Gestern traf es kein Link-, sondern ein großes GastBlog Netzwerk. Um wen es sich dabei genau handelt, dazu gab es leider keine Aussage (zum Update). Matt Cutts tweetete nur so zwischendrin:

Im Jahr 2013 wurden unter anderem SAPE Links, Ghost Rank 2.0 und Anglo Rank bestraft. Das Jahr 2014 begann mit einer Strafe für das Linknetzwerk Buzzea. Im Zuge der Buzzea Strafe wurden Maßnahmen in Deutschland angekündigt und die erste SEO Agentur wurde wegen Ihrer Linknetzwerke bestraft. Danach ging Google kurz über die Ostgrenze und bestrafte zwei weitere Linknetzwerke aus Polen.
Google macht ernst: Berliner SEO-Agentur abgestraft
Neuigkeiten vom Google Webspam Team: Matt Cutts hat seine deutliche Aufforderung an die deutschen Webmaster und SEOs nicht vergessen. Jetzt verkündet er bei Twitter, dass Efamous und ein anderes Agenturnetzwerk bestraft wurden, weil sie gegen die Richtlinien verstoßen:
Today we’re taking action on a German link network (efamous) and a German agency network that violate our guidelines.
Efamous ist ein Content-Marketing Netzwerk, das im Auftrag seiner Kunden Inhalte (Videos, Blogposts) auf anderen Seiten veröffentlicht, um wertvolle Links zu erhalten. Im Gegenzug gibt es dafür ein kleines Sümmchen. In einem Interview mit Seo-Day erklärt efamous, dass sich die Maßnahmen bisher nur auf „Expired Domain“-Netzwerke bezogen, also Links die von abgelaufen Domain-Seiten kommen. Ingesamt scheint Gelassenheit bei efamous zu herrschen, den Trubel scheinen sie eher als positiv zu betrachten.
SEO für mobile Webseiten und responsive Webdesign
 Wie sagt man Google, dass eine mobile Version einer Webseite existiert damit diese besser in den mobilen Suchergebnissen angezeigt wird?
Wie sagt man Google, dass eine mobile Version einer Webseite existiert damit diese besser in den mobilen Suchergebnissen angezeigt wird?
Oder im Falle eines responsive Webdesigns, wie erkennt Google überhaupt ein responsive Design wie zum Beispiel dieses: Jentzsch Transporte oder auch das: Harley Davidson Potsdam?
Es dreht sich hier um mobile Webseiten für Smartphones
Es handelt sich hier nur um eine Anleitung für Smartphones, nicht für die sogenannten feature Phones. Google crawled Webseiten für Smartphones nicht mehr mit dem Google Bot mobile, sondern mit dem Google Bot. Alles Wissenswerte darüber gibt’s in der Google Webmaster Zentrale.
Eine eigene Onpage Suchmaschinenoptimierung (SEO) für mobile Webseiten gibt es so nicht. Die Inhalte sollten gleich ja sein. Das gleiche gilt natürlich für responsive Designs. Es gibt aber ein paar Punkte, die man beachten sollte um seine Rankings durch eine mobile Webseitenversion nicht zu verschlechtern und für mobile Sucher ebenso gut dazustehen, wie für Desktop Nutzer.
Die Suchmaschinenoptimierung an sich ist dann wie bei anderen Webseiten auch. Dazu könnte man hier: On- und OffPage Suchmaschinenoptimierung (SEO) oder hier: OnPage SEO Tipps etwas lesen.
Responsive Design für den Google Bot
Responsive Design sollte bedeuten, dass der exakt gleiche Inhalt einer Webseite, sowohl dem PC bzw. Laptop Nutzer (Desktop User) als auch dem Nutzer von Smartphones angezeigt wird. Das geht aufgrund der unterschiedlichen Displaygrößen und Auflösungen nicht ganz so einfach, aber mit Hilfe von Java Script und CSS kann man das ermöglichen.
Wichtig für Google ist:
Blogbeitrag geklaut? Ein Artikel von eurem Blog kopiert worden? Was tun?
Ihr seit kopiert worden? Ein Blogbeitrag, ein Artikel – als duplicate Content nun auf einer anderen Webseite? Ohne einen Link zu eurem Post und ohne Zustimmung? Solche Fälle sind nicht selten, das ganze nennt sich scraping. Tatsächlich gibt es Scraper Webseiten, die nichts anderes tun, als kopieren und einfügen…
Das neue Google Scraper Tool hilft!
Wenn Ihr jetzt Webseiten findet, die euren Inhalt verwenden und jetzt auch noch euer Ranking ausstechen. Also sie ranken nun über eurem, oder sogar anstatt eurem Post, dann hilft der Google Scraper Report!

Wie kann man einen Scraper melden?
Als erstes Mal geht es auf die Webseite vom Scraper Report (die hatte Matt Cutts am 27.1 ersten via Twitter geteilt). An alle ohne Twitter und diejenigen die Matt Cutts nicht folgen oder kennen: Google Scraper Report.
Google Places Richtlinien angepasst

Mit wenigen Worten hat Google die Places Quality Guidelines (Qualitätsrichtlinien für Google Places) angepasst. Hier wird genauer gesagt, was in einer Unternehmensbeschreibung stehen darf und was nicht.
- URLs sind natürlich ein No-Go
- ebenso sind Telefonnummern nicht gern gesehen
- Marketingslogans und Wertungen sind ebenso unerwünscht
- Der Versuch Suchergebnisse zu beeinflussen, durch Hinzufügen von Keywords oder Städten ist nicht erwünscht
- Es ist möglich weitere Beschreibungen im Firmennamen zu verwenden, wenn diese dem Suchenden helfen (das Unternehmen zu verstehen oder es zu finden)
Mögliche weitere Beschreibungen neben dem Firmennamen
Was geht, was geht nicht?
Das geht…
Zwei polnische Linknetzwerke weniger

Nachdem mit Buzzea anfang des Jahres das erste Linknetzwerk von Google bestraft wurde, folgte relativ schnell die erste Strafe für eine deutsche Agentur und ihre Linknetzwerke. Nun folgte eine Strafe für zwei polnische Linknetzwerke.
Nochmals ein ausdrücklicher Hinweis, Backlinks sollten natürlich wirken
Es wurde von Google noch einmal ausdrücklich auf darauf hingewiesen, dass unnatürliche Links besser nicht Bestandteil der eigenen Backlinks sind.
Jetzt twitterte Matt Cutts (head of Google Webspam Team), dass Google mit dem deutschen Markt noch nicht fertig ist, man aber zwei polnischen Linknetzwerken den Garaus gemacht hat.
Welche polnischen Linknetzwerke sind von der Google Strafe betroffen?
Valentinstags Google Doodle

Google präsentiert den Nutzern der Suchmaschine in schöner Regelmäßigkeit ein neues Google Doodle.
Am heutigen Valentinstag gibt es das neueste Doodle. Die Männer bei Google haben diesen Tag offensichtlich nicht vergessen …
Man kann mit dem Google Doodle Muffins kreieren. Mit einigen interessanten Zutaten wie Schokolade oder auch kleinen Krabbeltierchen. Am Ende kann man die erstellten Muffins via Facebook, Twitter oder Google+ teilen. Aber Vorsicht bei den Zutaten! Wenn man seiner Liebsten die Ameise in den Muffin tut, wird sie es am Ende erfahren. Öffnet sie den geteilten Link, bekommt Sie beste Wünsche zum Valentinstag und kann die Muffins einzeln anklicken. Dort werden Ihr dann die Zutaten präsentiert.
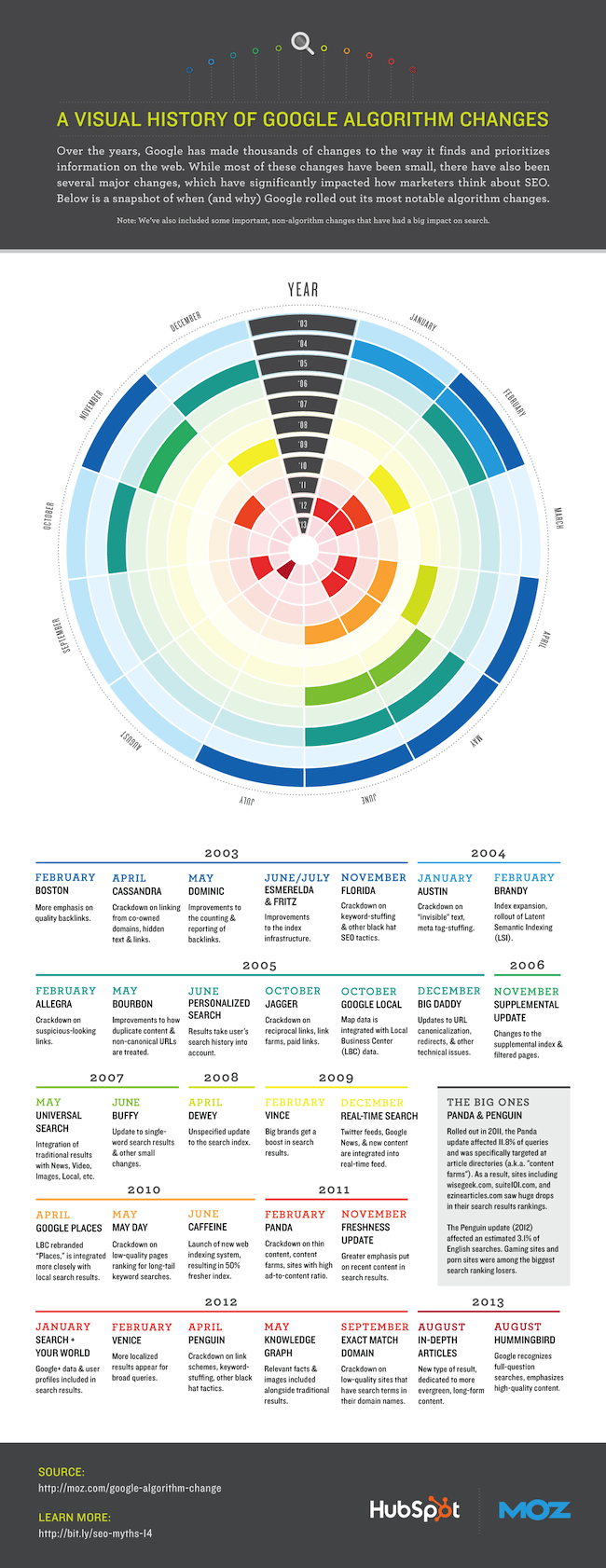
Die wichtigsten Google Updates von 2000 bis heute
Stand: 12.03.2014
 Hier findet Ihr die wichtigsten Updates die Google ausgerollt hat. Alle Updates vom Jahre 2000 bis heute.
Hier findet Ihr die wichtigsten Updates die Google ausgerollt hat. Alle Updates vom Jahre 2000 bis heute.
Nicht nur die bekannten Updates wie der Panda, Pinguin oder der Hummingbird, sondern auch die unbekannten (oder teilweise unbestätigten) Updates wie zum Beispiel das Google Autorship Shake Up aus dem Dezember 2013 oder sämtliche Page Layout Updates sind hier zu finden!
Google Updates 2014:
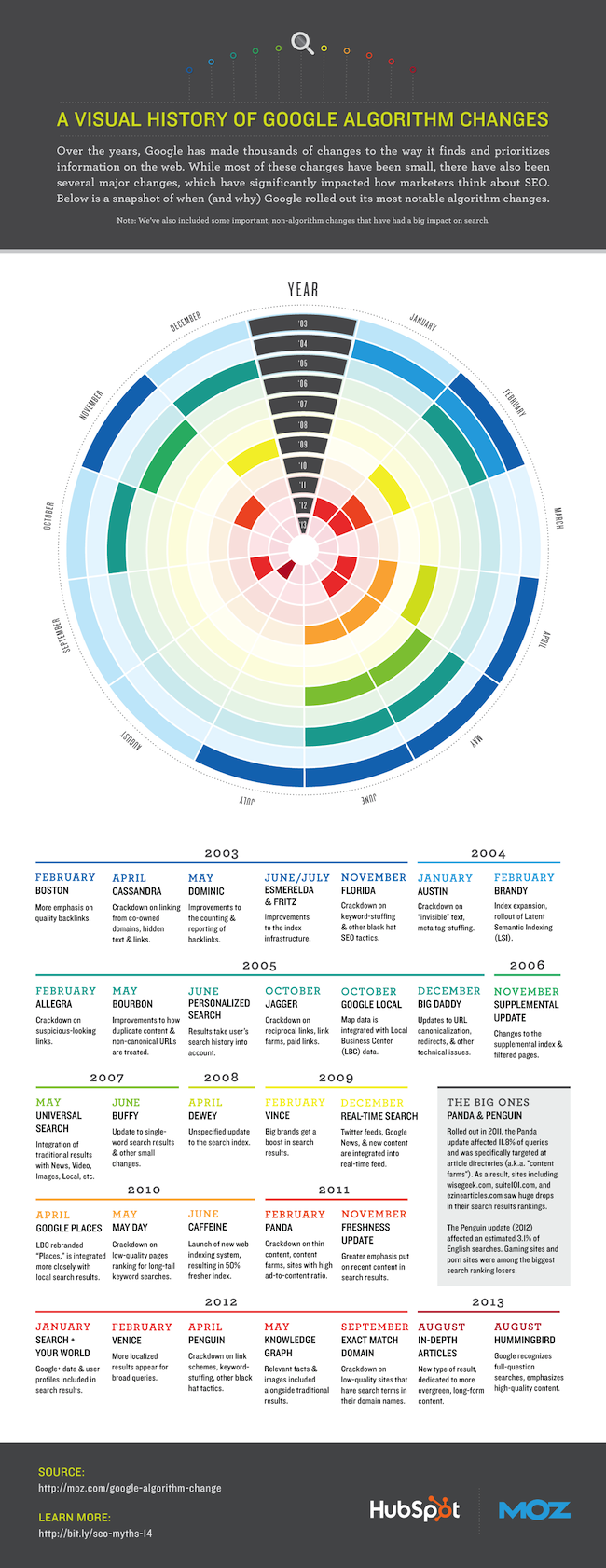
Google Updates von 2003 bis heute: Billige SEO-Tricks, ade!
Unternehmt kurzerhand eine Google-Zeitreise mit uns: Hier erfahrt ihr von holprigen SEO-Anfängen und Googles ständigen Bemühungen, durch Updates die Qualität der Inhalte hoch zu halten – bis heute und auch in Zukunft.
SEO-Trickser aufgepasst: Google sitzt euch im Nacken
Die nach wie vor beliebteste Suchmaschine ändert ihren Algorithmus regelmäßig und passt sich dynamisch aktuellen Trends an. Denn seit es Suchmaschinen gibt, gibt es SEO. Und nicht immer werden die Maßnahmen der Suchmaschinenoptimierung mit Bedacht eingesetzt: SEO-Tricks, die einfach und schnell umzusetzen sind, werden inflationär verwendet, wodurch zwangsläufig die Qualität und Relevanz einer Webseite immer schwerer zu determinieren ist. In den bescheidenen Anfängen von SEO hieß es deshalb häufig: Keyword-Stuffing bis zum Umfallen und so viele Backlinks wie möglich – Quantität nicht Qualität.
Googles Maßnahmen um gute und relevante Inhalte zu finden
Gleich 2003 startete Google mit Updates wie Boston, Cassandra und Florida den Angriff gegen SEO-Praktiken wie z.B. versteckte Links, Keyword-Stuffing oder Abwertung von Backlinks mit geringer Qualität. Matt Cutts (Erfinder von Googles SafeSearch) und sein Webspam-Team verdankt Google einen Gutteil vom Erfolg ihrer Suchmaschine: Würde die Qualität der Suchergebnisse nicht immer wieder verbessert werden, wäre ein deutlicher Rückgang der Nutzer die Folge. Das hätte direkten Einfluss auf den Gewinn von Google, weil sich der Konzern zum großen Teil durch das Angebot von Werbung auf der eigenen Suchmaschine finanziert. Google wird also immer versuchen, die SERPs (die Suchergebnis-Seiten) so nutzerfreundlich wie möglich zu gestalten. Hier findet ihr einen Verlauf der wichtigsten Google Updates, unter anderem auch die vieldiskutierten und schwergewichtigen Updates Pinguin und Panda.

Neueste Google Updates betreffen Seiten mit aufdringlicher Werbung
Erst kürzlich erschien die dritte Version vom Update des „Page Layout Algorithm“, angekündigt auf Twitter von Matt Cutts. Wie die beiden Vorgänger hat es dieses Update auf Internetseiten abgesehen, die „Above the Fold“ (also im oberen Bereich) verstärktem Maße Werbung einbinden. Wird es dadurch schwierig, den eigentlich Inhalt der Seite zu finden, ist das natürlich nicht im Sinne des Nutzers. Dass Google mit seinen Suchergebnis-Seiten mit schlechtem Vorbild vorangeht, vermag so manchem Werbetreibenden ein Runzeln auf die Stirn zu treiben.
Google warnt deutsche Webmaster vor bezahlten followed Links

Matt Cutts meldete sich über Twitter an die deutschen Webmaster. Er erinnerte daran das bezahlte Links die Pagerank vererben, also bezahlte Followed- Links, gegen die Richtlinien von Google verstoßen. Ein kleiner Hinweis, dass nach Frankreich nun der Blick des Google Webspam Teams auf Deutschland fällt.
Welche Backlinks werden bestraft?
Damit die Warnung auch gleich jeder versteht, wurde ein Beitrag in Google Webmaster Blog gepostet – auf deutsch! In diesem Beitrag wird darüber aufgeklärt, welche Arten von Links bestraft werden. Das Spammy Guest Blogging ist genauso ein Thema wie Links von Artikel- und Linkverzeichnissen. Darüber, dass Backlinks von Link- und Artikelverzeichnissen als unnatürlich angesehen werden, sprach Matt Cutts bereits in einem Video:
Ausgehende verkaufte Links die Pagerank vererben sind natürlich ebenso gegen die Google Richtlinien für Webmaster. Google regt noch einmal sehr dazu an, die Richtlinien für Webmaster zu lesen und das Video zu unnatürlich Links sollte man auch noch einmal verinnerlichen:
Google bestraft die erste deutsche Agentur und deren Klienten
Laut Matt Cutts, er sagte zwar nicht um wen es sich handelt, lediglich dass eine Strafe erfolgte und es in Deutschland noch ein wenig weiter gehen wird:
This week we took action on a German agency’s link network/clients. More to come in Germany.

 Egal ob Google Maps, Google Trends, Google Places for business oder der Google Webmaster Bereich, hier gibt es alle Google News im Blog. Welche Seiten hat Google zuletzt wegen Spam ausradiert? Wie optimiert man Google Maps Einträge? Wie hießen die letzten Google Updates und was machen die eigentlich genau? Gibt es neue SEO Richlinien, Guidelines oder Updates? Wen hat Google als letztes gekauft und warum eigentlich? Das findet Ihr hier! Oder auch was ganz anderes, mit Google Trends z.B. fanden wir 2014 heraus, wer das Dschungelcamp gewinnen würde oder wer der neue Superstar Deutschlands wird (mit Erfolg).
Egal ob Google Maps, Google Trends, Google Places for business oder der Google Webmaster Bereich, hier gibt es alle Google News im Blog. Welche Seiten hat Google zuletzt wegen Spam ausradiert? Wie optimiert man Google Maps Einträge? Wie hießen die letzten Google Updates und was machen die eigentlich genau? Gibt es neue SEO Richlinien, Guidelines oder Updates? Wen hat Google als letztes gekauft und warum eigentlich? Das findet Ihr hier! Oder auch was ganz anderes, mit Google Trends z.B. fanden wir 2014 heraus, wer das Dschungelcamp gewinnen würde oder wer der neue Superstar Deutschlands wird (mit Erfolg).