Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Schönheit macht eine Webseite nicht sichtbar für Suchmaschinen. SEO macht es der Suchmaschine möglich, eine schöne Webseite sichtbar werden zu lassen. Webdesign und Suchmaschinenoptimierung, in dem Fall besonders die On-Page-SEO, sollten daher keine getrennten Wege gehen.
Denkt man aber an die aktuellen Webdesign Trends, dann merkt man schnell einen gewissen Unterschied zwischen der suchmaschinenfreundlichen Webseite und der Webseite mit einem trendigen Webdesign. Als SEO fühle ich mich dann immer wie Homer im Bild rechts – D‘ oh!
Viele Suchmaschinenoptimierer, die hauptsächlich an der Webseite (On-Page) arbeiten, werden sicher immer wieder auf SEO Fehler treffen, die wiederholt auftreten. Sicher sind auch Fehler aus dieser Hitliste dabei!
Hitliste der SEO Fehler in Webdesigns:
Viele Webdesigner oder Webumsetzer kommen gar nicht auf die Idee, dass Ihr handeln das Ranking einer Webseite beeinflusst. Manche dieser Fehler können ein Ranking bei Google und Co. unmöglich machen. Die fortgeschrittenen Gestalter wissen, dass ihr Webdesign für die SEO wichtig ist. Besonders die Umsetzung des Webdesigns, aber trotzdem kennt nicht jeder Designer die neuesten Richtlinien und alle On-Page-SEO Faktoren. Manche dieser Fehler findet man nicht sofort, sondern erst nach längerem Suchen. Diese Fehler sind besonders ärgerlich, andere stechen einem SEO sofort ins Auge. Hier kommen die SEO Fehler, die mir in Webdesigns am häufigsten untergekommen sind!
#1 Für die Webseite wichtiger und relevanter Text im Bild
Ein Fehler, der eigentlich nur noch selten vorkommen sollte! Aber weit gefehlt, viele Webdesigns nutzen für gestylte Schriften immer noch Bilder. Aber auch ungestylte Texte werden (unüberlegt) in Headerbilder eingebaut:

Dabei ist das optimieren von Bildern kein Geheimnis und auch allgemein bekannt, das Google Texte gerne liest.
Die Krönung war folgende: Es war wirklich dieses Jahr (2014), eine Webseite konnte nicht gefunden werden, obwohl es sich um eine Exact Match Domain handelte. Auf den ersten Blick gab es typische On-Page-SEO Fehler: Falscher Seitentitel, keine aussagekräftige Überschrift, aber trotz allem guten Text. Nur die Startseite enthielt gar kein Wort, das nicht auf einem Bild stand. Auch nicht im Menü oder Footer, die Anzahl der gezählten Wörter: Null! Das ist sicher eine sehr große Ausnahme, aber auch im Jahr 2014 immer noch vorhanden.
#2 Bilder als CSS Grafiken (Hintergrund Grafiken)
Ein Fehler, der scheinbar häufig bei Links eingesetzt wird. Es handelt sich hier um Bildlinks, die keine Bilder sind, sondern leere <span> oder <div> Elemente. Für den Besucher ist kein Unterschied zu sehen, es sieht identisch aus und funktioniert.
Für die Suchmaschine ist es weder ein Bild noch ein Link mit einem Linkttext. Also kein echter Link!
// Falsch: <a href=”/link.html”><div style=”background: url(“/name.jpg”></div></a> // Richtig: <a href=”/link.html”><img src=”/name.jpg” alt=”Bildbeschreibung” /></a>
Ein echter Link hat einen Ankertext, der dem Google Bot sagt, worum es auf der verlinkten Webseite geht. Bei einem Bild wird das alt-tag als Anker verwendet, aber wenn es auch kein Bild ist? Jedes Bild, das als CSS eingebunden ist und kein Hintergrundbild oder Stilelement ist, ist ein SEO Fehler.
Ein Logo, das auf diese Weise eingebunden ist, kann später nicht als Schema.org Organisation-Mark-Up markiert werden. Beim Teilen in den sozialen Netzwerken wird das Bild auch nicht angezeigt. Viele Kleinigkeiten, die an diesem kleinen Fehler hängen.
#3 Wiederkehrende Texte als Overlay
Gerade diesen Monat hatten wir einen SEO Kunden, dem es schon sehr geholfen hat die Versandbedingungen, die AGB und das Impressum nicht mehr als Overlay zu haben, sondern als eigene Seite verlinkt im Footer. Wo man es verlinkt ist egal, aber immer wiederkehrende, riesige Textbausteine können der Suchmaschinenoptimierung sehr schaden. Es kommt häufig vor, dass Shops ihre Versandbedingungen als Overlay auf jeder Seite haben, aber Versandbedingungen, AGB und Impressum – das war selbst für mich neu.
#4 Falsche Elemente als Stilelemente
Gerade bei Webseiten von Webdesignern kann man immer wieder eins sehen: Wichtige On-Page-SEO Elemente werden als Stilmittel verwendet. Wo nicht nur eine, sondern gleich drei oder vier <h1> Überschriften im Header-Slider sind und die <h2> Überschriften lediglich ausgeblendete Widgettitle beinhalten – die fern vom Thema der Webseite sind.
Überschriften werden dann als gestylte <span> oder <div> Elemente dargestellt und beinhalten Teilweise echten unique Content. Andersrum wäre es besser gewesen…
#5 Die schlechten, falschen oder unüberlegten Lins
Links und Verlinkungen, das ist immer ein großes Problem. Daher gibt es unzählige Blogs, die sich damit befassen. Der Bitskin Onpage Friday den Grundlagen zu internen Links zum Beispiel. Ein häufiger SEO Fehler ist die falsche Verwendung von Ankertexten oder die falsche Verwendung von Links selbst. Viele Webdesigner und Programmierer versuchen Kunststückchen mit JavaScript – aber wie sieht Google das?
Ein Test mit den Google Webmaster Tools (Abruf wie durch Google) zeigt die Lösung, nämlich den Quellcode wie Google ihn sieht. Kopiert den Teil des Menüs in ein HTML-Dokument, speichert und öffnet es. Keine Links mehr da? Dann kennt Google eure Links nicht.
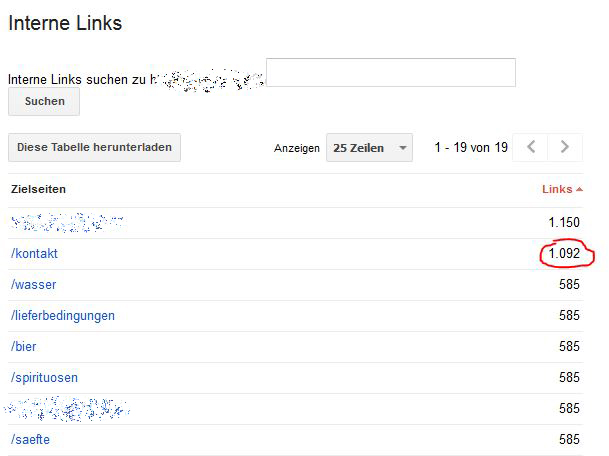
Ein genauerer Einblick in die Struktur der internen Verlinkungen schadet ebenso wenig, denn die am häufigsten verlinkte Seite sollte nicht das Impressum sein. Ist es aber häufig! Auch stellt sich die Frage wie man kategorisiert und taggt, das ist alles nicht so einfach, wie man denkt, ganz schnell ist der unwichtige Inhalt, der am meisten verlinkte:

Auch hier können die Google Webmaster Tools helfen, sie können Dir wie im Bild zeigen, welche Seite wie häufig verlinkt ist. Hier ist es ein Getränkehandel, bei dem über 1000 interne Links auf die Kontakt & Impressumsseite gehen. Auf die Produktseiten fallen weniger als 600 interne Links.
SEO Fehler sind oft versteckt
Das (wie man sieht) größte Problem bei den SEO Fehlern: Sie fallen nicht jedem ins Auge. Selbst wenn man eine Webseite wie ein SEO sieht, manche Fehler stecken im Detail, um sie zu finden, kommt man um den Quellcode und die Google Webmaster Tools nicht herum. Schaut doch mal nach ob Euer Webdesign interessante, bekannte oder ausgefallene SEO Fehler hat!



