Früher waren Webseiten nicht alle gleich, es gab eine Menge total verrückter und interaktiver Seiten. Viele Flashseiten (wie diese von Nike) zum Beispiel, luden zum Agieren ein. Da es aus SEO Sicht nicht sinnvoll ist Flash zu verwenden, und weil auch das Mobile-Internet langsam ist und Smartphones mit Trafficbegrenzungen leben müssen, kann man als Webdesign Agentur solche Webseiten nicht mehr bringen. Im Jahr 2015 sind Webseiten sehr ähnlich und fast langweilig. Mit HTML5 tun sich nun viele Möglichkeiten auf (siehe spacecraftforall.com), aber wir haben uns schon sehr an das Langweilige gewöhnt. Warum sehen Webseiten eigentlich immer gleich aus?
Webdesign & Webgestaltung
Webdesign Trends für 2016, die Du lieben und hassen wirst
Nur schwer optimierbare Single-Page-Websites, Background Videos und Flat-Design mit Longshadow, die Webdesign Trends der letzten Jahre werden nicht so schnell verschwinden. Ein neuer ist (natürlich) das responsive Design, Google brachte diesen Stein ins Rollen. Ein enorm großer Anstieg an responsive-Websites wurde ab dem 21.04.2015 gemessen. Aber was erwartet Dich 2016? Vieles, was Du lieben wirst, einiges was Du hassen wirst. Hier für Euch die Bitskin-Trends im Webdesign für das Jahr 2016.
Webdesign meets SEO
Webdesign trifft SEO oder SEO trifft Webdesign, auf den ersten Blick gibt es hier vielleicht gar nicht viele Berührungspunkte, aber sieht man genauer unter die Haube der Webseite, kann man feststellen, dass ein Webdesign aus vielen Gründen einen großen Einfluss auf die Suchmaschinenoptimierung haben kann. Das geht in beide Richtungen, positiver oder negativer Einfluss ist möglich. Ein schlechtes Webdesign führt schnell zu einer miesen User-Experience und diese zu schlechten Rankings bei Google. Ein tolles Webdesign falsch umgesetzt führt vielleicht zu größeren Problemen, was die OnPage-SEO Standards betrifft. Das Ziel einer Website sollte es sein, den Besucher genauso positiv anzusprechen, wie die Suchmaschine.
6 außergewöhnliche Webdesigns aus Deutschland
Ich hoffe, dass Ihr eure Schutzbrille von der letzten Sonnenfinsternis noch griffbereit habt, denn hier kommen ein paar Webdesigns, die definitiv Augen verletzen können. Alternativ kann man natürlich eine Schweißerbrille aufsetzen, oder nur das kleine Vorschaubild ansehen und den Link nicht öffnen. Das wäre aber vielleicht nicht das volle Erlebnis!
7 Gründe, die Dir sagen: Du brauchst eine neue Webseite!
Bitskin gibt Euch am heutigen Freitag (#tgif) 7 Gründe, die Euch sagen, dass es höchste Zeit wird, über eine neue Webseite nachzudenken. Das kann selbst der Laie erkennen, am Inhalt einer Webseite und fragwürdigen Links zu einst bekannten Plattformen, die früher mal jemand kannte (kennt noch jemand Lycos? Die einst meistbesuchte Webseite der Welt!). Oder am Webdesign und der Umsetzung (klassischerweise in Tabellen oder „moderner“ in Flash), aber auch an den Techniken der Suchmaschinenoptimierer (SEOs), die einst versuchten unter Fireball und Altavista gefunden zu werden.
Hier nun die 7 Gründe, die dir sagen: Du brauchst eine neue Webseite!
Die wichtigsten Webdesign Trends 2014
 Webdesign oder auch Webgestaltung umfasst die visuelle, funktionale und strukturelle Gestaltung von Webseiten. Die technische Umsetzung der Webdesigns wird als Webentwicklung bezeichnet – so sieht es Wikipedia. Aber zu den Webdesign Trends des Jahres 2014 sagt Wikipedia nicht so viel, dabei befinden wir uns so kurz vor dem Jahresende. Daher fassen wir die wichtigsten Webdesign Trends noch einmal zusammen. Welche Trends im Webdesign haben wirklich Zuspruch erhalten und tauchen immer wieder auf? Ein Webdesign Trend, der nur auf Beispielseiten existiert, aber in der Praxis keine Anwendung findet, gilt hier nicht als Trend!
Webdesign oder auch Webgestaltung umfasst die visuelle, funktionale und strukturelle Gestaltung von Webseiten. Die technische Umsetzung der Webdesigns wird als Webentwicklung bezeichnet – so sieht es Wikipedia. Aber zu den Webdesign Trends des Jahres 2014 sagt Wikipedia nicht so viel, dabei befinden wir uns so kurz vor dem Jahresende. Daher fassen wir die wichtigsten Webdesign Trends noch einmal zusammen. Welche Trends im Webdesign haben wirklich Zuspruch erhalten und tauchen immer wieder auf? Ein Webdesign Trend, der nur auf Beispielseiten existiert, aber in der Praxis keine Anwendung findet, gilt hier nicht als Trend!
Flat Design mit vielen Effekten
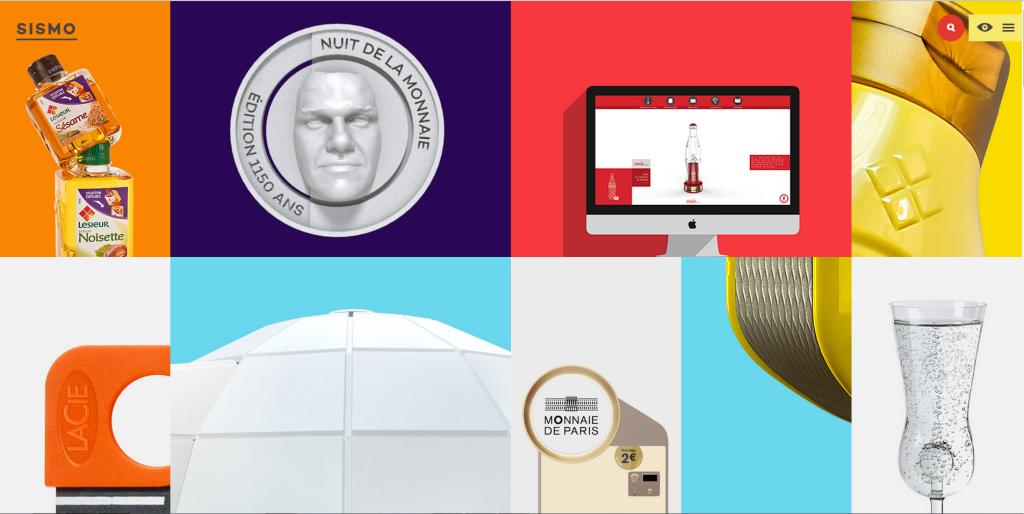
Von Microsoft mit seinem Betriebssystem für Smartphones ins Leben gerufen, wendet das Flat Design immer mehr den Weg ins Internet. Nicht nur Microsoft selbst, auch die beiden anderen Riesen (Google und Apple) greifen immer mal wieder auf ein Flat-Webdesign zurück. Diese Kacheln geraten nicht aus der Mode! Um das Flat Design spannend zu halten, wird es immer Mal wieder aufgefrischt. Die einen verwenden Long-Shadows, Microsoft selbst verwendet Live-Kacheln auf dem Smartphone. Mittlerweile gibt es viele Webseiten mit Hover-Effekten bei Flat Designs, wie z.B. die Webseite von Sismo:
Frische Farben in Schwarz-Weiss
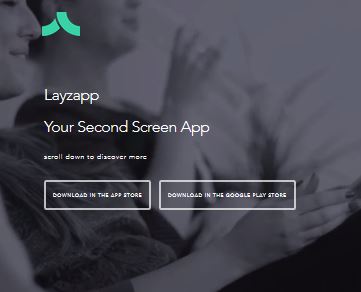
Weiße Schrift auf farbigem Grund ist genauso allgegenwertig, wie der Kontrast zwischen schwarz-weißen und einfarbigen Hintergründen. Meist sind diese Webdesigns verbunden mit Full-Background-Images oder Full-Background-Videos. Im Jahr 2013 war das Thema schwarz-weiss bereits von vielen todgesagt, ist es 2014 wieder ein Trend! Wie etwa bei Lazyapp, wo „above the fold“ ein schwarz-weiss-video im Hintergrund läuft. Erst nach den scrollen bekommt man dann Farbiges zu sehen.
Responsive Design
 Viele Menschen surfen mit Ihrem Smartphone, kein Wunder das sich responsive Design ebenfalls in die Trends einordnet. Smartphone User wollen nicht mehr zoomen oder hin- und herscrollen.
Viele Menschen surfen mit Ihrem Smartphone, kein Wunder das sich responsive Design ebenfalls in die Trends einordnet. Smartphone User wollen nicht mehr zoomen oder hin- und herscrollen.
Mit dem responsive Design haben Webseiten nicht nur einen Vorteil bei Suchmaschinen, sondern auch bei Ihren mobilen Lesern. In der Zeit der Internet Flatrates und dem fast überall Vorhandenem 3G- oder gar 4G-Netz, ist es für viele Webseiten wichtig, auch für mobile Surfer erreichbar zu sein.
Sicher besuche ich 75% der Webseiten, die ich früher auf dem Desktop PC oder Laptop besucht habe, mittlerweile mit meinem Smartphone – Tendenz steigend.
Beispiele hierfür sind zum Beispiel searchenginland, searchenginjournal oder auch Bitskin. Aber auch SEO-Fremde Webseiten wie Harley Davidson Potsdam oder Jentzsch Transporte sind responsive.
Unschärfe
Die Unschärfe ergattert ebenfalls wieder Einzug in die Trends. Auch im Jahr 2014 ist die Unschärfe ein häufig zu sehendes Element. Ob jetzt der gesamte Background einer Seite, oder nur konsequent viele Bilder – immer häufiger sind unscharfe Hintergründe in Webseiten zu sehen. Einige Webseiten haben einen auffällig unscharfen Slider im Header oder Footer. Dass die Unschärfe ein Trend ist, kann man in den vielen WordPress-Templates sehen, die unscharfe Hintergründe oder Slider verwenden.
Single oder OnePage
Aus der Sicht eines Suchmaschinenoptimieres: OnePage- oder Single-Page Webdesign bedeutet viel SEO-Arbeit, schon bei der Umsetzung! Da es sich aber um einen Webdesign Trend handelt, der sich durchzusetzen scheint, haben wir SEOs keine Wahl, wir müssen uns damit auseinandersetzen.
Dass es viele Webseiten im OnPage-Webdesign gibt und auch, das es viele OnPage-Liebhaber zu geben scheint, dass zeigt unter anderem die Webseite: onepagelove – die hier als Beispiellieferant dient.
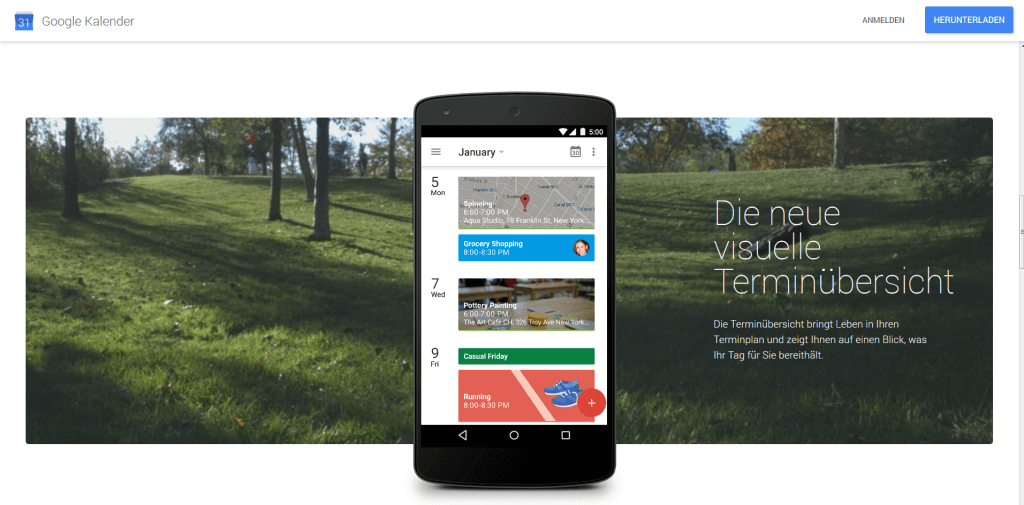
Als ein most-loved Beispiel nennen wir mal wieder Google: Der Google Kalender im OnePage Design. Google verwendet hier aber noch mehr Webdesign Trends, etwa den Full-Screen-Video-Background-Trend:

Responsive Webdesign – vom Trend zur Pflicht?

Vor nicht allzu langer Zeit wurde noch allenthalben abgewunken, wenn es um den Bedarf von Responsive Webdesigns ging, die geräteunabhängig darstellbar sind. Heute leuchtet jedem Laien ein, warum Responsive Design auf die ToDo-Liste eines jeden professionellen Webauftritts gehört. Das Internet ist mobil und auf Bildschirmen jeder Größe vertreten. Es hat sich sogar, möchte man meinen, eine Lust am mobilen Surfen entwickelt und im gleichen Atemzug eine Abneigung gegen schlecht optimierte Inhalte.
Responsive Webdesign: Einmal weg und zurück

Sicherlich machte es 1996, als der Nokia 9000 Communicator (das erste internetfähige mobile Gerät) in die Läden kam, noch keinen Sinn, Internetseiten für die mobile Nutzung anzupassen. Erst zwei Jahre zuvor kam der erste richtige Internet-Browser, der Netscape Navigator auf den Markt, und Internetseiten bestanden aus bunten Farben und Text. Mit der steigenden Leistungsfähigkeit von internetfähigen Geräten, begannen die Webseiten bunter und besser auszusehen. Die Ironie dabei: Waren textbasierte Webseiten an sich responsive, wurden sie erst durch tabellen- und rasterbasierte Designs mit festen Breiten unflexibel – sowohl niedriger auflösende Bildschirme als auch mobile Geräte hatten das Nachsehen.
Responsive Webdesign vs mobile Version einer Webseite
Und so verging die Zeit und die Displays wuchsen und wuchsen. Die Webdesigner waren entzückt – so viel Platz! Der Chef fragte: Und die mobilen Geräte? Jetzt können ja sogar Telefone surfen! Es wurde getüftelt und ein „wunderbarer“ Kompromiss wurde geboren: Warum nicht einfach eine mobile Version auf eine Subdomain? Dann leiten wir einfach alle mobilen Geräte auf m.meinedomain.de weiter und füttern sie mit abgespeckten Inhalten, verzichten auf ausladende Designs.
Der Haken: Diese Weiterleitung hat nicht immer funktioniert. Es kamen ständig neue Geräte auf den Markt und die Webstandards änderten sich rasant. Also mussten die Weichen (die die Benutzer je nach Gerät weiterleiten) immer wieder angepasst werden – häufige Kompatibilitätsprobleme waren die Folge.
Außerdem musste man praktisch zwei Versionen einer Seite pflegen, trotz sehr ähnlicher Inhalte. Über Duplicate Content – also doppelte Inhalte musste man sich zumindest noch keine Sorgen machen – die Suchmaschine Google war noch lange nicht so clever wie heute.
Standards für flexibles Webdesign
In den Anfangsjahren dessen, was wir Internet nennen, und was uns heute tagtäglich umgibt, herrschte ein Kampf der Standards: Die dominierenden Browser, Netscape Navigator und Internet Explorer feilten an verschiedenen HTML-Versionen herum: Bei den einen konnte die Schrift blinken, bei den anderen konnte sie von links nach rechts durchlaufen.
Das führte natürlich zu Chaos: Die Webdesigner mussten wieder Weichen bauen – für verschiedene Browserversionen. Doch es wehte ein sanftes Lüftchen der Veränderung. Einheitliche Standards wurden zum gemeinsamen Ziel erklärt: Das WorldWideWeb Consortium (kurz: W3C) sorgte für validen Code im Internet.
Fast-Forward: Heute sind wir bei der fünften Version von HTML und der dritten Version von CSS angelangt. Immer noch gibt es Besonderheiten bei verschiedenen Browsern, aber durch eine einheitliche Implementierung konsistenter Standards wurde der Weg für das Responsive Webdesign geebnet.
 Mobile First: Das mobile Internet drängelt sich vor
Mobile First: Das mobile Internet drängelt sich vor
Bisher wurden Webseiten für Desktop PCs und große Displays entwickelt, anschließend wurde das Design für kleinere Anzeigen adaptiert. Beim Mobile First Webdesign ist es andersherum. Hier liegt der Fokus auf der Performance der Webseite sowie der Navigation und natürlich auf relevante Inhalte.
Die Webseiten von den bekannten Webdesignern Luke W, Jason Santa Maria und Ethan Marcotte sind alle im Mobile First Webdesign umgesetzt. Luke W ist quasi der Erdinder des Mobile First Webdesign, Jason Santa Maria ist ein bekannter Webdesigner aus Brooklyn und Ethan Marcotte ist der Autor des Buches „Responsive Webdesign„.
Wer mehr über Responsive Webdesign oder Mobile First lesen möchte, der sollte sich auf diesen Seiten umsehen.
Responsive Webdesign – Pflichtprogramm auch laut Google
Wenn man sich in der U-Bahn oder am Bus umschaut – immer mehr Menschen nutzen das mobile Internet. Da Google das Ziel hat die Suchmaschinennutzer mit den Suchergebnissen zufriedenzustellen, auch die mobilen Suchmaschinennutzer, ist klar, dass Google mobil optimierte Webseiten bevorzugt oben einstuft, nicht nur in der mobilen Suche. Die (laut Google) wichtigsten Punkte einer mobilen Optimierung sind:
- Text, Bild und Rich Media (der Content) ist bei der mobilen Webseite identisch mit dem, der Desktop Version
- Google Bot darf den Style und JavaScript sehen
Und als beste Lösung schlägt Google ein Responsive Webdesign vor, alternativ ginge ein zweiter Stil mit identischem Inhalt auf einer anderen Domain oder Sub-Domain. Hie muss man aber eine spezielle Verlinkung einstellen um Duplicate Content zu vermeiden.
Häufige SEO Fehler bei Webdesigns
Klicken Sie auf den unteren Button, um den Inhalt von giphy.com zu laden.
Denkt man aber an die aktuellen Webdesign Trends, dann merkt man schnell einen gewissen Unterschied zwischen der suchmaschinenfreundlichen Webseite und der Webseite mit einem trendigen Webdesign. Als SEO fühle ich mich dann immer wie Homer im Bild rechts – D‘ oh!
Viele Suchmaschinenoptimierer, die hauptsächlich an der Webseite (On-Page) arbeiten, werden sicher immer wieder auf SEO Fehler treffen, die wiederholt auftreten. Sicher sind auch Fehler aus dieser Hitliste dabei!
Hitliste der SEO Fehler in Webdesigns:
Viele Webdesigner oder Webumsetzer kommen gar nicht auf die Idee, dass Ihr handeln das Ranking einer Webseite beeinflusst. Manche dieser Fehler können ein Ranking bei Google und Co. unmöglich machen. Die fortgeschrittenen Gestalter wissen, dass ihr Webdesign für die SEO wichtig ist. Besonders die Umsetzung des Webdesigns, aber trotzdem kennt nicht jeder Designer die neuesten Richtlinien und alle On-Page-SEO Faktoren. Manche dieser Fehler findet man nicht sofort, sondern erst nach längerem Suchen. Diese Fehler sind besonders ärgerlich, andere stechen einem SEO sofort ins Auge. Hier kommen die SEO Fehler, die mir in Webdesigns am häufigsten untergekommen sind!
#1 Für die Webseite wichtiger und relevanter Text im Bild
Ein Fehler, der eigentlich nur noch selten vorkommen sollte! Aber weit gefehlt, viele Webdesigns nutzen für gestylte Schriften immer noch Bilder. Aber auch ungestylte Texte werden (unüberlegt) in Headerbilder eingebaut:

Dabei ist das optimieren von Bildern kein Geheimnis und auch allgemein bekannt, das Google Texte gerne liest.
Die Krönung war folgende: Es war wirklich dieses Jahr (2014), eine Webseite konnte nicht gefunden werden, obwohl es sich um eine Exact Match Domain handelte. Auf den ersten Blick gab es typische On-Page-SEO Fehler: Falscher Seitentitel, keine aussagekräftige Überschrift, aber trotz allem guten Text. Nur die Startseite enthielt gar kein Wort, das nicht auf einem Bild stand. Auch nicht im Menü oder Footer, die Anzahl der gezählten Wörter: Null! Das ist sicher eine sehr große Ausnahme, aber auch im Jahr 2014 immer noch vorhanden.
#2 Bilder als CSS Grafiken (Hintergrund Grafiken)
Ein Fehler, der scheinbar häufig bei Links eingesetzt wird. Es handelt sich hier um Bildlinks, die keine Bilder sind, sondern leere <span> oder <div> Elemente. Für den Besucher ist kein Unterschied zu sehen, es sieht identisch aus und funktioniert.
Für die Suchmaschine ist es weder ein Bild noch ein Link mit einem Linkttext. Also kein echter Link!
// Falsch: <a href=”/link.html”><div style=”background: url(“/name.jpg”></div></a> // Richtig: <a href=”/link.html”><img src=”/name.jpg” alt=”Bildbeschreibung” /></a>
Ein echter Link hat einen Ankertext, der dem Google Bot sagt, worum es auf der verlinkten Webseite geht. Bei einem Bild wird das alt-tag als Anker verwendet, aber wenn es auch kein Bild ist? Jedes Bild, das als CSS eingebunden ist und kein Hintergrundbild oder Stilelement ist, ist ein SEO Fehler.
Ein Logo, das auf diese Weise eingebunden ist, kann später nicht als Schema.org Organisation-Mark-Up markiert werden. Beim Teilen in den sozialen Netzwerken wird das Bild auch nicht angezeigt. Viele Kleinigkeiten, die an diesem kleinen Fehler hängen.
#3 Wiederkehrende Texte als Overlay
Gerade diesen Monat hatten wir einen SEO Kunden, dem es schon sehr geholfen hat die Versandbedingungen, die AGB und das Impressum nicht mehr als Overlay zu haben, sondern als eigene Seite verlinkt im Footer. Wo man es verlinkt ist egal, aber immer wiederkehrende, riesige Textbausteine können der Suchmaschinenoptimierung sehr schaden. Es kommt häufig vor, dass Shops ihre Versandbedingungen als Overlay auf jeder Seite haben, aber Versandbedingungen, AGB und Impressum – das war selbst für mich neu.
#4 Falsche Elemente als Stilelemente
Gerade bei Webseiten von Webdesignern kann man immer wieder eins sehen: Wichtige On-Page-SEO Elemente werden als Stilmittel verwendet. Wo nicht nur eine, sondern gleich drei oder vier <h1> Überschriften im Header-Slider sind und die <h2> Überschriften lediglich ausgeblendete Widgettitle beinhalten – die fern vom Thema der Webseite sind.
Überschriften werden dann als gestylte <span> oder <div> Elemente dargestellt und beinhalten Teilweise echten unique Content. Andersrum wäre es besser gewesen…
#5 Die schlechten, falschen oder unüberlegten Lins
Links und Verlinkungen, das ist immer ein großes Problem. Daher gibt es unzählige Blogs, die sich damit befassen. Der Bitskin Onpage Friday den Grundlagen zu internen Links zum Beispiel. Ein häufiger SEO Fehler ist die falsche Verwendung von Ankertexten oder die falsche Verwendung von Links selbst. Viele Webdesigner und Programmierer versuchen Kunststückchen mit JavaScript – aber wie sieht Google das?
Ein Test mit den Google Webmaster Tools (Abruf wie durch Google) zeigt die Lösung, nämlich den Quellcode wie Google ihn sieht. Kopiert den Teil des Menüs in ein HTML-Dokument, speichert und öffnet es. Keine Links mehr da? Dann kennt Google eure Links nicht.
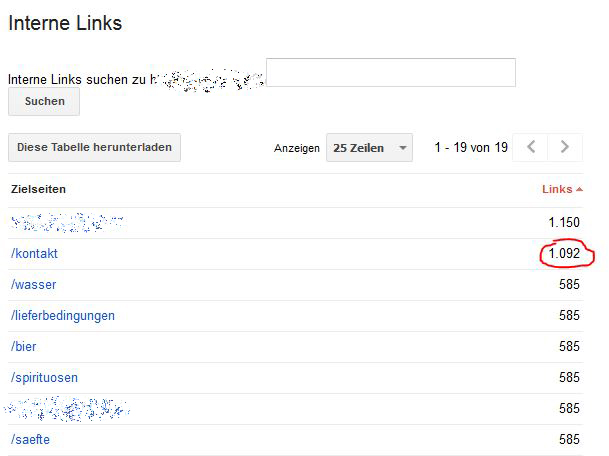
Ein genauerer Einblick in die Struktur der internen Verlinkungen schadet ebenso wenig, denn die am häufigsten verlinkte Seite sollte nicht das Impressum sein. Ist es aber häufig! Auch stellt sich die Frage wie man kategorisiert und taggt, das ist alles nicht so einfach, wie man denkt, ganz schnell ist der unwichtige Inhalt, der am meisten verlinkte:

Auch hier können die Google Webmaster Tools helfen, sie können Dir wie im Bild zeigen, welche Seite wie häufig verlinkt ist. Hier ist es ein Getränkehandel, bei dem über 1000 interne Links auf die Kontakt & Impressumsseite gehen. Auf die Produktseiten fallen weniger als 600 interne Links.
SEO Fehler sind oft versteckt
Das (wie man sieht) größte Problem bei den SEO Fehlern: Sie fallen nicht jedem ins Auge. Selbst wenn man eine Webseite wie ein SEO sieht, manche Fehler stecken im Detail, um sie zu finden, kommt man um den Quellcode und die Google Webmaster Tools nicht herum. Schaut doch mal nach ob Euer Webdesign interessante, bekannte oder ausgefallene SEO Fehler hat!
Aktuelle Webdesign Trends
Webdesign umfasst die visuelle und die strukturelle Gestaltung von Webseiten, natürlich für das Internet. Jedes Jahr gibt es in dieser jungen Disziplin ein paar neue Trends. Im Jahr 2013 wahren es die One-Page-Seiten und auch die Flat-Designs. Nicht immer sind diese Webdesign Trends richtig SEO konform. So stellten One-Page-Sites die SEO’s vor große Probleme.
Webdesign Trends 2014
Auch im Jahr 2014 sind die Webdesign Trends die sich durchsetzen nicht der Traum für Suchmaschinenoptimierer. Weiterhin zu den Trends im Webdesign zählen (nach wie vor) die One-Page-Seiten, die viel Suchmaschinenoptimierung erfordern.
Zwei weitere Trends haben sich aber im Jahr 2014 zu den One-Page-Webseiten als Webdesign Trend hinzugesellt. Die Full Background Image und Full Background Video Webseiten.
Full Background Image Webdesign
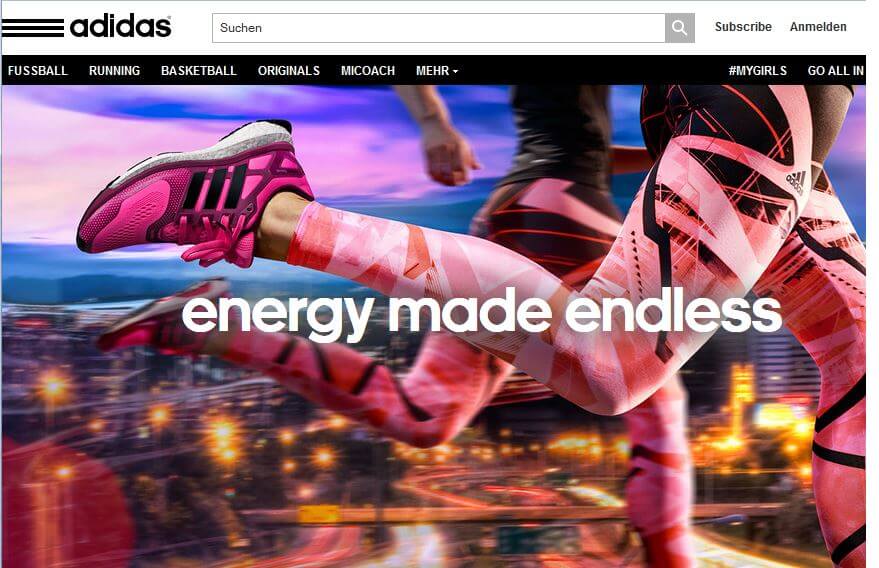
Ein bekannter Vertreter der Full Background Image Seiten ist Adidas. SEO technisch ist ein Full Background Image (oder wie bei Adidas ein Image Slider) natürlich eine Katastrophe. Was kann Google interpretieren? Texte! Was ist bei einem Webdesign, wie dem Design von Adidas, kaum vorhanden? Texte!
Besonders Above the fold ist kaum ein Wort zu lesen. Das bedeutet, man muss scrollen, um etwas Text sehen zu können. Eine Sache die Google gar nicht mag und dafür hat die Suchmaschine den Page-Layout-Algorithmus entwickeln. Eine Webseite die also Above the fold keinen Text hat, muss Rankingverluste hinnehmen. Einer großen Brand wie Adidas kann das natürlich egal sein, ein Malermeister aus Berlin wäre mit einer solchen Webseite aber schlecht beraten.
Full Background Video Webdesign
Ein Vertreter der Full Background Videos (kombiniert mit dem One-Page-Webdesign) ist Lazyapp. Alles, was zu Adidas gesagt wurde, trifft hier natürlich genauso zu. Aber die Webseite hat Text, leider nicht Above the fold.

Fazit zu den aktuellen Webdesign Trends
Gut sehen beide Trends aus, aber die Suchmaschinenoptimierer werden an diesen Trends ganz sicher nicht viel Freude haben. Stellt sich die Frage, ob ein SEO freundliches Webdesign auch einmal zum Trend wird.
Das kann das neue WordPress 3.8
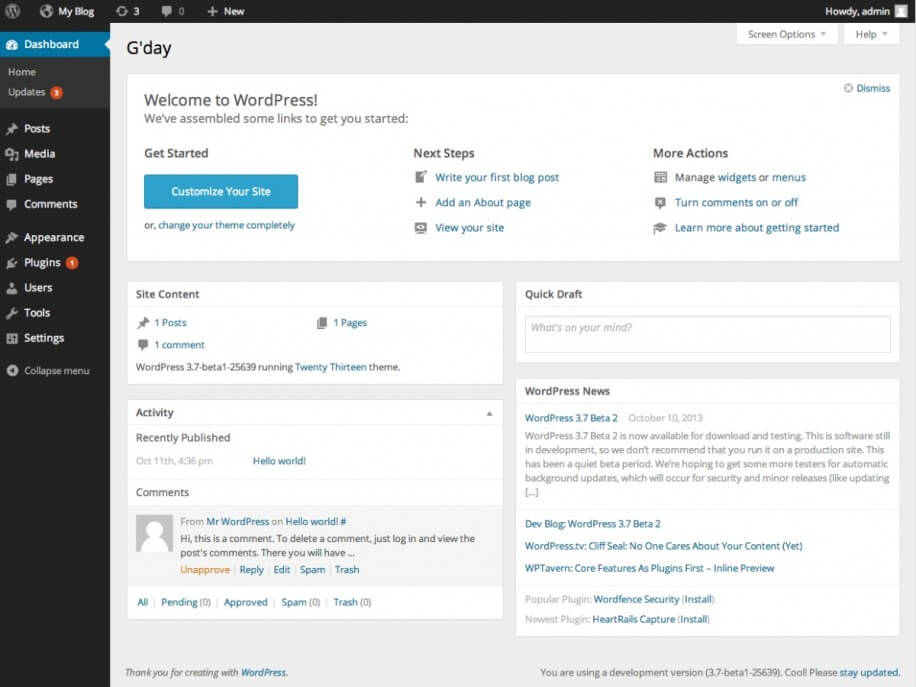
Neues Dashboard, verbesserte Admin-Oberfläche

Das erst vor kurzem erschienene Update auf WordPress 3.7 verbesserte hauptsächlich Funktionen im Hintergrund: Die Suche, Sicherheitsfeatures und automatische Updates. Jetzt geht es an die Optik: Das Dashboard und die Oberfläche wurden ausgemistet, wichtige Features treten nun stärker in den Vordergrund. Dadurch lassen sich auf den ersten Blick alle relevanten Informationen erkennen. Darüber hinaus lässt sich das Backend farbig anpassen – je nach Stimmung also: blau, lila, weiß oder rot. Zudem wurde das Backend u.a. mit Vector-Symbolen ausgestattet, die die Lesbarkeit und Usability auf mobilen Geräten vereinfachen soll.
Schnellere Theme-Vorschau integriert
Auch beim Menüpunkt „Aussehen“ hat sich bei den Themes einiges getan. Es gibt eine schnelle Vollbildvorschau und die Suche wurde nach oben rechts verschoben. Das integrierte Standard-Theme „Twenty Fourteen“ kommt im ansehnlichen Magazin-Stil daher und ist natürlich auf mobile Geräte optimiert.
Bessere Usability durch Update?
Mehr als 600 Support-Tickets wurden bearbeitet, um WordPress noch besser zu machen. Ob sich das auch auf die Usability niederschlägt, testet ihr am besten selbst. Die Vorsichtigen unter euch können sich in diesem Video einen Eindruck vom neuen WordPress machen:
Was haltet ihr vom neuen WordPress? Gefällt euch die neue Oberfläche? Oder zögert ihr zu updaten? Wenn ja, warum?