Wer eifrig die Webmaster Tools nutzt, dem ist neben zahlreichen Neuerungen wie z.B. dem robots.txt Tester aufgefallen, dass es ein neues Feature namens „Internationale Ausrichtung“ gibt. Es dient der International SEO, hiermit können Webmaster überprüfen, ob die Sprachausrichtung ihrer Webseite funktioniert. Also aufgepasst (denn 90% der Webmaster machen Fehler): Wir erklären euch, wie es funktioniert und zeigen, wie ihr das „hreflang“ richtig einsetzt. So sieht jeder die Webseite in den Suchergebnissen, die für ihn bestimmt ist.
Webmastertools nutzen, um den korrekten Einsatz des hreflang Tags zu verwenden
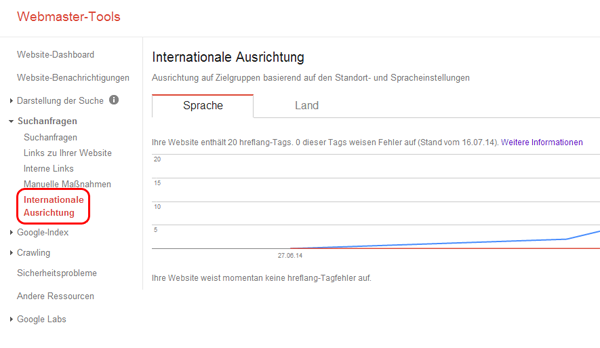
Zuerst loggt ihr euch bei den Google Webmastertools ein, dann wechselt ihr zum Punkt „Internationale Ausrichtung“ im Menü „Suchanfragen“.

Nicht wundern, wenn das bei euch nicht genauso aussieht: Spätestens hier erkennt ihr in einer Auflistung, welche Fehler ihr in eurer Sprachkonfiguration habt. Zwei Arten von Fehlern gibt es normalerweise: „Keine zurückverweisende Tags“ und „Unbekannter Sprachcode“. Wie wir euch gleich erklären ist es wichtig von den Unterseiten einer jeweiligen Sprache zur anderssprachigen Unterseite zu verweisen und umgekehrt und dabei unbedingt die richtige Syntax für Sprachen und Länder zu verwenden. Google erklärt, wie ihr die Fehlermeldungen zu interpretieren habt.

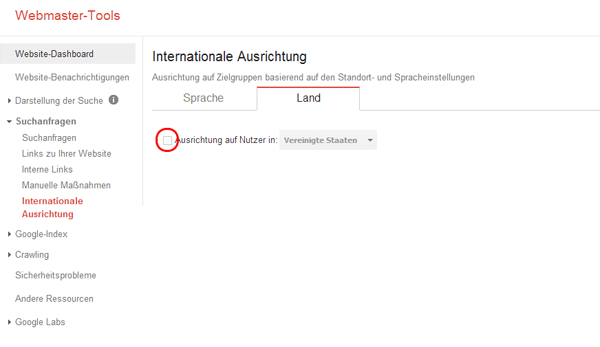
Habt ihr eine gTLD (Generische Top-Level-Domain) und keine regional eingeschränkte TLD wie z.B. www.domain.de oder www.domain.es könnt ihr unter dem Reiter „Land“ einstellen auf welches Land eure Seite ausgerichtet werden soll. Setzt das Häkchen und wählt euer Land aus. Falls hier keine Auswahl besteht, habt ihr vielleicht keine gTLD. Bei Google findet ihr eine Liste, damit ihr die beiden Arten von TLDs unterscheiden könnt.
Mehrsprachige Webseiten konfigurieren
Ideal für mehrsprachige Webseiten sind gTLDs. Eine andere Sprache auf einer .de-Domain unterzubringen wird immer etwas schwieriger sein. Nehmen wir also an, eure Webseite ist zweisprachig: Deutsch und Englisch.
Deutsch: www.domain.com
Englisch: www.domain.com/en
Nichts überstürzen: Die Inhalte zählen!
Die tollste Integration von hreflang-tags ist nutzlos, wenn eure Inhalte unvollständig oder lieblos übersetzt sind. Wirklich alles muss übersetzt sein:
- URLs (als Namen von Unterordnern und Unterseiten)
- Title / Description
- Inhalte (Überschriften, Texte, Alt-Tags von Bildern),
Header und Footer nicht vergessen! - Widgets überprüfen
- wenn möglich: Dateinamen von Bildern und Dokumenten
Natürlich sollten die Sprachversionen einer Webseite leicht (über einen Umschalter) zu erreichen sein. Verwirrende Verlinkungen oder Weiterleitungen auf die anderssprachige Hauptseite frustrieren Benutzer.
Ran an den Code: Das hreflang-Tag richtig verwenden
Falls ihr immer noch mit dem „lang“ innerhalb vom <html> Tag arbeitet, ist es Zeit, Abschied zu nehmen: Google ignoriert diese Angabe. Es ist zwar möglich die Sprache einer Seite anzugeben, aber nicht nötig: Das System funktioniert perfekt mit gegenseitigen Verweisen. Sprich: Auf der deutschen Seite weise ich die Suchmaschinen darauf hin, wo es eine englische Version gibt und umgekehrt. Das hreflang-Tag finden gehört in den <head>-Bereich einer Webseite.
Jetzt wirds kompliziert: Innerhalb von hreflang müsst ihr die Sprache der Webseite angeben, die innerlab von „href“ angegeben ist.
Auf der Hauptseite der deutschen Domain (www.domain.com) kommt folgender Code:
<head> <link rel="alternate" hreflang="en" href="http://www.domain.com/en" /> </head>
Wichtig! Auf die Seite der englischsprachigen Hauptseite kommt gleichzeitig ein Link auf die deutsche Version:
<head> <link rel="alternate" hreflang="de" href="http://www.domain.com/" /> </head>
Dasselbe Prozedere wiederholt ihr für die Unterseiten. Besonders aufpassen müsst ihr bei Headerbereichen die automatisch bei allen Webseiten eingebunden werden, wie z.B. bei CMS-Systemen wie WordPress. Hier ist es ratsam Plugins zu verwenden.
Sprache und Land einer Webseite festlegen
Zusätzlich kann man nicht nur die Sprache sondern auch das Land angeben, für das die verlinkende Seite bestimmt ist. Für eine englische Webseite in Mexico wäre das:
<link rel="alternate" hreflang="en-MX" href="http://www.domain.com/en" />
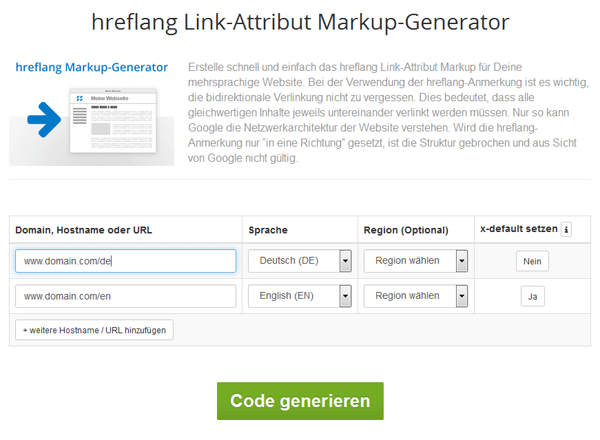
Was ihr innerhalb von hreflang angebt und wie ihr es schreibt, ist sehr wichtig! Verwendet deshalb lieber Hilfsmittel, wie diesen hreflang-Generator:

Hier erstellt ihr die Links, die Ihr für eure mehrsprachige Webseite braucht. Denkt dran: Immer nur den Link zur jeweils anderen Sprache einfügen. Ausnahme: x-default.
<link rel="alternate" hreflang="x-default" href="http://www.domain.com/en/" />
Wollt ihr z.B. für alle Seiten, die keine Sprache zugewiesen haben, eine Standardseite festlegen, verwendet ihr „x-default“. Das ist quasi die Rückfall-Variante. In diesem Fall wird zum Beispiel spanischen, französischen oder belgischen Suchmaschinenbenutzern, die englische Version der Webseite angezeigt. Also: Außer für deutschsprachige Nutzer wird die englische Version angezeigt.
Zum Schluss testen
Testet die Einbindung unbedingt mit den Webmaster Tools! Ebenfalls könnt ihr probieren, Google aus den Augen von anderssprachigen Benutzern zu sehen, was aber nicht immer 100% funktioniert. Dazu gab es bei MOZ einen Guide of Searchparameters.
Wenn ihr z.B. aus Sicht eines englisch-sprachigen Benutzers suchen gebt in die Adress Zeile ein:
https://www.google.de/search?lr=lang_en&hl=en&q=Suchbegriff
Viel Spass beim Ausprobieren!