Was bringt das kommende Jahr an neuen Website-Trends? Wir haben für euch die wichtigsten Neuerungen zusammengefasst:
Die Entwicklung für das Jahr 2013 heißt Mobile First. Prognosen gehen davon aus, dass im kommenden Jahr erstmals mehr als die Hälfte der Menschen über das Smartphone ins Internet geht als über den PC. Das Webdesign wird durch die steigende mobile Nutzung vor neue Herausforderungen gestellt. Im nächsten Jahr sehen wir deshalb vermehrt Webseiten, die ihre gesamte Optik auf den Zugriff von Smartphones und Tablets ausgerichtet haben. HTML5 ist aufgrund seiner plattformübergreifenden Benutzerfreundlichkeit 2013 weiter auf dem Vormarsch – auch wenn Facebook-CEO Mark Zuckerberg auf der letzten TechCrunch Disrupt in San Francisco erklärte, dass er es bereue in den letzten zwei Jahren auf HTML5 gesetzt zu haben. Er vermisse Schnelligkeit und Stabilität.
Bilder stehen stärker im Vordergrund, Textanteil sinkt
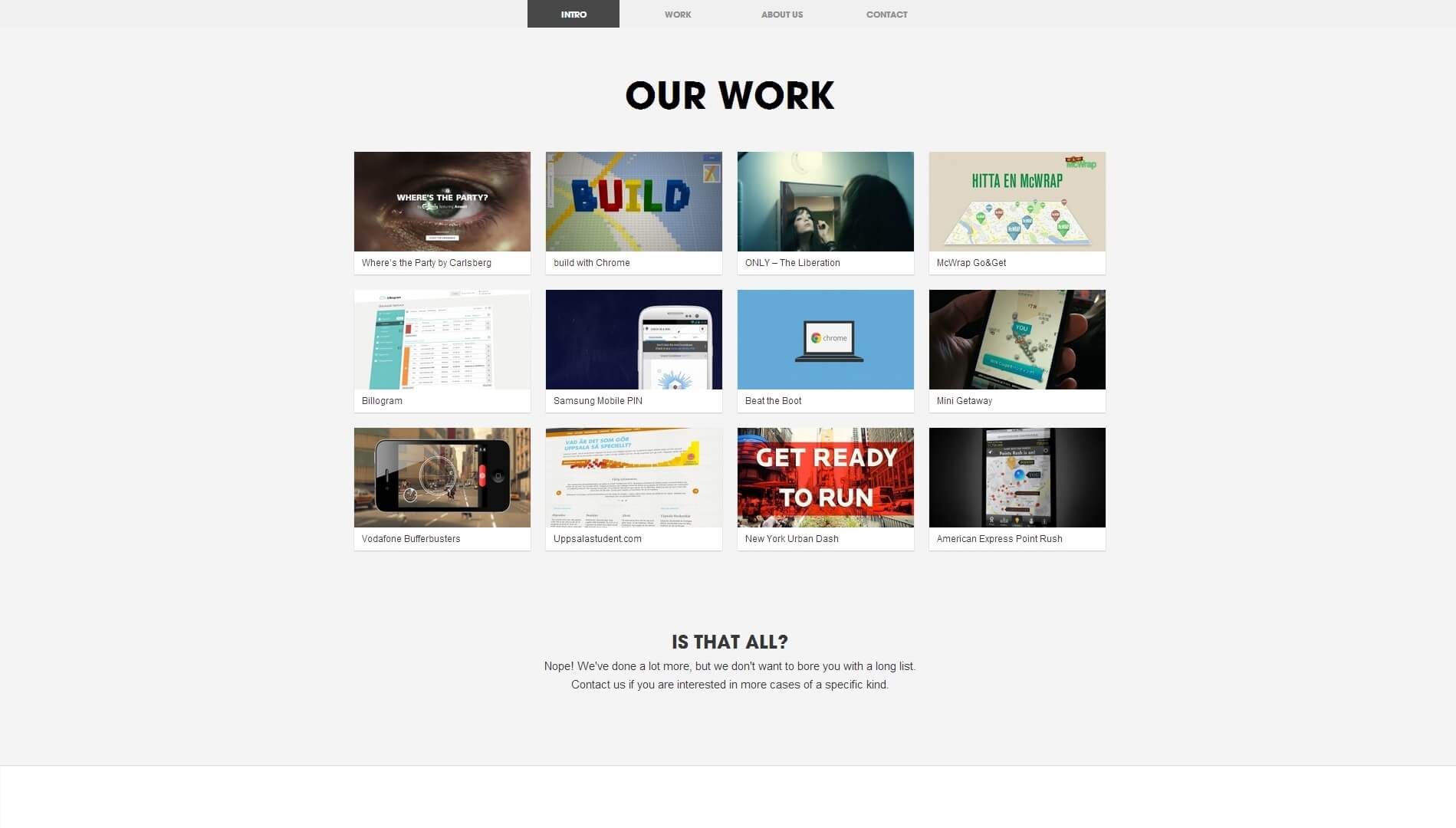
Die Zeiten, in denen Suchmaschinen nichts mit Bildern anfangen konnten, sind lange vorbei. Das hat bei den Webdesignern zum Umdenken geführt. Bilder stehen immer mehr im Fokus. Dazu passt auch der Trend bildschirmfüllender Hintergrundbilder. Für Webdesigner ist das eine interessante Entwicklung, denn wenn das Bild steht, ist auch schon der größte Teil des Designs abgeschlossen. Das erleichtert beispielsweise regelmäßige Neugestaltungen einer Startseite.
Neue Experimente dank HTML5
Browser können immer besser mit HTML5 umgehen. Für statische Seiten ist das die Chance interaktiver zu werden. So rücken Animationen immer mehr in den Vordergrund.
Räumlicher Effekt durch Parallax Scrolling
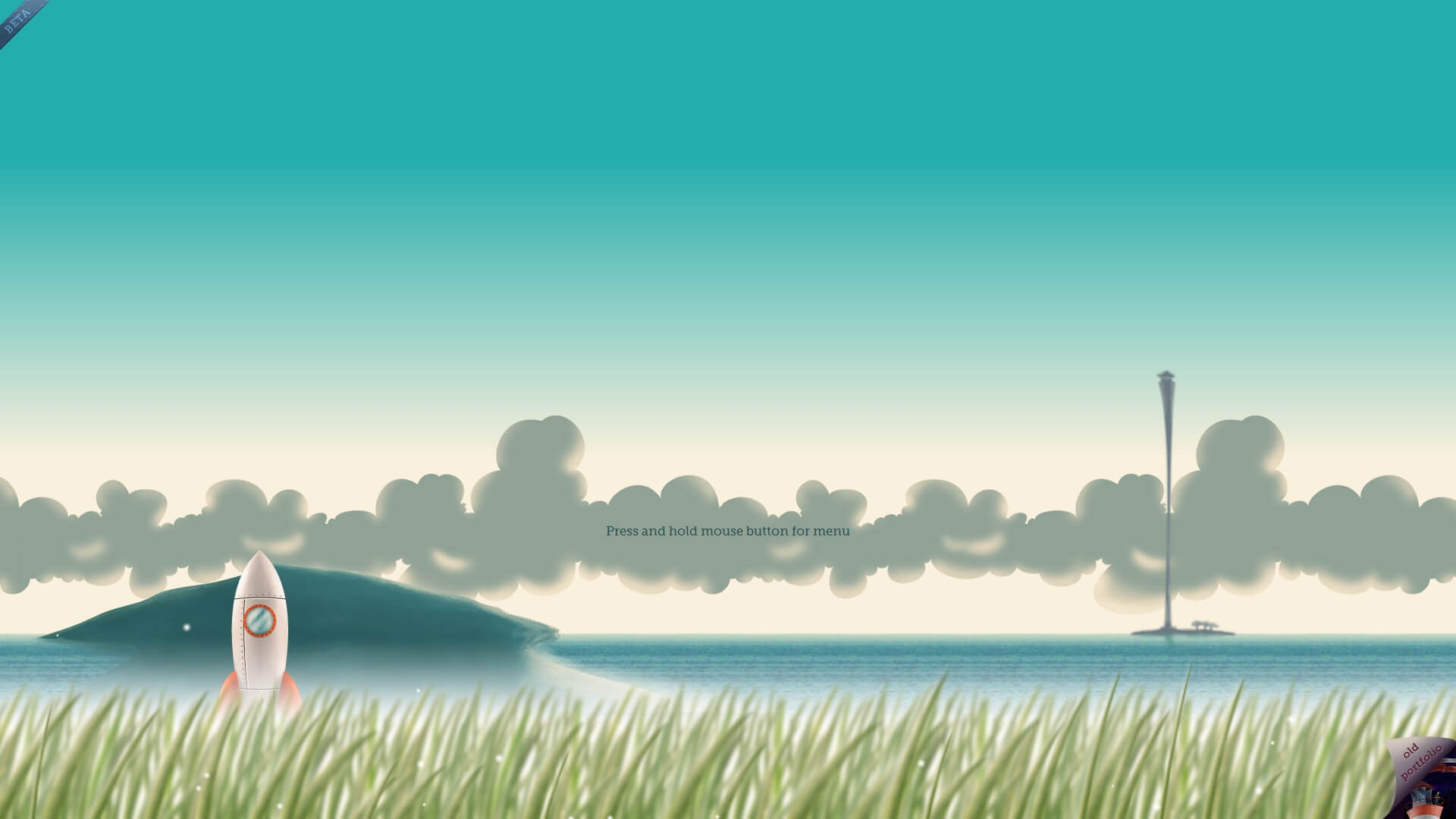
Ein Trend, der auf immer mehr Webseiten zu beobachten ist, nennt sich Parallax Scrolling. Dieser visuelle Effekt wird dadurch erzeugt, dass sich zwei übereinanderliegende Ebenen beim Scrollen unterschiedlich schnell bewegen. Dadurch entsteht eine räumliche Wahrnehmung.
Gegentrend Typographie
Schrift muss nicht nur aus funktionellen Gründen zum Einsatz kommen. Der Trend zum Bild hat einen Gegentrend ausgelöst, der die Schrift als gestalterisches Element in den Vordergrund bringt.
Alle Informationen auf einer Seite
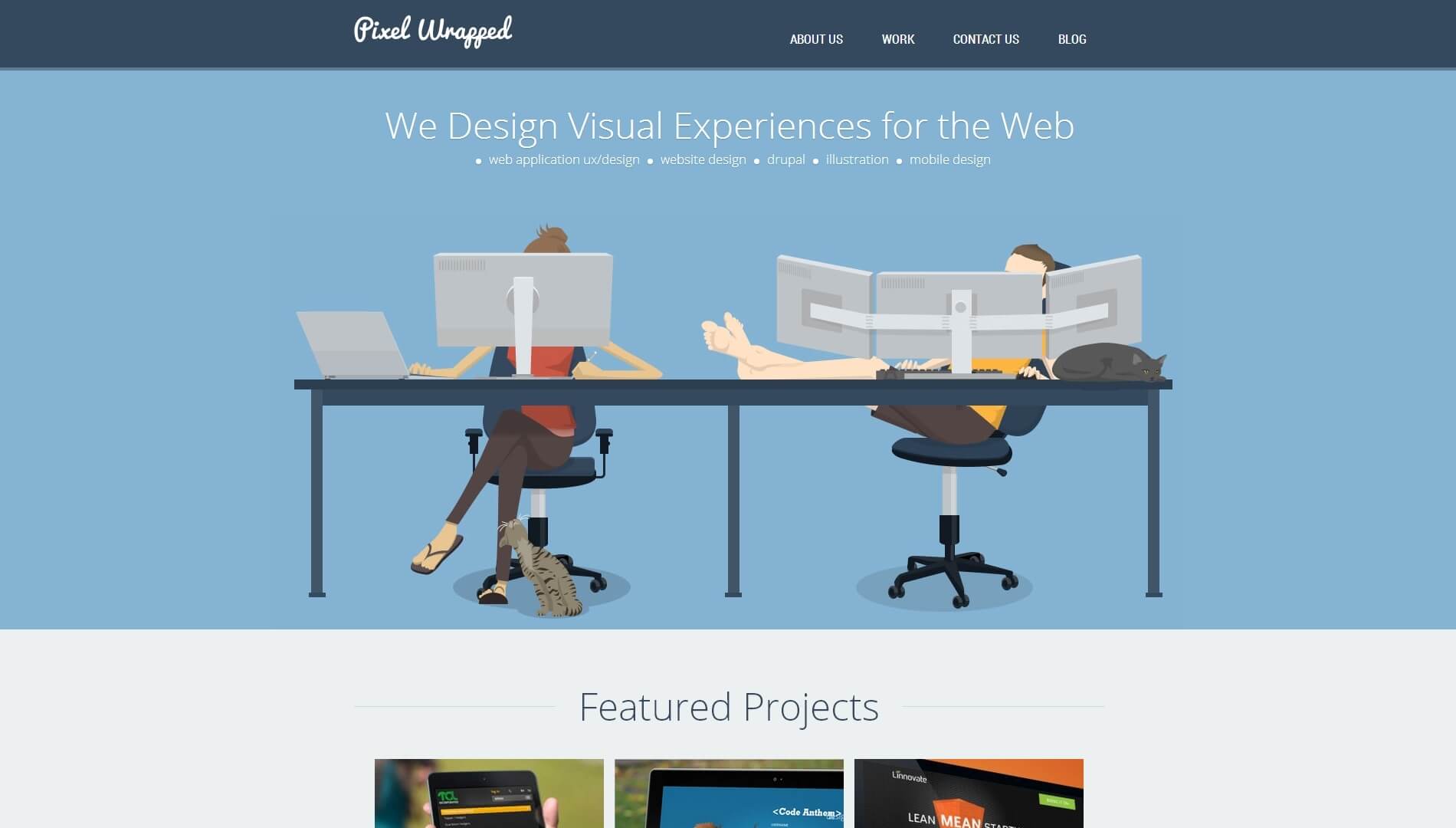
Eng verbunden mit dem Parallax Scrolling ist ein weiteres Stilelement, das Single Page Webdesign. Website mit wenigen Elementen und Inhalten lassen sich gut auf nur einer Einzelseite gestalten. Es kann sowohl vertikal als auch horizontal gescrollt werden. Für die SEO sind Single-Page-Websites eine größere Aufgabe.
Hochauflösende Grafiken
Hochauflösende Displays wie beispielsweise Apple als Option für die MacBook Pro-Serie anbietet, werden sich 2013 weiter verbreiten. Grafiklastige Websites sollen auch auf diesen Geräten noch gut aussehen. Deshalb werden sich Webdesigner mit hochauflösenden Grafiken auseinandersetzen müssen.


 Webdesign oder auch Webgestaltung umfasst die visuelle, die funktionale und natürlich strukturelle Gestaltung von Webseiten. Die technische Implementierung von Webseiten wird dagegen als Webprogrammierung oder Webentwicklung bezeichnet. Bestandteil der Webprogrammierung sollte immer auch die
Webdesign oder auch Webgestaltung umfasst die visuelle, die funktionale und natürlich strukturelle Gestaltung von Webseiten. Die technische Implementierung von Webseiten wird dagegen als Webprogrammierung oder Webentwicklung bezeichnet. Bestandteil der Webprogrammierung sollte immer auch die