Google versendet Mails in Massen, es handelt sich aber nicht um Spam oder AdWords Gutscheine. Google weißt Webmaster darauf hin, dass der Google Bot bei bestimmten (betroffenen) Seiten keinen Zugriff auf die CSS und/ oder JS Dateien hat. Diese Dateien sind für das rendern der Webseite nötig (auch für den Bot). Kann der Google Bot die Daten nicht sehen, weil Sie z.B. in der Robots.txt verboten sind, dann führt das direkt zu schlechtem Ranking. Das Google die CSS und JS Dateien sehen möchte ist nicht neu, aber jetzt werden die Webmaster informiert. Wer die Mail hat, der findet hier die Lösung des Problems.
Die Google Mail sagt
Die Google Mail, das ein Problem mit der Startseite festgestellt wurde, welches sich negativ auf die Indexierung und das Ranking der Webseite auswirkt. Aufgrund von Beschränkungen in der Robots.txt kann der Google Bot nicht auf JavaScript und/oder CSS zugreifen. Nur durch diese Dateien kann Google feststellen ob die Seite funktioniert, oder ob Inhalte versteckt werden. In der Mail steht auch deutlich, dass diese blockierten Ressourcen zu schlechten Rankings führen!
Das Problem erkannt! Den Fehler beheben!
Google schreibt in der Mail von drei Schritten, mit denen man das Problem beheben kann. Schritt 1:
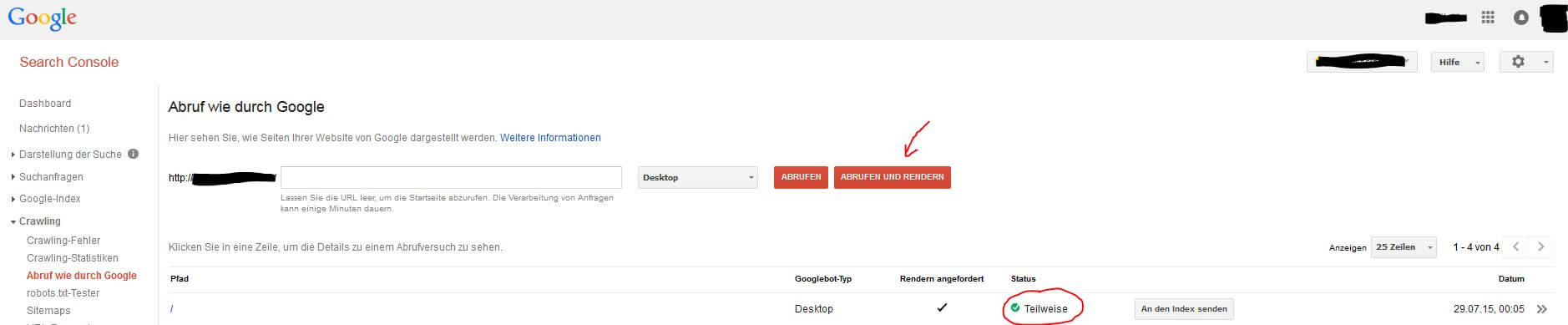
Die blockierten Resourchen finden, mithilfe der „Abrufen wie durch Google“ Funktion (fetch as Google). Das ist so nicht ganz korrekt. Nur durch Google abrufen reicht nicht, auch rendern hilft! Also in den Webmaster Tools (aka Search Console) unter dem Punkt Crawling auf den Unterpunkt Abruf wie durch Google klicken. Nun klickt Ihr aber nicht auf Abrufen, sondern auf Abrufen und rendern! Als Ergebnis sollte das Wort teilweise auftauchen (wenn Ressourcen blockiert werden).
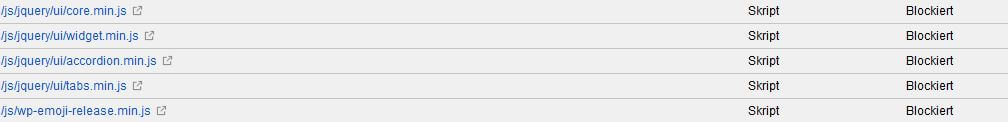
Klickt auf das Wort teilweise und schon seht Ihr die Ressourcen, die das Rendern blockieren und damit der Grund für Eure Mail sind. Die Lösung ist klar, der Google Bot muss auf diese Dateien zugreifen können. In unserem Beispiel sind es JavaScript Dateien, es könnten auch CSS-Dateien oder Bilder sein, die Lösung bleibt aber die Gleiche.
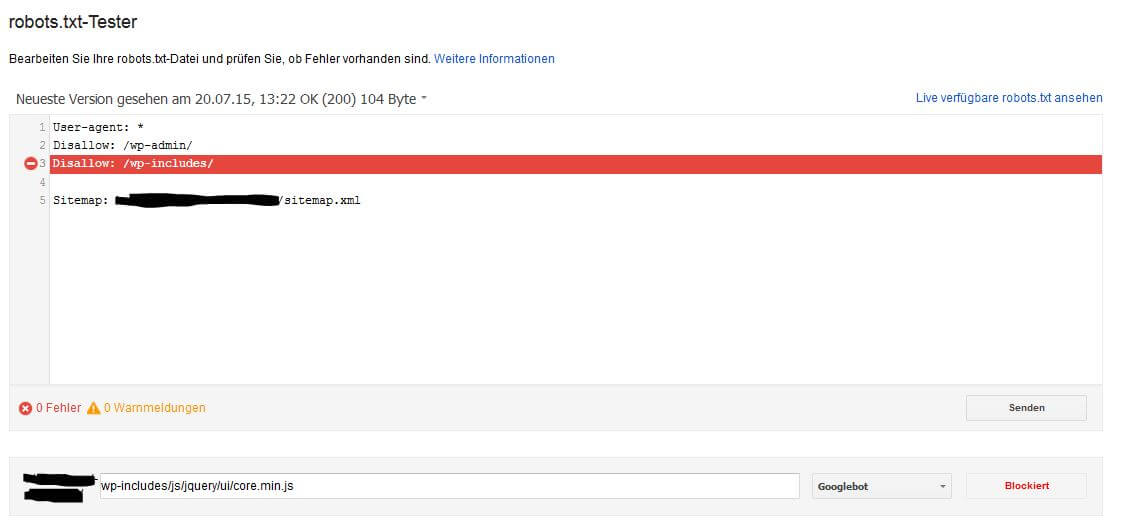
Vermutlich ist der Ordner JS in der Robots.txt mit disallow angegeben, also verboten. Da wir uns nicht sicher seien können, nutzen wir den Robots.txt Tester von Google. Wir kopieren den Pfad aus der Liste (zum Beispiel in diesem /js/jquery/ui/core.min.js) und prüfen, warum der Bot nicht darauf zugreifen kann. Der Robots.txt Tester befindet sich in den Webmaster Tools (Search Console) ebenfalls unter dem Punkt Crawling. Wir geben unten den Pfad ein und klicken auf Testen. Die Stelle in der Robots.txt, die dem Bot den Zugriff verbietet, wird rot markiert.
Die JavaScript Dateien liegen bei dieser WordPress Umsetzung im Ordner wp-includes. Der ist dem Robot verboten. Es wäre jetzt nicht ratsam, diese Zeile einfach rauszulöschen, aber es würde funktionieren. Besser wäre es aber wenn:
- alle Ordner im wp-icludes Verzeichnis verboten werden, außer dem betroffenen
- oder das betroffene Verzeichnis explizit erlaubt wird
Schritt 2: Robots.txt aktualisieren, also entweder so:
User-agent: * Disallow: /wp-admin/ Disallow: /wp-includes/verzeichnis-1 Disallow: /wp-includes/verzeichnis-2 Disallow: /wp-includes/verzeichnis-3
Hier wird aber das betroffene JS Verzeichnis nicht aufgeführt. Oder so:
User-agent: * Disallow: /wp-admin/ Disallow: /wp-includes/ Allow: /wp-includes/js/
Hier wird der JS Ordner erlaubt, obwohl das wp-includes Verzeichnis verboten ist. Wiederholt das für jede Ressource, die das Rendern blockiert und schiebt dann die neue Robots.txt auf den Server.
Nun kommt Schritt 3 – das Überprüfen. Führt dafür den Test mit dem Abruf wie durch Google noch einmal durch. Nun sollten alle Ressourcen erreichbar sein und als Ergebnis abgeschlossen angezeigt werden. Dann könnt Ihr die Datei an den Index senden. Das wars!
Die Probleme sind behoben, der Google Bot kann die Seite rendern und die Rankings werden nicht beeinträchtigt.










Hallo,
vielen Dank für den Beitrag!
Ich habe auch eine Mail erhalten und stand vor dem Problem. Mit Hilfe dieses Artikels konnte ich das Problem schnell lösen. Ich hoffe, jetzt ist alles in Ordnung! Nochmals ein Dankeschön!