Nutzer vor diesem Suchergebnis.
Kriterien nach denen Google eine mobile Webseite bewertet
Google empfiehlt schon seit langem Webseiten so zu designen, dass sie auch für die mobile Darstellung geeignet sind. Besondere Freude lösen Responsive Designs aus, also Webseiten, die ohne Weichen über externe Domains oder Subdomains, Inhalte abhängig von der Größe der „Viewports“ also der Pixelbreite des Betrachter-Displays präsentiert. Dies kann simpel über sogenannte „Media Queries“ passieren, die für jedes Gerät z.B. andere Schriftgrößen ausgeben. Auch in den Webmaster Tools kann man neuerdings ablesen, ob eine Webseite für die mobile Darstellung geeignet ist.
Die fünf Hauptkriterien sind auch in den Google Webmaster Tools zu sehen. Wir wollen sie euch kurz vorstellen, vielleicht könnt ihr ja ein paar Schrauben an eurer Webseite drehen, um sie fit für die mobile Zukunft zu machen.
Viewport nicht konfiguriert
Mit dem Viewport Metatag legt man fest, dass die Breite der Webseite der Bildschirmgröße des Geräts entspricht, auf der man Sie betrachtet. Das Viewport-Metatag gehört wie alle anderen Metatags in den Head-Bereich einer Webseite:
<meta name="viewport" content="width=device-width, initial-scale=1">
Google überprüft, ob das Metatag gesetzt ist – damit ist ein Anhaltspunkt für „Mobile-friendly“ gegeben.
Touch-Elemente zu klein
Sind die Touch oder Navigationselemente einer mobilen Webseite zu klein, haben Smartphone-Nutzer Schwierigkeiten diese mit Ihren Fingerspitzen zu bedienen ohne zu zoomen. Google empfiehlt eine Mindestgröße von 48px für Touch-Elemente.
Kleine Schriftgrößen
Ebenfalls sollte die Schriftgröße entsprechend angepasst sein, damit die Seite ohne zoomen gut lesbar ist. Der Zeilenabstand sollte 1.2 entsprechen, die Zeilenlänge ein Kompromiss zwischen Lesbarkeit und der Höhe der Webseite (wie weit man scrollen muss).
Benutzung von Flash
Verwendet man Flash-Elemente auf den eigenen Webseiten, schließt man damit ein Große Zahl potentieller Besucher einfach aus, z.B. die Apple Gemeinde mit iPhones und iPads. Adobe Flash tritt zwar bereits den Rückzug auf normalen Webseiten an, wird dennoch oft bei interaktiven Elementen oder als Spielerei eingesetzt. Lieber darauf verzichten!
Inhalte werden nicht auf die Größe des Viewports angepasst
Das Metatag Viewport im Header zu haben ist schön und gut, wenn man eine Webseite hat, die Elemente mit fester Breite enthält. Dazu zählen oft Grafiken, die besser mit einer variablen Breite ausgezeichnet werden: Also lieber „max-width: 100%“ oder „width: auto“ statt „width: 500px“.
Fazit
Wer seine Webseite jetzt für die Darstellung auf mobilen Geräten optimiert, sorgt nicht nur dafür, dass sie für eine breitere Masse sichtbar ist, sondern auch, dass sie mit vorn dabei ist, wenn (mit Sicherheit) diese Optimierung zu einem Rankingfaktor wird.
Die wichtigsten Webdesign Trends 2014
 Webdesign oder auch Webgestaltung umfasst die visuelle, funktionale und strukturelle Gestaltung von Webseiten. Die technische Umsetzung der Webdesigns wird als Webentwicklung bezeichnet – so sieht es Wikipedia. Aber zu den Webdesign Trends des Jahres 2014 sagt Wikipedia nicht so viel, dabei befinden wir uns so kurz vor dem Jahresende. Daher fassen wir die wichtigsten Webdesign Trends noch einmal zusammen. Welche Trends im Webdesign haben wirklich Zuspruch erhalten und tauchen immer wieder auf? Ein Webdesign Trend, der nur auf Beispielseiten existiert, aber in der Praxis keine Anwendung findet, gilt hier nicht als Trend!
Webdesign oder auch Webgestaltung umfasst die visuelle, funktionale und strukturelle Gestaltung von Webseiten. Die technische Umsetzung der Webdesigns wird als Webentwicklung bezeichnet – so sieht es Wikipedia. Aber zu den Webdesign Trends des Jahres 2014 sagt Wikipedia nicht so viel, dabei befinden wir uns so kurz vor dem Jahresende. Daher fassen wir die wichtigsten Webdesign Trends noch einmal zusammen. Welche Trends im Webdesign haben wirklich Zuspruch erhalten und tauchen immer wieder auf? Ein Webdesign Trend, der nur auf Beispielseiten existiert, aber in der Praxis keine Anwendung findet, gilt hier nicht als Trend!
Flat Design mit vielen Effekten
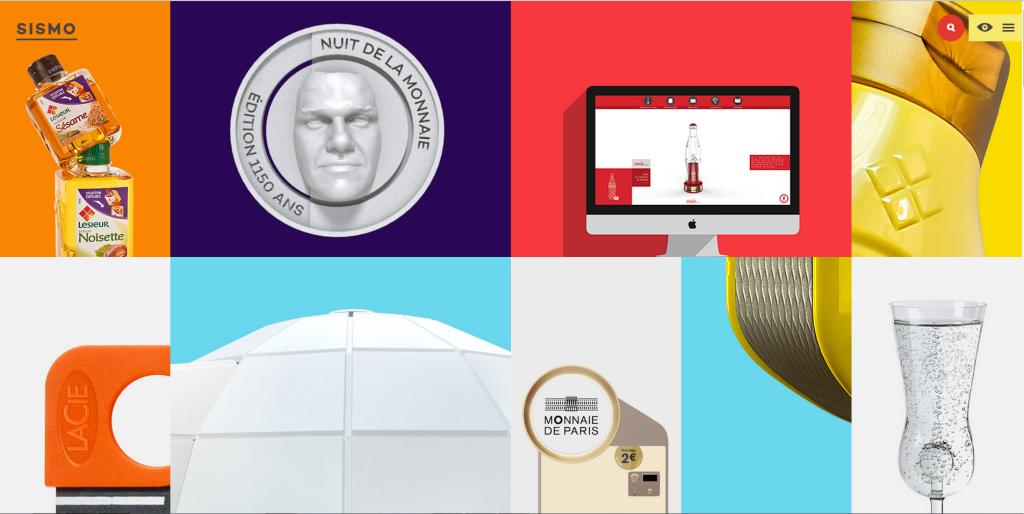
Von Microsoft mit seinem Betriebssystem für Smartphones ins Leben gerufen, wendet das Flat Design immer mehr den Weg ins Internet. Nicht nur Microsoft selbst, auch die beiden anderen Riesen (Google und Apple) greifen immer mal wieder auf ein Flat-Webdesign zurück. Diese Kacheln geraten nicht aus der Mode! Um das Flat Design spannend zu halten, wird es immer Mal wieder aufgefrischt. Die einen verwenden Long-Shadows, Microsoft selbst verwendet Live-Kacheln auf dem Smartphone. Mittlerweile gibt es viele Webseiten mit Hover-Effekten bei Flat Designs, wie z.B. die Webseite von Sismo:
Frische Farben in Schwarz-Weiss
Weiße Schrift auf farbigem Grund ist genauso allgegenwertig, wie der Kontrast zwischen schwarz-weißen und einfarbigen Hintergründen. Meist sind diese Webdesigns verbunden mit Full-Background-Images oder Full-Background-Videos. Im Jahr 2013 war das Thema schwarz-weiss bereits von vielen todgesagt, ist es 2014 wieder ein Trend! Wie etwa bei Lazyapp, wo „above the fold“ ein schwarz-weiss-video im Hintergrund läuft. Erst nach den scrollen bekommt man dann Farbiges zu sehen.
Responsive Design
 Viele Menschen surfen mit Ihrem Smartphone, kein Wunder das sich responsive Design ebenfalls in die Trends einordnet. Smartphone User wollen nicht mehr zoomen oder hin- und herscrollen.
Viele Menschen surfen mit Ihrem Smartphone, kein Wunder das sich responsive Design ebenfalls in die Trends einordnet. Smartphone User wollen nicht mehr zoomen oder hin- und herscrollen.
Mit dem responsive Design haben Webseiten nicht nur einen Vorteil bei Suchmaschinen, sondern auch bei Ihren mobilen Lesern. In der Zeit der Internet Flatrates und dem fast überall Vorhandenem 3G- oder gar 4G-Netz, ist es für viele Webseiten wichtig, auch für mobile Surfer erreichbar zu sein.
Sicher besuche ich 75% der Webseiten, die ich früher auf dem Desktop PC oder Laptop besucht habe, mittlerweile mit meinem Smartphone – Tendenz steigend.
Beispiele hierfür sind zum Beispiel searchenginland, searchenginjournal oder auch Bitskin. Aber auch SEO-Fremde Webseiten wie Harley Davidson Potsdam oder Jentzsch Transporte sind responsive.
Unschärfe
Die Unschärfe ergattert ebenfalls wieder Einzug in die Trends. Auch im Jahr 2014 ist die Unschärfe ein häufig zu sehendes Element. Ob jetzt der gesamte Background einer Seite, oder nur konsequent viele Bilder – immer häufiger sind unscharfe Hintergründe in Webseiten zu sehen. Einige Webseiten haben einen auffällig unscharfen Slider im Header oder Footer. Dass die Unschärfe ein Trend ist, kann man in den vielen WordPress-Templates sehen, die unscharfe Hintergründe oder Slider verwenden.
Single oder OnePage
Aus der Sicht eines Suchmaschinenoptimieres: OnePage- oder Single-Page Webdesign bedeutet viel SEO-Arbeit, schon bei der Umsetzung! Da es sich aber um einen Webdesign Trend handelt, der sich durchzusetzen scheint, haben wir SEOs keine Wahl, wir müssen uns damit auseinandersetzen.
Dass es viele Webseiten im OnPage-Webdesign gibt und auch, das es viele OnPage-Liebhaber zu geben scheint, dass zeigt unter anderem die Webseite: onepagelove – die hier als Beispiellieferant dient.
Als ein most-loved Beispiel nennen wir mal wieder Google: Der Google Kalender im OnePage Design. Google verwendet hier aber noch mehr Webdesign Trends, etwa den Full-Screen-Video-Background-Trend:

WordPress Tutorials #1: Was ist WordPress?
In dieser neuen Blog-Serie geht beantworten wir alle Fragen rund um WordPress. Was ist WordPress, für wen ist es geeignet? Wie verwende ich das Dashboard, wie erstelle ich einen Beitrag? Wo nehme ich kleine Änderungen am Design vor? Einfach und verständlich, in Schritt-für-Schritt-Anleitungen, wird euch bei uns geholfen!
3 Gründe warum der Penguin so trödelt!
 Das aktuelle Penguin Update von Google, ist eines der langsamsten Algorithmus-Rollouts in der jungen Geschichte der Suchmaschine. Recht früh sagte John Mueller der Rollouts sei vorbei, korrigierte sich dann aber. Nun hieß es der Penguin ist ein langsamer aber weltweiter Rollout . Knapp einen Monat später ist der Penguin noch immer am Schwimmen, aber warum?
Das aktuelle Penguin Update von Google, ist eines der langsamsten Algorithmus-Rollouts in der jungen Geschichte der Suchmaschine. Recht früh sagte John Mueller der Rollouts sei vorbei, korrigierte sich dann aber. Nun hieß es der Penguin ist ein langsamer aber weltweiter Rollout . Knapp einen Monat später ist der Penguin noch immer am Schwimmen, aber warum?
Warum dauert der Penguin-Rollout so lange?
Es kann viele verschiedene Gründe geben, alle hier aufgeführten Möglichkeiten, sind nur Möglichkeiten. Warum der Penguin-Rollout wirklich so lange dauert, das weiß nur Google selbst. Und sicher nicht jeder bei Google, da John Mueller den Rollout schon für beendet hielt.
Vorschlag 1 – das Algorithmus-Update war nicht gut genug
Fast ein Jahr hat man bei Google an der neuen Penguin Version gefeilt. Nun wurde der Rollout gestartet und schon kurze Zeit später twitterten diverse BlackHat SEOs, dass BlackHat immernoch funktioniert. Wir haben mit BlackHat unsere Konkurrenten überholt – es geht nochimmer Google! Solche Tweets konnte man häufig lesen. Es ist also durchaus möglich, dass Google nun nach Lösungen sucht, den Algorithmus zu verschärfen und auch diese Seiten zu bestrafen.
Vorschlag 2 – viele Beschwerden, weil keine Verbesserungen eintreten
Aktuell werden viele Disavows und Reconsideration-Requests gestellt. Viele Webmaster beschweren sich, dass es nach einem Penguin Update keine Verbesserung gibt, obwohl die schlechten Links abgebaut sind. Auch das ist ein Problem, welches einen Rollout verzögern kann. Besonders weil viele sich beschweren. Nicht wegen der Beschwerde selbst, aber man kann diese Beschwerden prüfen und den Algorithmus anpassen. Google ist nicht evil in person – ist man zu unrecht noch immer in einem Filter (wie dem Penguin) gefangen, wird Google versuchen, zu helfen. Vielleicht bin ich naiv, aber davon bin ich überzeugt.
Vorschlag 3 – etwas weiter hergeholt – die SERP Qualität leidet
 Es war Matt Cutts der sagte, das Google die Suchmaschine auch ohne Beachtung von Links testet, die Ergebnisse aber nicht gut sind. Die Suchmaschine ist, um die Qualität der Suchergebnisse zu bewahren, auf Backlinks angewiesen. Das könnte bedeuten, wenn der Penguin alle bestraft, die bestraft werden müssten, dann könnten die Suchergebnisse schlechter werden. Warum? Weil auch die aktuell qualitativ wertvollen Webseiten, vor einiger Zeit böses Linkbuilding betrieben haben. Alle zu bestrafen, dass könnte vielleicht zur Qualitätsminderung der SERPs führen. Und wenn Google eines will, dann ist das Qualität in den Suchergebnisseiten, den SERPs. Das ist etwas weit hergeholt, aber eine Möglichkeit.
Es war Matt Cutts der sagte, das Google die Suchmaschine auch ohne Beachtung von Links testet, die Ergebnisse aber nicht gut sind. Die Suchmaschine ist, um die Qualität der Suchergebnisse zu bewahren, auf Backlinks angewiesen. Das könnte bedeuten, wenn der Penguin alle bestraft, die bestraft werden müssten, dann könnten die Suchergebnisse schlechter werden. Warum? Weil auch die aktuell qualitativ wertvollen Webseiten, vor einiger Zeit böses Linkbuilding betrieben haben. Alle zu bestrafen, dass könnte vielleicht zur Qualitätsminderung der SERPs führen. Und wenn Google eines will, dann ist das Qualität in den Suchergebnisseiten, den SERPs. Das ist etwas weit hergeholt, aber eine Möglichkeit.
Was denkst du?
Hat der Penguin Probleme? War das Update einfach nur schlecht umgesetzt? Muss Google deshalb noch einmal ran und den Algorithmus anpassen? Oder hat Google die Notbremse gezogen, weil Suchergebnisseiten immer schlechter wurden? Oder habt Ihr andere Ideen, woran es liegen könnte?