Nur schwer optimierbare Single-Page-Websites, Background Videos und Flat-Design mit Longshadow, die Webdesign Trends der letzten Jahre werden nicht so schnell verschwinden. Ein neuer ist (natürlich) das responsive Design, Google brachte diesen Stein ins Rollen. Ein enorm großer Anstieg an responsive-Websites wurde ab dem 21.04.2015 gemessen. Aber was erwartet Dich 2016? Vieles, was Du lieben wirst, einiges was Du hassen wirst. Hier für Euch die Bitskin-Trends im Webdesign für das Jahr 2016.
Diese kommenden Webdesign Trends wirst Du lieben
 Wie auch die Suchmaschinenoptimierer, werden künftig auch die Webdesigner noch mehr Wert auf den Besucher legen. Gut für die Suchmaschine (also Google), gut für den User und natürlich gut für das Internet. Der Fokus der künftigen Webdesigns wird demnach viel stärker auf der User-Experience liegen. Dazu kommt mobile First – natürlich wird auch dem Smartphone-User geholfen, responsive Design allein ist es nicht mehr. Nutze GPS und Co. um den mobilen Internetnutzer richtig zufrieden zustellen (siehe: mobile-seo 2.0). Dazu gehört auch der Speed!
Wie auch die Suchmaschinenoptimierer, werden künftig auch die Webdesigner noch mehr Wert auf den Besucher legen. Gut für die Suchmaschine (also Google), gut für den User und natürlich gut für das Internet. Der Fokus der künftigen Webdesigns wird demnach viel stärker auf der User-Experience liegen. Dazu kommt mobile First – natürlich wird auch dem Smartphone-User geholfen, responsive Design allein ist es nicht mehr. Nutze GPS und Co. um den mobilen Internetnutzer richtig zufrieden zustellen (siehe: mobile-seo 2.0). Dazu gehört auch der Speed!
Webseiten müssen schneller Laden und dürfen Dein Datenvolumen nicht verbrauchen. Dabei sind dann Animationen vermutlich ein Hit – alles, was blinkt, ist gut. Das alles unter einen Hut zu bekommen, ist eine Herausforderung für jeden Webprogrammierer. Facebook, Google oder Pinterest, Instagram und Twitter – in den Sozialen Netzwerken sind Karten zu erkennen. Alle setzen auf Karten und pushen immer weiter in diese Richtung (siehe: Open Graph), dass wird es 2016 sicher noch häufiger geben. Dazu wird es (man kann die Nachtigall schon hören) noch mehr von den vielen verschiedene Schriftarten geben. Die dazupassenden Headings werden immer größer.
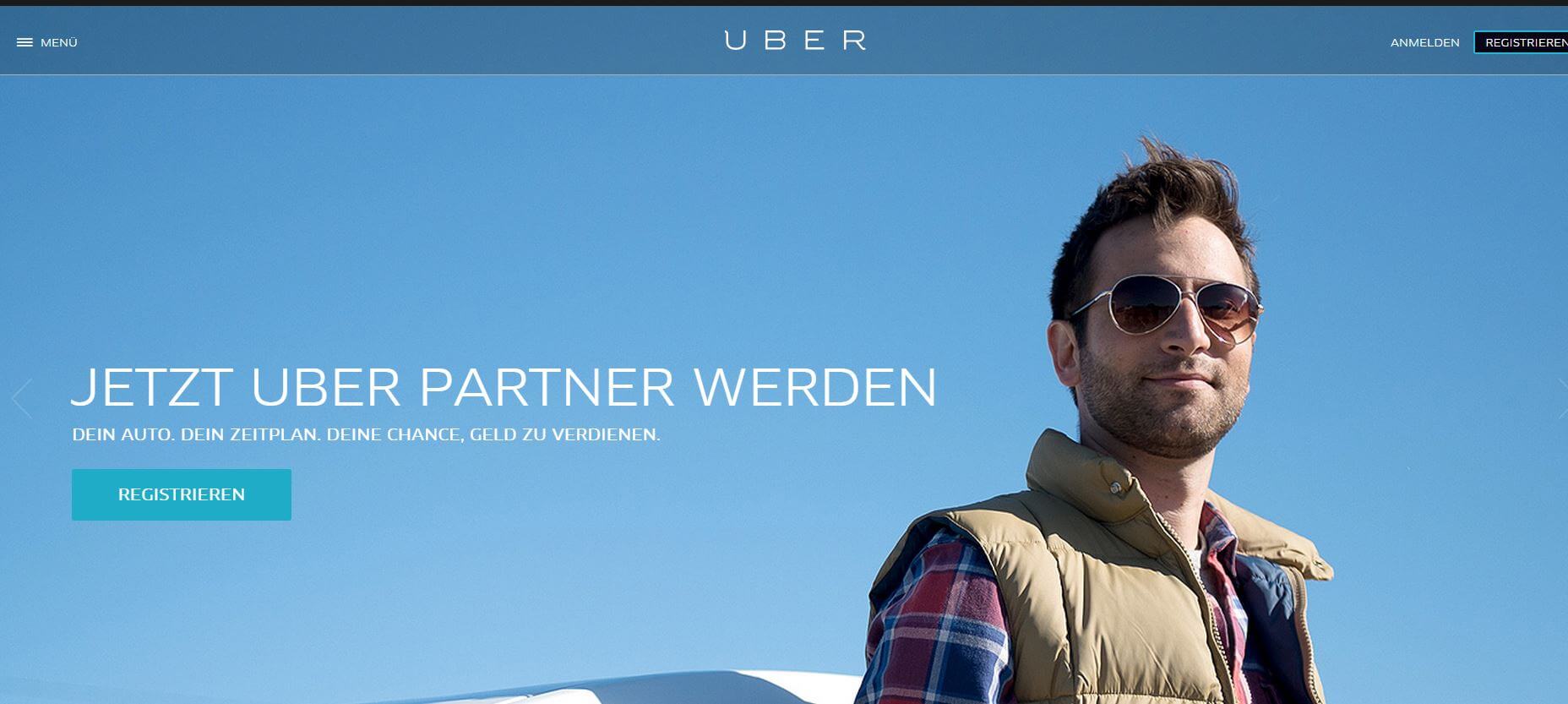
Storytelling wird eine wichtige Rolle auf künftigen Webseiten spielen – siehe dazu Apples neue Mac Book Pro Seite. Storytelling, Animationen, große Schriften verschiedene Schriftarten, alles auf einer Seite siehst Du hier: A day in Big Data. Uber setzt noch zwei weitere Trends ein. Das Menu – es bleibt einfach die einschiebbare Version von den Smartphones, das große alte Menü (welches immer sichtbar war) hat ausgedient. Dazu kommt der Fullscreen-Slider, der auch mit dem Smartphone problemlos bedient werden kann.

Und diese Trends werden Dich 2016 in den Wahnsinn treiben
Scroll, scroll, scroll on Phone… Es wird Webseiten geben, da wird nach dem Erreichen des Footers der Scrollfinger schmerzen. Endlos lange Scrollseiten wird es weiter geben. Diese werden Dir nicht gefallen, sie sind nicht gut für den Nutzer, damit nicht gut für die Suchmaschinenoptimierung, aber es wird diese Webdesigns weiter geben und Du wirst es hassen. Dazu kommen dann vielleicht Seiten wie Facebook, die Inhalte bis ins Unendliche nachladen und schon scrollt Ihr zwei Kilometer nach oben, wenn Ihr zurück wollt.
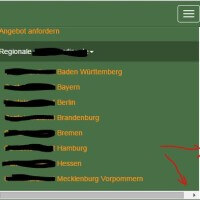
 Das Menü bei Uber habe ich zwar bei den positiven Seiten erwähnt, es kann aber auch ein Faktor werden, den Ihr hasst. Ab einer bestimmten Anzahl Unterseiten lässt sich ein Menü mobil nicht mehr gut darstellen. Schon einmal auf ein solches „Hamburger Menü“ getroffen, in dem man scrollen muss? Gerade Menüs sind ein schwieriges Thema, denn wenn auf niedrigen Auflösungen oder kleinen Endgeräten jeder Millimeter an Platz zählt, dann wird man Menüs verstecken. Lust auf eine Runde Hide & Seek? Manche Menüs, die Ihr von Desktopseiten kennt, sind in der mobilen Version einfach gar nicht vorhanden, denn die gesamten Widgets werden ausgeblendet. Keine gute User-Experience für diejenigen, die schon auf der Desktopversion unterwegs waren.
Das Menü bei Uber habe ich zwar bei den positiven Seiten erwähnt, es kann aber auch ein Faktor werden, den Ihr hasst. Ab einer bestimmten Anzahl Unterseiten lässt sich ein Menü mobil nicht mehr gut darstellen. Schon einmal auf ein solches „Hamburger Menü“ getroffen, in dem man scrollen muss? Gerade Menüs sind ein schwieriges Thema, denn wenn auf niedrigen Auflösungen oder kleinen Endgeräten jeder Millimeter an Platz zählt, dann wird man Menüs verstecken. Lust auf eine Runde Hide & Seek? Manche Menüs, die Ihr von Desktopseiten kennt, sind in der mobilen Version einfach gar nicht vorhanden, denn die gesamten Widgets werden ausgeblendet. Keine gute User-Experience für diejenigen, die schon auf der Desktopversion unterwegs waren.
Man zeigt, was man kann, die Intros werden auferstehen und diesmal sehen sie auch gut aus. Aber Ihr werdet genervt sein, denn nur beim allerersten Besuch werdet Ihr das akzeptieren. Jeder weitere Besuch kostet Euch Nerven. Und als Letztes vermute ich viele Extras, spezielle Funktionen in Hülle und Fülle, war es früher der Besucherzähler, so ist es wohl künftig ein Kalender, ein Kontaktformular hier, ein Anfrageformular da. Hier noch ein xyz-Rechner und da noch Ad-Sense Werbung. Hier ploppt eine Nachricht auf, und ab Zeit x auf der Webseite öffnet sich das „Newsletter-abonieren“ Fenster.
Webdesign Trends 2016 hin oder her: Wer seine Nutzer nicht verschrecken möchte, der lässt sich eine Website erstellen, die diesen nicht versucht in den Wahnsinn zu treiben!






Immer noch im Trend: Google Maps mit individuellen Farben. Zum Beispiel hiermit: http://codecanyon.net/item/colors-for-google-maps/6057236
Das stimmt, wobei ich persönlich denke: Was ich kenne ist gut. Also entweder passt man Google Maps auf Deutschlandkarten an, die man aus Routenplanern kennt, oder man lässt es.
Aber es stimmt, individuell ist Trend.