 Nach dem wir uns in den letzten Wochen mit der Optimierung von Title, Description und Headings beschäftigt haben, geht es heute um eines der wichtigsten Webseiten-Elemente: das Bild. Ein gutes Webdesign enthält aussagekräftige Bilder, die nicht nur Eure Besucher erfreuen, sondern auch bei Google gefunden werden können. Das kann für zusätzlichen Traffic aus der Google Bildersuche oder dem Bilder Snippet auf Seite 1 sorgen, auch wenn man sonst nicht auf der ersten Seite auftaucht. Wir zeigen euch, wie Ihr Eure Bilder suchmaschinentauglich macht!
Nach dem wir uns in den letzten Wochen mit der Optimierung von Title, Description und Headings beschäftigt haben, geht es heute um eines der wichtigsten Webseiten-Elemente: das Bild. Ein gutes Webdesign enthält aussagekräftige Bilder, die nicht nur Eure Besucher erfreuen, sondern auch bei Google gefunden werden können. Das kann für zusätzlichen Traffic aus der Google Bildersuche oder dem Bilder Snippet auf Seite 1 sorgen, auch wenn man sonst nicht auf der ersten Seite auftaucht. Wir zeigen euch, wie Ihr Eure Bilder suchmaschinentauglich macht!
Bevor es losgeht: Bilder richtig speichern
Gleich geht’s los, versprochen. Wenn ihr ein paar einfache Dinge beachtet, bevor es ans SEO-Eingemachte geht, könnt ihr bereits viel für die Optimierung Eurer Bilder tun. Bereits im Bildbearbeitungsprogramm sollte man:
- Unwichtigen Rand vom Bild entfernen
- Das richtige Bildformat wählen – JPG, PNG oder GIF
- Einen aussagekräftigen Bildnamen wählen und mit Bindestrichen trennen – Schema: merino-wolle-pink.jpg
Schneidet eure Bilder so klein es geht. Alles was unwichtig ist, frisst nur unnötig Speicherplatz. Also „croppt“ in dem Bildbearbeitungsprogramm eurer Wahl das Bild auf die richtige Größe. Wichtig ist auch die Wahl des richtigen Dateiformats: Nicht nur für Google auch für eure Besucher ist es wichtig, Dateiformate zu verwenden die mit vielen Computern und Konfigurationen kompatibel sind: Also speichert Eure Bilder am besten als JPG, PNG oder GIF ab.
Bei Photoshop kann man unter dem Punkt „Für Web und Geräte speichern“ verschiedene Formate ausprobieren und dabei die Veränderung des Bildes und der Dateigröße beobachten. Für Illustrationen oder einfache Logos wählt ihr das GIF-Format und reduziert die Menge der Farben. Für komplexe Grafiken und Fotos ist das JPG-Format nach wie vor das beste. Wählt eine Kompressions-Stufe, die ein gutes Mittel zwischen Qualität und Dateigröße darstellt.
Speichert die Datei am besten gleich unter einem aussagekräftigen Dateinamen ab: Nehmt Abstand von „image.png“ oder „bild1.jpg“. Bennent Eure Bilder nach dem Inhalt und trennt Worte mit einem Bindestrich, damit Google sie als einzelne Worte erkennt. Vermeidet zu lange Dateinamen, die mit Keywords vollgestopft sind. Ein gutes Beispiel wäre: „merino-wolle-pink.jpg“. Damit ist der Anfang gemacht und Google hat den ersten Hinweis darauf, welchen Inhalt das Bild haben könnte. Denn was Bilder angeht, ist Google eher „blind“ – auch wenn neue Google Bots Bilder nun in 2 Sätzen Beschreiben können.
Eine gute Zusammenfassung zur Bilddatei-Optimierung mit Video von Google.
Alt-Tag, Alt-Tag, worum geht’s in diesem Bild?
Das Alt-Tag hilft nicht nur der Suchmaschine Bilder zu sehen, sondern auch blinden Menschen. Hilfsprogramme, die Webseiten vorlesen, können wie Google die Bilder nicht sehen und sind auf zusätzliche Text-Informationen angewiesen. Vielleicht habt ihr den Inhalt eines Alt-Tags bereits gesehen – nämlich als euer Browser ein Bild auf einer Webseite nicht laden konnte:

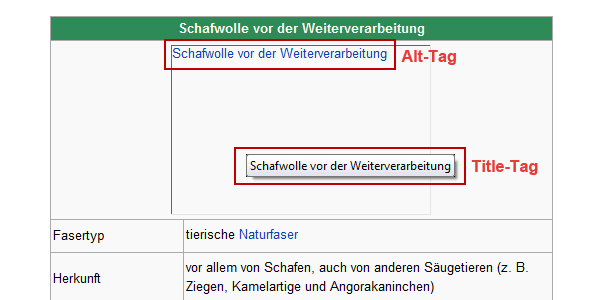
Hier am Beispiel des Woll-Artikels von Wikipedia. Kann das Bild aus irgendeinem Grund nicht geladen werden, stellt eurer Browser das Ganze wie in oberem Beispiel (oder ähnlich) dar.
Exkurs Title-Tag Fährt man mit der Maus über das Bild, erscheint zusätzlich ein Info-Text – der Inhalt des Title-Tags. Dieses hat keinerlei Relevanz für die Suchmaschine, wird aber immer (auch wenn die Bilder geladen werden) angezeigt, wenn der Besucher mit der Maus über ein Bild fährt. Also Vorsicht: Nur informative Texte für den Besucher!
Ans Eingemachte oder: Ran an den Code!
Bei statischen Webseiten sind Bilder klassischerweise folgendermaßen in den HTML-Code eingebunden (URL ist zur Anschauungszwecken vereinfacht):
<img title="Schafwolle vor der Weiterverarbeitung" src="http://www.wikipedia.org/bilder/wolle/schafwolle-vor-der-verarbeitung.jpg" alt="Schafwolle vor der Weiterverarbeitung" />
Anhand dieses Code-Snippets kann man sehr gut erläutern, was man bei der SEO für Bilder beachten sollte. SRC=“http://www.wikipedia.org/bilder/textilien/wolle/schafwolle-vor-der-verarbeitung.jpg“ Mit dem Tag „SRC“ gibt man die Quelle des Bildes an, also wo es auf dem Server liegt. Schon bei der Ablage der Bilddatei könnt ihr positiven Einfluss nehmen. Steckt die Bilder am besten in einen „Bilder“-Ordner und dann in Unterordner die thematisch passen. Das hilft Google bereits den Bildinhalt einzugrenzen. Betreibt ihr einen Shop, kann es besonders hilfreich sein, eure Produktkategorien im Bilderordner zu spiegeln. ALT=“Schafwolle vor der Weiterverarbeitung“ Das wichtigste Tag für die Optimierung von Bildern auf einer Webseite. Es verrät Google, worum es im Bild geht. Beschreibt in 5-10 Worten den Inhalt des Bildes. Keine Keyword-Aneinanderreihungen! Google ist nicht so leicht zu betrügen, bei Keyword Spam in Alt-tags droht eher ein Rankingverlust, als ein Gewinn, probiert’s aus.
Was Google sonst noch liest, um Bilder zu „sehen“
Ist das Bild zum Beispiel ein Link, nimmt Google den Inhalt des Alt-Tags als Anker-Text. Google rät jedoch eindeutig dazu, nur dann Bilder als Links zu verwenden, wenn es unbedingt nötig ist. Ein Link kann zusätzlich ein Title-Tag enthalten: Falls das bei euch der Fall ist, löscht das Title-Tag aus eurem Bild.
<a title="Schafwolle vor der Weiterverarbeitung" href="http://de.wikipedia.org/wiki/Wolle "><img src="http://www.wikipedia.org/bilder/wolle/schafwolle-vor-der-verarbeitung.jpg" alt="Schafwolle vor der Weiterverarbeitung" /></a>
Es soll ja Webseiten geben, die oben genannte Tipps nicht beherzigen. Wie findet Google dennoch heraus, worum es im Bild gehen könnte? Kurz gesagt: Die Suchmaschine nimmt alles was sie kriegen kann. Also Bildunterschriften, umgebenden Text, Überschriften. Ihr tut also gut daran, diese Informationsquellen für Google ebenfalls zu optimieren – nehmt euch ein Beispiel an Wikipedia und kreiert Kontext, Kontext, Kontext! Und wie schon erwähnt, Google kann aktuell Bilder in Sätzen beschreiben. Denkt an die Zukunft, wollt Ihr alle Alt-tags neu anpassen müssen? Von der Wirksamkeit von Bilder-Sitemaps liest man wenig, aber Google empfiehlt sie zu verwenden. Wenn ihr unsere Tipps beherzigt, könnt ihr euch die Mühe sparen.
Bilder-SEO für WordPress
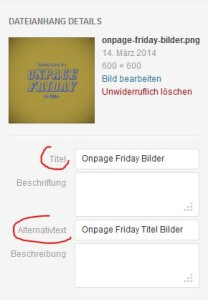
 Vor dem Upload umbennen! Für WordPress ist es besonders wichtig, Bilder VOR dem Hochladen umzubenennen. Sind die Bilder erstmal im WordPress-System ist es sehr schwierig, sie umzubenennen. Titel und Alt-Tags (Alternativtext) eines Bildes können bei WordPress verändert werden, wenn man die Datei einem Beitrag hinzufügt. Sie also in die Medienbibliothek hochlädt. Man kann auch eine Beschriftung einfügen, die in einem HTML-Blog mit dem Bild auftaucht.
Vor dem Upload umbennen! Für WordPress ist es besonders wichtig, Bilder VOR dem Hochladen umzubenennen. Sind die Bilder erstmal im WordPress-System ist es sehr schwierig, sie umzubenennen. Titel und Alt-Tags (Alternativtext) eines Bildes können bei WordPress verändert werden, wenn man die Datei einem Beitrag hinzufügt. Sie also in die Medienbibliothek hochlädt. Man kann auch eine Beschriftung einfügen, die in einem HTML-Blog mit dem Bild auftaucht.
Bilder mit Google Pagespeed optimieren:
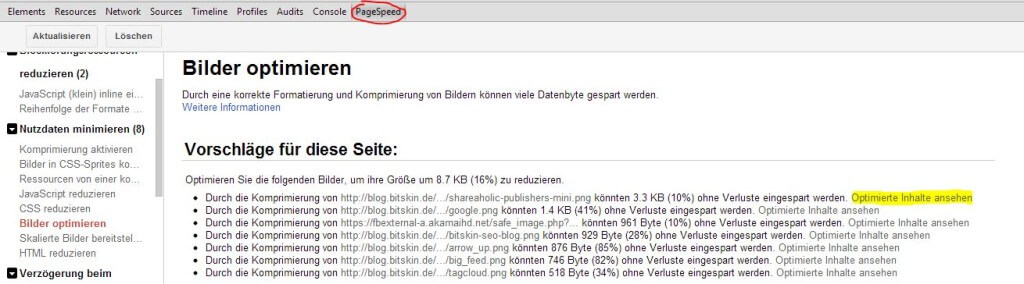
Um die Ladezeit zu verbessern, sollte ein Bild übrigens immer so groß sein, wie es auf der Seite dargestellt wird. Hierbei kann das Google Pagespeed-Tool helfen. Besonders das Plugin für Google Chrome kann sehr hilfreich sein. Öffnet Eure Webseite und analysiert die Seite mit dem Pagespeed Insights Chrome Plugin. Unter dem Punkt Nutzerdaten optimieren findet sich der Punkt Bilder optimieren. Auf der rechten Seite kann man dann die auf die richtige Größe angepassten Bilder runterladen.  Wir hoffen, Eure Bilder werden schneller geladen und besser gefunden! Verpasst nicht die früheren OnPage Fridays.
Wir hoffen, Eure Bilder werden schneller geladen und besser gefunden! Verpasst nicht die früheren OnPage Fridays.






alle 3 sachen gemacht aus #1,2 und 3 also titel, description und headings und 2mal seite 1!!
cool – ich mach jetzt mal bilder.
Kann man einfach Keywords reinknallen oder muss das lesbarer Text sein??
Danke
Alt Tags sollten den Inhalt des Bildes wiedergeben. Ein Bild in einem Beitrag sollte ja was mit dem Topic zu tun haben. Poste doch deine Seite in einem Kommentar und wir schauen mal drüber 🙂