Vor nicht allzu langer Zeit wurde noch allenthalben abgewunken, wenn es um den Bedarf von Responsive Webdesigns ging, die geräteunabhängig darstellbar sind. Heute leuchtet jedem Laien ein, warum Responsive Design auf die ToDo-Liste eines jeden professionellen Webauftritts gehört. Das Internet ist mobil und auf Bildschirmen jeder Größe vertreten. Es hat sich sogar, möchte man meinen, eine Lust am mobilen Surfen entwickelt und im gleichen Atemzug eine Abneigung gegen schlecht optimierte Inhalte.
Responsive Webdesign: Einmal weg und zurück

Sicherlich machte es 1996, als der Nokia 9000 Communicator (das erste internetfähige mobile Gerät) in die Läden kam, noch keinen Sinn, Internetseiten für die mobile Nutzung anzupassen. Erst zwei Jahre zuvor kam der erste richtige Internet-Browser, der Netscape Navigator auf den Markt, und Internetseiten bestanden aus bunten Farben und Text. Mit der steigenden Leistungsfähigkeit von internetfähigen Geräten, begannen die Webseiten bunter und besser auszusehen. Die Ironie dabei: Waren textbasierte Webseiten an sich responsive, wurden sie erst durch tabellen- und rasterbasierte Designs mit festen Breiten unflexibel – sowohl niedriger auflösende Bildschirme als auch mobile Geräte hatten das Nachsehen.
Responsive Webdesign vs mobile Version einer Webseite
Und so verging die Zeit und die Displays wuchsen und wuchsen. Die Webdesigner waren entzückt – so viel Platz! Der Chef fragte: Und die mobilen Geräte? Jetzt können ja sogar Telefone surfen! Es wurde getüftelt und ein „wunderbarer“ Kompromiss wurde geboren: Warum nicht einfach eine mobile Version auf eine Subdomain? Dann leiten wir einfach alle mobilen Geräte auf m.meinedomain.de weiter und füttern sie mit abgespeckten Inhalten, verzichten auf ausladende Designs.
Der Haken: Diese Weiterleitung hat nicht immer funktioniert. Es kamen ständig neue Geräte auf den Markt und die Webstandards änderten sich rasant. Also mussten die Weichen (die die Benutzer je nach Gerät weiterleiten) immer wieder angepasst werden – häufige Kompatibilitätsprobleme waren die Folge.
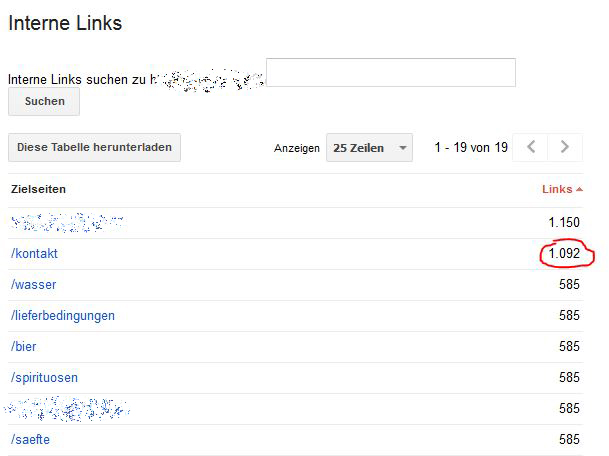
Außerdem musste man praktisch zwei Versionen einer Seite pflegen, trotz sehr ähnlicher Inhalte. Über Duplicate Content – also doppelte Inhalte musste man sich zumindest noch keine Sorgen machen – die Suchmaschine Google war noch lange nicht so clever wie heute.
Standards für flexibles Webdesign
In den Anfangsjahren dessen, was wir Internet nennen, und was uns heute tagtäglich umgibt, herrschte ein Kampf der Standards: Die dominierenden Browser, Netscape Navigator und Internet Explorer feilten an verschiedenen HTML-Versionen herum: Bei den einen konnte die Schrift blinken, bei den anderen konnte sie von links nach rechts durchlaufen.
Das führte natürlich zu Chaos: Die Webdesigner mussten wieder Weichen bauen – für verschiedene Browserversionen. Doch es wehte ein sanftes Lüftchen der Veränderung. Einheitliche Standards wurden zum gemeinsamen Ziel erklärt: Das WorldWideWeb Consortium (kurz: W3C) sorgte für validen Code im Internet.
Fast-Forward: Heute sind wir bei der fünften Version von HTML und der dritten Version von CSS angelangt. Immer noch gibt es Besonderheiten bei verschiedenen Browsern, aber durch eine einheitliche Implementierung konsistenter Standards wurde der Weg für das Responsive Webdesign geebnet.
 Mobile First: Das mobile Internet drängelt sich vor
Mobile First: Das mobile Internet drängelt sich vor
Bisher wurden Webseiten für Desktop PCs und große Displays entwickelt, anschließend wurde das Design für kleinere Anzeigen adaptiert. Beim Mobile First Webdesign ist es andersherum. Hier liegt der Fokus auf der Performance der Webseite sowie der Navigation und natürlich auf relevante Inhalte.
Die Webseiten von den bekannten Webdesignern Luke W, Jason Santa Maria und Ethan Marcotte sind alle im Mobile First Webdesign umgesetzt. Luke W ist quasi der Erdinder des Mobile First Webdesign, Jason Santa Maria ist ein bekannter Webdesigner aus Brooklyn und Ethan Marcotte ist der Autor des Buches „Responsive Webdesign„.
Wer mehr über Responsive Webdesign oder Mobile First lesen möchte, der sollte sich auf diesen Seiten umsehen.
Responsive Webdesign – Pflichtprogramm auch laut Google
Wenn man sich in der U-Bahn oder am Bus umschaut – immer mehr Menschen nutzen das mobile Internet. Da Google das Ziel hat die Suchmaschinennutzer mit den Suchergebnissen zufriedenzustellen, auch die mobilen Suchmaschinennutzer, ist klar, dass Google mobil optimierte Webseiten bevorzugt oben einstuft, nicht nur in der mobilen Suche. Die (laut Google) wichtigsten Punkte einer mobilen Optimierung sind:
- Text, Bild und Rich Media (der Content) ist bei der mobilen Webseite identisch mit dem, der Desktop Version
- Google Bot darf den Style und JavaScript sehen
Und als beste Lösung schlägt Google ein Responsive Webdesign vor, alternativ ginge ein zweiter Stil mit identischem Inhalt auf einer anderen Domain oder Sub-Domain. Hie muss man aber eine spezielle Verlinkung einstellen um Duplicate Content zu vermeiden.