Auch wenn es häufig so wirkt, Websites müssen nicht immer gleich aussehen, aber werde nicht zu außergewöhnlich. Wir haben uns alle an diese gängigen Websites gewöhnt, ein Einkaufskorb in einem Shop gehört nach oben rechts, denn dort werden wir Ihn suchen. Schaffe den Balanceakt zwischen Einheitsbrei und zu abgefahren. Zu außergewöhnliche Websites sind ganz schnell zu kompliziert oder frustrierend. Hier findet Ihr die 7 häufigsten Fehler bei der Gestaltung einer Homepage.
 Was haben wir Deutschen am liebsten? Das Auto! Dann stellen wir uns vor, wir wollen ein neues Auto kaufen. Auf gehts zum Autohaus! Mit dem Verkäufer entscheiden wir uns schnell für einen neuen Sportwagen (aus Deutschland natürlich). Wir steigen ein, Hände ans Lenkrad und Gang rein! Aber wo ist die Gangschaltung? Der Autoverkäufer: Der Stil der Mittelkonsole kommt ohne Gangschaltung viel klarer rüber, der Knüppel hat vom Chrome-Knauf her ohnehin eher in den Kofferraum gepasst. Aha! Den Wagen nehmen wir nicht, aussteigen! Wenn ich auf eine Website komme und das Menü nicht finde (weil es im Footer steckt oder ein winzig kleines Hamburger-Menü ist), dann gehe ich genauso schnell weg, wie ich aus einem Auto steige, dass nur im Kofferraum die Gänge wechseln kann.
Was haben wir Deutschen am liebsten? Das Auto! Dann stellen wir uns vor, wir wollen ein neues Auto kaufen. Auf gehts zum Autohaus! Mit dem Verkäufer entscheiden wir uns schnell für einen neuen Sportwagen (aus Deutschland natürlich). Wir steigen ein, Hände ans Lenkrad und Gang rein! Aber wo ist die Gangschaltung? Der Autoverkäufer: Der Stil der Mittelkonsole kommt ohne Gangschaltung viel klarer rüber, der Knüppel hat vom Chrome-Knauf her ohnehin eher in den Kofferraum gepasst. Aha! Den Wagen nehmen wir nicht, aussteigen! Wenn ich auf eine Website komme und das Menü nicht finde (weil es im Footer steckt oder ein winzig kleines Hamburger-Menü ist), dann gehe ich genauso schnell weg, wie ich aus einem Auto steige, dass nur im Kofferraum die Gänge wechseln kann.
Klingt etwas verrückt? Wenn wir uns aber die meisten Websites ansehen, dann stellen wir fest: Designed for Martians. Menschen haben einfach nicht die Zeit die Funktionsweise einer Website neu zu lernen. Sie nehmen sich nicht die Zeit die Ideen eines Webdesigners zu verstehen. Intuitiv oder nicht = bleiben oder gehen. Ihr mögt hohe Absprungraten? Dann macht wie Ihr wollt! Aber wer auf Conversation abfährt, der stellt Funktion und Nutzerfreundlichkeit immer vor eine neue Art anders zu sein! Da die am häufigsten besuche Seite eine Domain die Homepage (Startseite) ist, Untersuchen wir diese und sagen:
Vermeidet diese Fehler bei der Gestaltung einer Homepage!
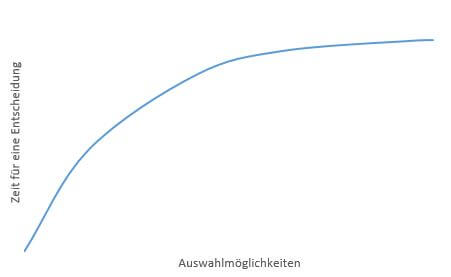
1. Du darfst entscheiden, oder die Qual der Wahl!
 Der Mensch mag ein vernunftbegabtes Wesen sein, aber er ist nicht immer entscheidungsfreudig. Je mehr Möglichkeiten ich habe, umso mehr muss ich denken. Umso weniger werde ich mich entscheiden! Das beginnt in Eurem Blog, Ihr habt tolle Beiträge die nicht geteilt werden? Vielleicht hat der User zu viele Möglichkeiten? Facebook, Twitter, Google Plus, Pinterest, Instagram, … Studien zeigen: Mehr als drei Optionen führen zu weniger Interaktion.
Der Mensch mag ein vernunftbegabtes Wesen sein, aber er ist nicht immer entscheidungsfreudig. Je mehr Möglichkeiten ich habe, umso mehr muss ich denken. Umso weniger werde ich mich entscheiden! Das beginnt in Eurem Blog, Ihr habt tolle Beiträge die nicht geteilt werden? Vielleicht hat der User zu viele Möglichkeiten? Facebook, Twitter, Google Plus, Pinterest, Instagram, … Studien zeigen: Mehr als drei Optionen führen zu weniger Interaktion.
Ihr wollt nicht, dass Eure Besucher 20 verschiedene Nachrichten lesen und 50 verschiedene Möglichkeiten etwas zu tun. Das gilt nicht nur für die Social-Share-Buttons, auch für Kontaktmöglichkeiten, Registrierungen, Menüs, Newsletteranmeldungen oder andere Formulare.
2. Karussells und automatische Slider
Slider sind für die Besitzer der Website. Auch für den Designer. Slider sind nicht für den User! Können wir nicht noch einen Slider dazubauen? Diese Frage hört eine Webdesign Agentur sicher häufig! Warum? Um noch mehr Informationen und Möglichkeiten auf der Homepage zu zeigen? Siehe dazu nochmal Punkt 1. Zu den Nebenwirkungen des Sliders gehören nicht selten auch schlechte SEO Optionen. So ist manchmal jeder Slide eine H1-Überschrift mit allem, aber sicher keinen relevanten Begriffen. Ein Karussell ist nicht anders einzuordnen, denkt einfach darüber nach:
- Ließt jeder gleich schnell?
- Wenn ein Slider schneller ist, als ich lese, bin ich dann mit der Homepage zufrieden?
- Sehen Slider manchmal aus wie Werbung?
- Sind Slider schnell geladen?
- Dient der Slider nur der Optik?
Besonders automatisiert münden Slider und Karussells schnell in schlechter Nutzererfahrung. Die wieder zu einer hohen Absprungrate. Die wieder zum Pogo-Stick-Effeckt und schlechten Signalen für Google.
3. Latest News
Wir sind umgezogen! Eva ist neu in unserem Team! Wer… das Wissen will? Das gehört nicht auf die Homepage, denn viele Leute wollen davon gar nichts wissen. Vielleicht hätte eine andere Message an gleicher Stelle den User zum kauf gebracht, aber so bringt es vielleicht den Abbruch. Das größte Problem ist wieder mit Punkt 1 hinterlegt, wenn Neuigkeiten auf Eurer Homepage durchlaufen, dann sind das neue Informationen. Sie lenken vom Hauptthema ab und gehören eigentlich in einen Blog!
4. Conversation? Missing in Action!
Die meisten Besucher landen auf Eurer Startseite (Homepage). Das ist ein ziemlich normaler Fakt. Was soll der Besucher jetzt tun? Wieder gehen? Sollte die Antwort ein „Nein“ sein, dann sollte ein Call-to-Action-Button auffällig auf der Startseite (idealerweise Above-the-fold) positioniert sein. Ein User kommt über das Google-Maps-Snippet? Er weiß also genau, was er will. Er suchte in Google nach „Chinesisches Restaurant“ – nun ist er auf der Startseite und muss noch 5-mal Klicken, bis zu Telefonnummer, Öffnungszeiten oder Speisekarte? Die Telefonnummer kann ein Call-to-Action sein. Oder eine Reservierungsanfrage vor Feiertagen. Bei der Gestaltung von Websites ist es wichtig, den User zum Ziel zu führen!
5. Was ist deine Message?
Die H1-Überschrift – wiedereinmal – ist wichtig! Sie sagt nicht nur der Suchmaschine ein paar wichtige Wörter, sie sagt dem User was Ihr tut! Nicht selten ist das ein:

Das ist zwar sehr freundlich gemeint, aber dass, was ein User jetzt lesen will. Nicht einmal große, bekannte Unternehmen heißen Besucher auf Ihrer Website willkommen:
Warum also auf der Homepage ein willkommen? Hier sollte stehen, was der Kunde lesen will! Was tust du? Warum? Ein Satz mit 8-12 Wörtern (je nach Länge) wird von fast 100% aller Besucher verstanden! Warum nicht:

Das ist die Überschrift von Bitskin. Braucht Ihr mehr? Dann schaut Euch diese Überschriften an:
- Facebook ermöglicht es dir, mit den Menschen in deinem Leben in Verbindung zu treten und Inhalte mit diesen zu teilen
- Products to Power Your Online Visibility (Moz.com)
- iTunes. Deine Filme, TV‑Serien und Musik stehen im Mittelpunkt.
- Freie kostenlose Bilder (pixabay)
- Kostenlos, überall und jederzeit die Rechtschreibung & Grammatik Ihrer Texte prüfen (Rechtschreibpruefung24)
6. Die Message passt, das Keyword nicht!
Auch wenn SEO mehr ist als Keywords, diese Suchbegriffe sollte man an manchen stellen erwähnen. So zum Beispiel in dieser großen Überschrift! Besonders wenn man für AdWords Geld ausgibt, die aber alle auf die Startseite leitet, sollte der Text passen. Andernfalls kostet jeder Absprung richtig Geld. Auch ohne AdWords kostet ein Absprung Geld, aber nicht doppelt. Auch kommen nicht so viele Besucher – denn wenn kein Keyword in der Überschrift existiert, dann ist es nicht weit her mit der OnPage Optimierung.
Es ist besser zu sagen: „Superweiche Bio Bettwäsche“ als „Schlafe wie auf Wolke 7„.
7. Local SEO: Ignore!
Ein lokales Unternehmen, welches Produkte oder Dienstleistungen anbietet, sollte einen Brancheneintrag bei Google haben! Wenigstens 10 Konkurrenten haben einen Eintrag, egal wie klein die Nische ist! Um dann gefunden zu werden braucht es NAT. Name, Adresse und Telefonnummer, im Google Profil und auf der Website. Ein Local SEO Tutorial für My-Business und Website hilft, bei Google in den Maps-Snippets gefunden zu werden.
Finale
Eine Homepage kann viele Besucher haben, potenzielle Kunden. Eine Homepage kann der beste Freund des Kunden sein, aber auch der größte Feind. Denkt also bei der Gestaltung von Websites zuerst an den Kunden! Benutzerfreundlichkeit steht bei der Erstellung von Websites über dem Design! Haltet Euch an diese 7 Regeln und der Grundstein ist gelegt. Ihr vermeidet die häufigsten Fehler bei der Gestaltung einer Homepage.





Der Artikel regt auf jeden Fall zum nachdenken an, ob die eigene Internetseite verbesserungswürdig ist. Besonders beim Slider gebe ich dir recht. In den meisten Fällen werden nur die ersten beiden Slides betrachtet. Die hinteren schaut sich meist niemand mehr an. Außerdem sollten maximal ca. 4 Slides vorhanden sein. Auf keinen Fall mehr. Aber grundsätzlich bin ich gegen Slider, sofern man keinen guten Content dafür hat. Zudem sollten die Slides auch regelmäßig wechseln, sodass man nicht die selben Slides über das ganze Jahr präsentiert. Sofern guter Content da ist, sind Slides okay … ansonsten lieber drauf verzichten und auf ein schönes einzelnes Bild mit passendem Text setzen.