Mit einem perfekt gestalteten „Call-to-Action“ (CTA) Element kann eine Webseite dafür sorgen, dass die Kunden zu Käufern werden. Doch wie sieht er aus, der perfekte Call-to-Action-Button? Das perfekte CTA? Was spielt eine Rolle? Die Größe, Farbe oder Position? Alles!
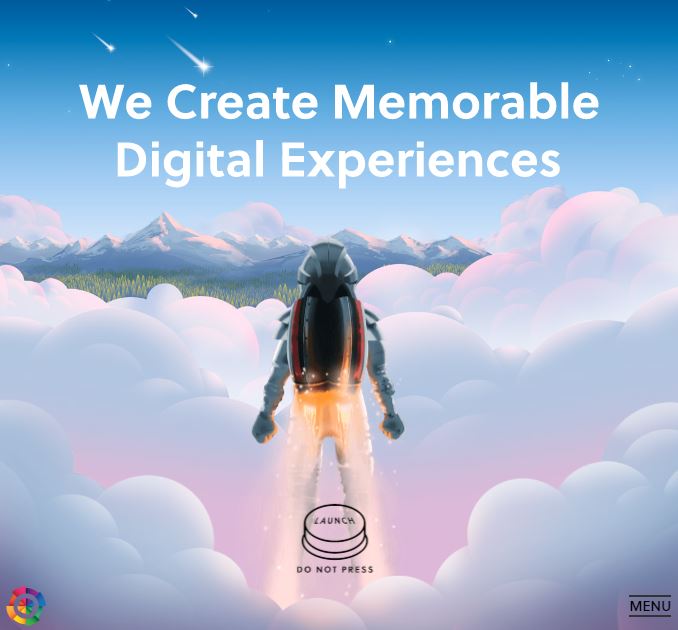
Kaufabbrecher oder niedrige Conversation-Rates sind für viele Websites ein Problem. Ein wesentliches Element um die Conversation-Rate zu erhöhen, sind Click-To-Action Buttons. Schon mit einem geringen Aufwand kann jede Website mithilfe eines optimal gestalteten „Call-to-Action“ dafür sorgen, dass mehr Kunden konvertieren. Wenn ein User sich durch den CTA-Button angesprochen fühlt, wird er mit einer höheren Wahrscheinlichkeit klicken. Nachdenken sollte man über die Farbe, Größe, Position, aber auch über den Text, der zum Klicken animieren soll. Je nach Zielgruppe ist auch ein Launchbutton unter dem „Nicht Drücken“ steht vielleicht eine gute Idee:

Ich konnte gar nicht anders, als den Button zu drücken.
Was nun, CTA-Button oder CTA?
CTA-Button, dass ist der kleine Knopf den ich drücken muss, um eine Aktion auszuführen, eine Conversation zu starten. Das CTA ist mehr, die Umgebung des Buttons, vielleicht ein Formular oder ein paar entscheidende Sätze und der Button selbst:

Und worauf muss man beim CTA achten?
Die Position des CTA-Elements
Für Produkte oder Dienstleistungen die keine nähere Beschreibung benötigen, gilt vor allem eines: Above-The-Fold! Das heißt, der Button wird prominent an oberster Stelle eingebunden, im Sichtbarkeitsfeld, dass man nicht scrollen muss. Unübersehbar soll er sein und so für schnelle Klicks sorgen.
Bei erklärungsbedürftigen Produkten sieht das anders aus. Es ist von Vorteil einen potenziellen Kunden hier erst zu Informieren und den Button weiter unten zu platzieren. So kann der Button zu einem bewussten Kauf führen. Es wird niemand Informationen lesen und dann zurück nach oben scrollen um den Button zu klicken. Nur above-the-fold ist also nicht die Lösung.
Das Design und die Form des CTA
Ein auffälliges Design ist bei einem CTA-Button sehr wichtig, er darf ja nicht übersehen werden! Der User soll auch nicht bei der Suche verzweifeln. Designtechnisch ist vieles möglich. Schatten, Formen, wirklich vieles. Solange man erkennt, dass man dieses Element einfach nur Klicken soll. Es gibt allerdings ein paar Dinge, die man nicht tun sollte, dazu gehören:
- blinkende Pfeile
- grelles Neon
- aufdringlich sein
Davon fühlen sich Nutzer abgeschreckt, erreicht werden soll aber Vertrauen! Das verstärkt man ziemlich gut, wenn eine Person auf das Element schaut. Aber keine Head-Set-Hotties oder andere übermäßig bekannten Stockfotos verwenden!
Weitere positive Ergebnisse erreicht man mit 3D-Effekten, Schattierungen und Farbverläufen. Das sind beliebte Eyecatcher und sie führen oft zur gewünschten Reaktion. Damit der Button besonders auffallen kann, muss man Ablenkungen entfernen. Daher sollte man um den CTA etwas freien Raum zu lassen!
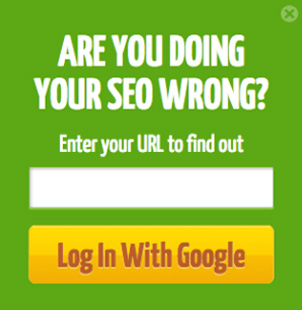
Die Farbe des CTA Elements
Bevor ich auf die Farben genau eingehe: Es gibt farbenblinde Menschen und die Rot-Grün-Schwäche ist häufig verbreitet. Daher gilt: Red and green – should never be seen!
Für jede Zielgruppe gibt es bestimmte Farben, die passen. Außerdem hat jede Farbe eine bestimmte Bedeutung:
- Orange: energievoll, spaßig, günstig
- Gelb: lebendig, optimistisch, heiter
- Blau: vertrauenswürdig, seriös, frisch
- Violett: spirituell, mystisch, samtig
- Rosa: jugendlich, verspielt, zart
- Schwarz: elegant, sachlich, funktional
- Weiß: minimalistisch, wahr, reinlich
- Grau: seriös, kompetent, hochwertig
- Braun: bodenständig, schwer, genussvoll
Hier spielt allerdings das Land eine Rolle, die Bedeutungen oben treffen in Deutschland zu, aber nicht unbedingt in Japan. Zum Beispiel steht grün hier für Beruhigung, Fröhlichkeit und Glück, so ist es in Japan eher Übelkeit, die man mit grün verbindet.
Laut Untersuchungen ist übrigens Orange – also die Kombination aus aggressivem Rot und heiterem Gelb – perfekt für Webshops geeignet. Passend dazu bietet sich die Farbe Blau an. Allerdings muss man natürlich auch das Produkt oder die Dienstleistung und (wie schon gesagt) die Zielgruppe bei der Farbwahl mit einbeziehen.
Die Ansprache beim CTA
Der Ton macht die Musik! Mit welchen Worten man Erfolg beim User hat, kann unterschiedlich sein. Witz und Charme wie oben kann sehr hilfreich sein. Aber auch künstlicher Zeitdruck oder weitere Anreize können helfen. Diese können in der Nähe, oder dem CTA selbst stehen. Es ist natürlich sinnvoll, den Vorteil einzubauen, den das Produkt mit sich bringt. Persönliche Ansprache ist wichtig und wenn möglich, sollte man auf die Gefühle oder die Bedürfnisse des Users eingehen. Oft kann man lesen: „Jetzt sparen“ oder „Jetzt kostenfrei testen“.
The best way to really increase conversions is to test each component of your CTA.
Sid Bharath in dem Artikel Lead-generation-CTAs





Hallo, interessante Webseite mit vielen Informationen. Sehr kompetent und erfahren.
Ein Wirklich Guter Artikel auch das mit den Farben . Ich habe viel Grün auf meiner Homepage ich glaube das sollte ich ändern wenn ich im Japan was verkaufen möchte .
Gute Webseite mit sehr guten Inhalt wirklich zum empfehlen .
Hallo, Vielen Dank für die Informationen
Danke, dass du alles sehr gut teilst.