Im Oktober 2019 hat WordPress die Version 5.0 veröffentlicht. Die größte Änderung dabei war der neue Gutenberg-Editor. Der Gutenberg-Editor baut auf eine blockbasierte Benutzeroberfläche. Den Nutzern soll es dadurch erleichtert werden, Inhaltslayout flexibel zu gestalten.
Inzwischen sind wir bei der Version 5.8 angekommen. WordPress ist den Weg weitergegangen und ermöglicht inzwischen ein Full Site Editing. Das ist jedoch kein abgeschlossener Prozess. WordPress arbeitet weiter an der Verbesserung und Optimierung des eigenen Editors.
Das Arbeiten mit Blöcken ist bereits seit 2 Jahren möglich und wurde immer weiter verfeinert. Seit dem Update auf WordPress 5.8 werden jetzt auch die Widgets über den Blockeditor bearbeitet.
Bisher haben viele Webdesigner auf einen der vielen Page Builder zurückgegriffen. Am beliebtesten ist der Elementor. In den Möglichkeiten ist der Elementor dem Gutenberg Editor voraus und bietet viele Optionen für eine Front-End Gestaltung auch ohne eine WordPress-Experte zu sein. Dieses Ziel verfolgt auch der WordPress mit seinem Gutenberg-Editor. Ob das WordPress Full Site Editing den Page Buildern wirklich Konkurrenz machen kann, wird sich zeigen.
Für Laien und für relativ einfache Webseiten bietet der eigene WordPress Editor inzwischen sehr viele Möglichkeiten, die es vorher so nicht gab.
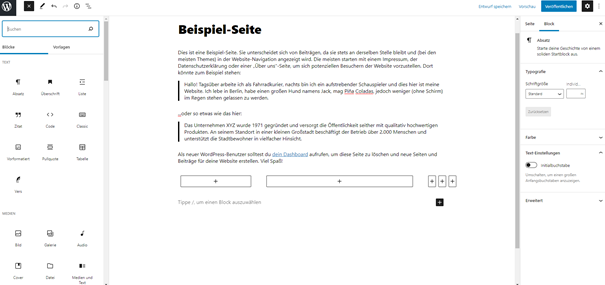
Wie funktioniert die Blockbearbeitung?
Durch das Blogsystem kann ich eine Webseite individuell gestalten und verschiedenste Elemente und Abschnitte in die Webseite einfügen. Unterschieden wird dabei in verschiedenen Kategorien.
Text-Elemente:
- Absatz
- Überschrift
- Liste
- Zitat
- Tabelle
- …
Medien:
- Bild
- Galerie
- Medien und Text Kombination
- Video
- …
Design:
- Spalten
- Buttons
- Abstandshalter
- …
Weitere Kategorien sind Widgets, Theme und Erweiterungen. Mittels Drag & Drop ziehe ich das entsprechende Element an die gewünschte Stelle.

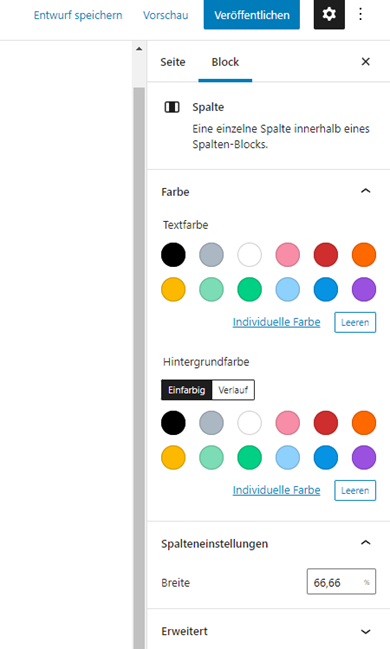
Elemente wie Buttons, Spalten usw. können über den Editor auch farblich sehr einfach gestaltet werden:

Der Vorteil für den Nutzer wird schnell deutlich. Eine Unterseite kann ohne Programmierkenntnisse die verschiedenste Gestaltung erfahren. Einspaltig, Mehrspaltig, Bild- und Textelemente zusammen, ist alles möglich.
WordPress biete zudem auch Design-Vorlagen für Unterseiten und Elemente an. Selbsterstellte Blöcke können zudem als wieder verwendbare Blöcke gespeichert werden und auf neue oder bestehende Unterseite eingefügt werden.
Folgen für Themes, Page Builder und Webdesigner
Um eins vorwegzunehmen, Webdesigner und Programmierer werden nicht überflüssig. Für professionelle Webseiten und Unternehmer ist ein individuelles Webdesign weiterhin wichtig. An das Unternehmen und der eigenen Zielsetzung angepasste Webseiten benötigen weiterhin Designer und Umsetzer.
Auf dem umfangreichen Markt der WordPress-Themes wird es sicherlich Auswirkungen haben. Viele Themes arbeiten mit Page Builder und sind auch nicht für den Block Editor optimiert. Mittels verschiedener Plugins kann der Nutzer auf den klassischen Editor Wechseln. Ob Nutzer so schnell von einem bekannten System wechseln werden, wird sich zeigen. Langfristig ist es jedoch wahrscheinlich, dass Theme-Anbieter den Block Editor integrieren. Webdesigner und Webumsetzer für individuelle Webseiten könnten ebenfalls von den Page Buildern abrücken und verstärkt Templates und Webseiten mit dem Gutenberg Editor entwickeln. Am Ende wird, das von der Funktionalität und der Weiterentwicklung des Block Editors abhängen.
Für den Endnutzer bedeutet WordPress Full Site Editing mehr Möglichkeiten und Freiheiten die eigene Webseite zu gestalten und zu erweitern.