 Webdesign oder auch Webgestaltung umfasst die visuelle, funktionale und strukturelle Gestaltung von Webseiten. Die technische Umsetzung der Webdesigns wird als Webentwicklung bezeichnet – so sieht es Wikipedia. Aber zu den Webdesign Trends des Jahres 2014 sagt Wikipedia nicht so viel, dabei befinden wir uns so kurz vor dem Jahresende. Daher fassen wir die wichtigsten Webdesign Trends noch einmal zusammen. Welche Trends im Webdesign haben wirklich Zuspruch erhalten und tauchen immer wieder auf? Ein Webdesign Trend, der nur auf Beispielseiten existiert, aber in der Praxis keine Anwendung findet, gilt hier nicht als Trend!
Webdesign oder auch Webgestaltung umfasst die visuelle, funktionale und strukturelle Gestaltung von Webseiten. Die technische Umsetzung der Webdesigns wird als Webentwicklung bezeichnet – so sieht es Wikipedia. Aber zu den Webdesign Trends des Jahres 2014 sagt Wikipedia nicht so viel, dabei befinden wir uns so kurz vor dem Jahresende. Daher fassen wir die wichtigsten Webdesign Trends noch einmal zusammen. Welche Trends im Webdesign haben wirklich Zuspruch erhalten und tauchen immer wieder auf? Ein Webdesign Trend, der nur auf Beispielseiten existiert, aber in der Praxis keine Anwendung findet, gilt hier nicht als Trend!
Flat Design mit vielen Effekten
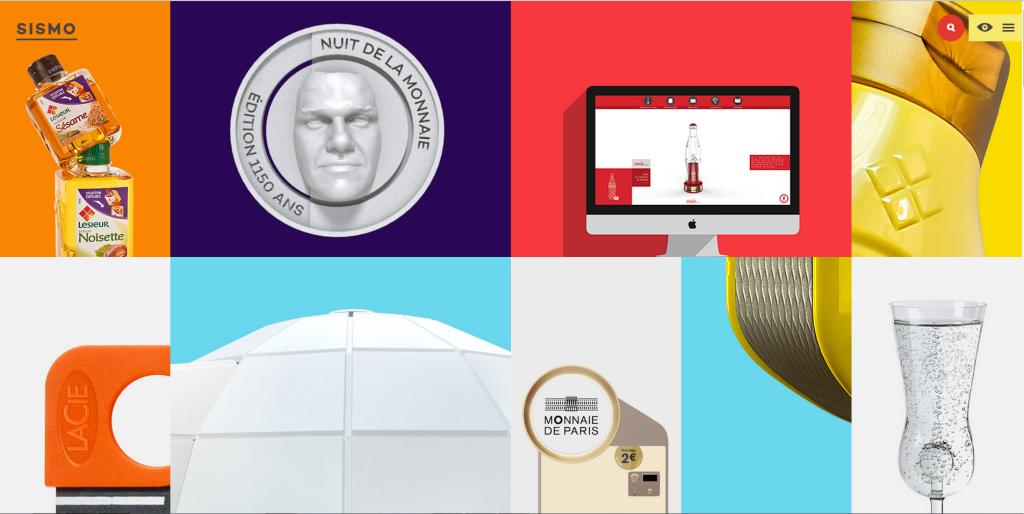
Von Microsoft mit seinem Betriebssystem für Smartphones ins Leben gerufen, wendet das Flat Design immer mehr den Weg ins Internet. Nicht nur Microsoft selbst, auch die beiden anderen Riesen (Google und Apple) greifen immer mal wieder auf ein Flat-Webdesign zurück. Diese Kacheln geraten nicht aus der Mode! Um das Flat Design spannend zu halten, wird es immer Mal wieder aufgefrischt. Die einen verwenden Long-Shadows, Microsoft selbst verwendet Live-Kacheln auf dem Smartphone. Mittlerweile gibt es viele Webseiten mit Hover-Effekten bei Flat Designs, wie z.B. die Webseite von Sismo:
Frische Farben in Schwarz-Weiss
Weiße Schrift auf farbigem Grund ist genauso allgegenwertig, wie der Kontrast zwischen schwarz-weißen und einfarbigen Hintergründen. Meist sind diese Webdesigns verbunden mit Full-Background-Images oder Full-Background-Videos. Im Jahr 2013 war das Thema schwarz-weiss bereits von vielen todgesagt, ist es 2014 wieder ein Trend! Wie etwa bei Lazyapp, wo „above the fold“ ein schwarz-weiss-video im Hintergrund läuft. Erst nach den scrollen bekommt man dann Farbiges zu sehen.
Responsive Design
 Viele Menschen surfen mit Ihrem Smartphone, kein Wunder das sich responsive Design ebenfalls in die Trends einordnet. Smartphone User wollen nicht mehr zoomen oder hin- und herscrollen.
Viele Menschen surfen mit Ihrem Smartphone, kein Wunder das sich responsive Design ebenfalls in die Trends einordnet. Smartphone User wollen nicht mehr zoomen oder hin- und herscrollen.
Mit dem responsive Design haben Webseiten nicht nur einen Vorteil bei Suchmaschinen, sondern auch bei Ihren mobilen Lesern. In der Zeit der Internet Flatrates und dem fast überall Vorhandenem 3G- oder gar 4G-Netz, ist es für viele Webseiten wichtig, auch für mobile Surfer erreichbar zu sein.
Sicher besuche ich 75% der Webseiten, die ich früher auf dem Desktop PC oder Laptop besucht habe, mittlerweile mit meinem Smartphone – Tendenz steigend.
Beispiele hierfür sind zum Beispiel searchenginland, searchenginjournal oder auch Bitskin. Aber auch SEO-Fremde Webseiten wie Harley Davidson Potsdam oder Jentzsch Transporte sind responsive.
Unschärfe
Die Unschärfe ergattert ebenfalls wieder Einzug in die Trends. Auch im Jahr 2014 ist die Unschärfe ein häufig zu sehendes Element. Ob jetzt der gesamte Background einer Seite, oder nur konsequent viele Bilder – immer häufiger sind unscharfe Hintergründe in Webseiten zu sehen. Einige Webseiten haben einen auffällig unscharfen Slider im Header oder Footer. Dass die Unschärfe ein Trend ist, kann man in den vielen WordPress-Templates sehen, die unscharfe Hintergründe oder Slider verwenden.
Single oder OnePage
Aus der Sicht eines Suchmaschinenoptimieres: OnePage- oder Single-Page Webdesign bedeutet viel SEO-Arbeit, schon bei der Umsetzung! Da es sich aber um einen Webdesign Trend handelt, der sich durchzusetzen scheint, haben wir SEOs keine Wahl, wir müssen uns damit auseinandersetzen.
Dass es viele Webseiten im OnPage-Webdesign gibt und auch, das es viele OnPage-Liebhaber zu geben scheint, dass zeigt unter anderem die Webseite: onepagelove – die hier als Beispiellieferant dient.
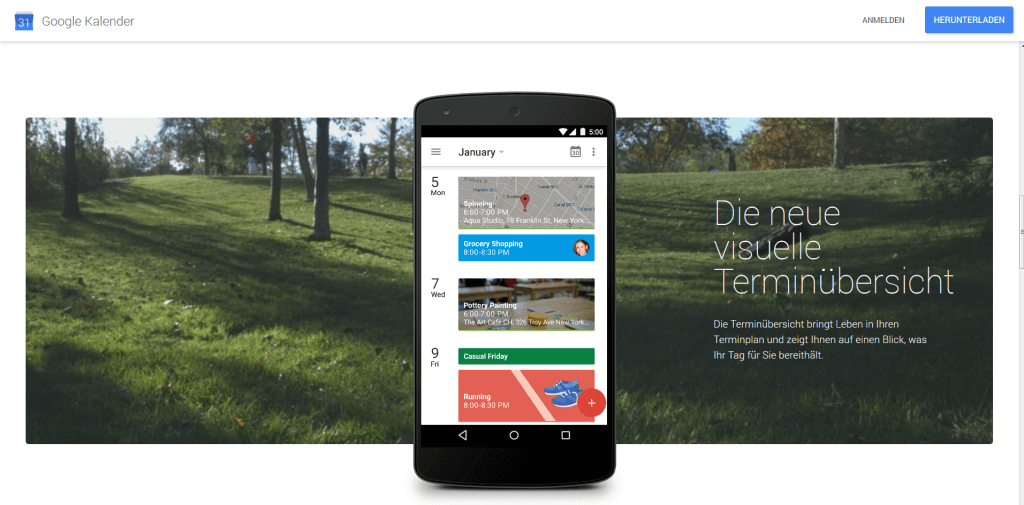
Als ein most-loved Beispiel nennen wir mal wieder Google: Der Google Kalender im OnePage Design. Google verwendet hier aber noch mehr Webdesign Trends, etwa den Full-Screen-Video-Background-Trend:








Echt schöne Zusammenfassung von unterschiedlichen Arten von dem Webdesign. Die OnePage Webseite gefällt mir sehr.