 Google feilt mal wieder an seiner Suchmaschine, diesmal an Icons und Textauszeichnungen für Seiten, die mobil optimiert sind – oder eben nicht. Auf der Test-Spielwiese der amerikanischen Version google.com werden seit Oktober mehrere Varianten der Auszeichnung getestet.
Google feilt mal wieder an seiner Suchmaschine, diesmal an Icons und Textauszeichnungen für Seiten, die mobil optimiert sind – oder eben nicht. Auf der Test-Spielwiese der amerikanischen Version google.com werden seit Oktober mehrere Varianten der Auszeichnung getestet.
Enttäuschung vom Smartphone und Tablet-Nutzern vermeiden
Google will mit der Auszeichnung der Internetseiten böse Überraschungen vermeiden. Nutzer die mit Smartphones auf Seiten kommen, die nicht für mobile Geräte optimiert sind, verlassen diese Seiten schneller und kehren auch seltener zurück.
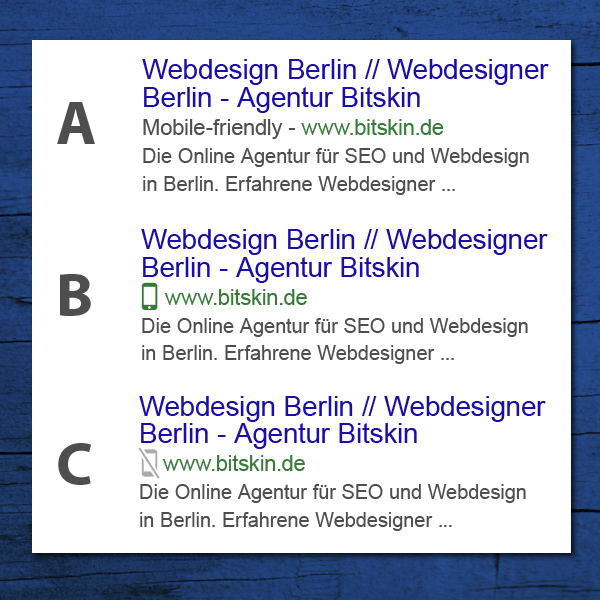
Dabei sind drei Varianten im Umlauf: Variante A zeigt einen simplen Text, Variante B zeichnet die Webseite mit einem Symbol als „mobil optimiert“ aus, Variante C macht das Gegenteil und „warnt“ den mobilen Nutzer vor diesem Suchergebnis.
Kriterien nach denen Google eine mobile Webseite bewertet
Google empfiehlt schon seit langem Webseiten so zu designen, dass sie auch für die mobile Darstellung geeignet sind. Besondere Freude lösen Responsive Designs aus, also Webseiten, die ohne Weichen über externe Domains oder Subdomains, Inhalte abhängig von der Größe der „Viewports“ also der Pixelbreite des Betrachter-Displays präsentiert. Dies kann simpel über sogenannte „Media Queries“ passieren, die für jedes Gerät z.B. andere Schriftgrößen ausgeben. Auch in den Webmaster Tools kann man neuerdings ablesen, ob eine Webseite für die mobile Darstellung geeignet ist.
Die fünf Hauptkriterien sind auch in den Google Webmaster Tools zu sehen. Wir wollen sie euch kurz vorstellen, vielleicht könnt ihr ja ein paar Schrauben an eurer Webseite drehen, um sie fit für die mobile Zukunft zu machen.
Viewport nicht konfiguriert
Mit dem Viewport Metatag legt man fest, dass die Breite der Webseite der Bildschirmgröße des Geräts entspricht, auf der man Sie betrachtet. Das Viewport-Metatag gehört wie alle anderen Metatags in den Head-Bereich einer Webseite:
<meta name="viewport" content="width=device-width, initial-scale=1">
Google überprüft, ob das Metatag gesetzt ist – damit ist ein Anhaltspunkt für „Mobile-friendly“ gegeben.
Touch-Elemente zu klein
Sind die Touch oder Navigationselemente einer mobilen Webseite zu klein, haben Smartphone-Nutzer Schwierigkeiten diese mit Ihren Fingerspitzen zu bedienen ohne zu zoomen. Google empfiehlt eine Mindestgröße von 48px für Touch-Elemente.
Kleine Schriftgrößen
Ebenfalls sollte die Schriftgröße entsprechend angepasst sein, damit die Seite ohne zoomen gut lesbar ist. Der Zeilenabstand sollte 1.2 entsprechen, die Zeilenlänge ein Kompromiss zwischen Lesbarkeit und der Höhe der Webseite (wie weit man scrollen muss).
Benutzung von Flash
Verwendet man Flash-Elemente auf den eigenen Webseiten, schließt man damit ein Große Zahl potentieller Besucher einfach aus, z.B. die Apple Gemeinde mit iPhones und iPads. Adobe Flash tritt zwar bereits den Rückzug auf normalen Webseiten an, wird dennoch oft bei interaktiven Elementen oder als Spielerei eingesetzt. Lieber darauf verzichten!
Inhalte werden nicht auf die Größe des Viewports angepasst
Das Metatag Viewport im Header zu haben ist schön und gut, wenn man eine Webseite hat, die Elemente mit fester Breite enthält. Dazu zählen oft Grafiken, die besser mit einer variablen Breite ausgezeichnet werden: Also lieber „max-width: 100%“ oder „width: auto“ statt „width: 500px“.
Fazit
Wer seine Webseite jetzt für die Darstellung auf mobilen Geräten optimiert, sorgt nicht nur dafür, dass sie für eine breitere Masse sichtbar ist, sondern auch, dass sie mit vorn dabei ist, wenn (mit Sicherheit) diese Optimierung zu einem Rankingfaktor wird.





Ich danke Ihnen für den informativen Beitrag. Es ist schon gut, dass Google jetzt mobil optimierte Seiten mit einem besseren Ranking belohnt. Responsive Design wird zurecht ein wichtiger Rankingfaktor in der SEO werden.